1要素に1クラスを指定するだけで、画像も使わずさっと作れるiPhone風CSSライブラリを作ってみました。
最近Macがほしくてたまらないえどです。こんにちは。(降ってこないかな・・)
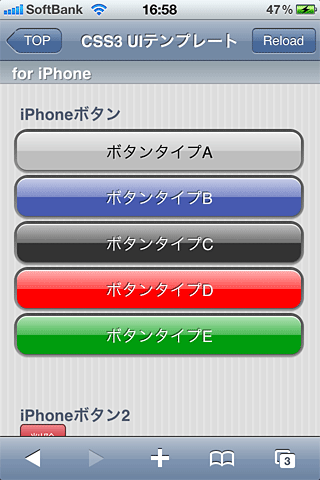
↓実際に動いているデモはこちら(iPhone向けに作っているため、iPhone/Safariでしか最適化されていません)
1要素1クラス、画像を一切使わずにCSSで実装するiPhone UI - jsdo.it - share JavaScript, HTML5 and CSS
ちなみにiPhoneで実際に見るとこんな感じに見えます↓

iPhoneで実際に見るには、以下のURLから見れます↓
(jsdo.itだとviewportが使えないため、ブログ自体にデモをアップしました)
http://goo.gl/s5fV
1要素1クラスで実現する
今回のサンプル作成でこだわったのは、1要素に1クラスを指定することでiPhone風のUIを実現することです。
つまり、以下のように指定するだけでiPhone風ボタンに早変わりする、というような手軽さを意識しました。
a要素をiPhone風ボタンにする
<a href="#" class="btnTypeA">ボタンタイプA</a>
実際に上記を表示すると以下のようにすぐボタンっぽい外観に変わります。↓

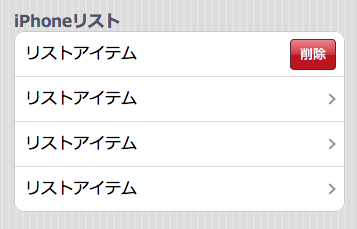
iPhone風リストA
<div class="listIPhone listTypeA"> <ul> <li><a href="#">リストアイテム</a><a href="#" class="btnType-s-A noListLink floatBtn">削除</a></li> <li><a href="#">リストアイテム</a></li> <li><a href="#">リストアイテム</a></li> <li><a href="#">リストアイテム</a></li> </ul> <!-- /.listIPhone.listTypeA --></div>
実際に上記を表示すると以下のようにリストスタイルになります。(1要素1クラスを意識していますが、ベースとなるものが同じで、異なる外観の場合は2クラスに分けて複数の見た目を制御できるように実装しています)

また、「削除ボタン」はややイレギュラーなもののため、いくつかクラスを追加しています。リスト中のa要素は基本、横100%のリンクになってしまいますが、例外的に「noListLink」クラスを追加することで回避しています。
さらに通常時は表示されない要素、ということで、「floatBtn」クラスを付けることで、左は時に表示されるようにしています。
iPhone風リストB
<div class="listIPhone listTypeB"> <ul> <li><a href="#">リストアイテム</a><a href="#" class="btnType-s-A noListLink floatBtn">削除</a></li> <li><a href="#">リストアイテム</a></li> <li><a href="#">リストアイテム</a></li> <li><a href="#">リストアイテム</a></li> </ul> <!-- /.listIPhone.listTypeB --></div>
実際に上記を表示すると以下のようにリストスタイルになります。

もちろん、右端にある青い丸矢印も画像は使っていません。
見出し部分も画像なし
そして今回、ちょっとこだわった部分がタイトル左横にある矢印型のボタンです。
当初はこういう形は画像使わないと無理かなーと思っていたんですが、そこそこ見れるものが作れました。(ただ、やっぱり若干標準のUIと比べると形がいびつです)
ソースもかなりシンプル。
<div class="toolbarBox"> <h1 class="toolbar">CSS3 UIテンプレート</h1> <nav> <ul> <li class="toolBtnTypeA"><a href="#" class="toolBtnArr">TOP</a></li> <li class="toolBtnTypeB"><a href="#" class="toolBtn">Reload</a></li> </ul> </nav> <!-- /.toolbarBox --></div>
![]()
作ってみた感想
意外とがんばればなんとかなるな、というのが感想でした。
標準UI以外にも、これくらいのデザイン性のものであればCSSのみで実現できてしまうので、iPhone4の対応で画像サイズがーという悩みを解消できることを考えると、色々とテンプレートとして作ってみるのも面白いのではないでしょうか。
(もともとは、CSSを使って画像を使わずにデザインを実装する、というのを書こうと思ったのが発端だったので)
ぜひぜひみなさんも色々なデザインを、少数構成で実現できるように挑戦してみてください。
ちなみに今回のサンプルは、個人のブログで公開しているCSS3ジェネレーターでグラデーションを調整しながら作りました。よかったら使ってみてください。→Photoshopライクな操作で手軽に作れるCSS3ジェネレーター
そしてカヤックでは、こんなiPhone風CSS3が大好きなマークアップエンジニアを募集中です!
