こんにちわ。4-ROOMSが終了なんてショック過ぎ!やしこです。
最近iPadのデザインに関わる機会がありまして、情報がまだまだ少なかったのでまとめてみました
これからiPadのデザインをする方のお役に立てばうれしいです
今回はTwitterクライアントやリーダーで主流な2カラム型のアプリデザインです
ePub(電子書籍)の作り方は先月のMDNで特集されていました
iPadにしか見られない(WEBにない)仕様
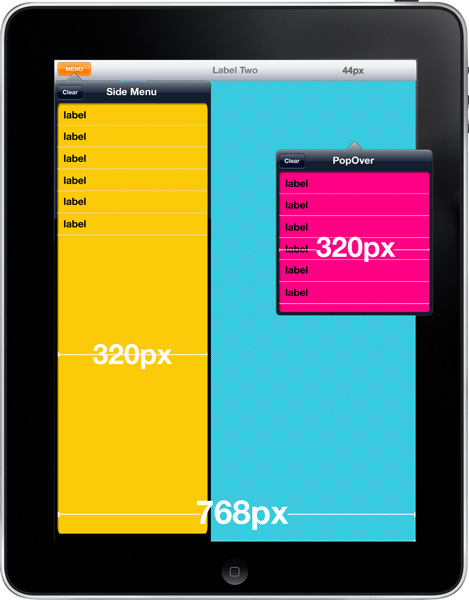
縦横で画面構成が変わる
iPadはiPhoneと同じく持ち方によって画面レイアウトが変形します。
縦横2パターンデザインする必要があります
意外とデザインをモニタの中だけで詰めていくと忘れる動きなので
はじめにワイヤーに盛り込まれているか確認した方が良いと思います。
PopOver
項目の詳細を見たいときは画面遷移ではなくてPopOverとよばれる吹き出しのようなものがオーバーレイします
また、2カラム型の場合 縦持ちにすると左カラムがPopOverの中に収まります
PopOverの色、横幅はFixで変えられません(変えられそうだけど難しいのかあまり見ない)

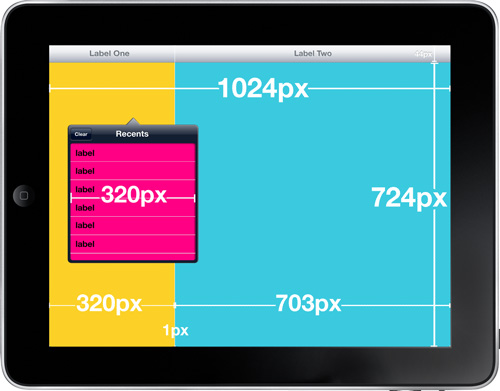
これがiPadのサイズ


左カラムと右カラムの間はかならず1pxとらないといけません
左カラム320pxとPopOverの横幅、色は替えられません
文字はヒラギノ固定 WEBよりやや大きめの22ptが見やすい、押しやすいようです(iPad初期メールクライアントアプリ参照)

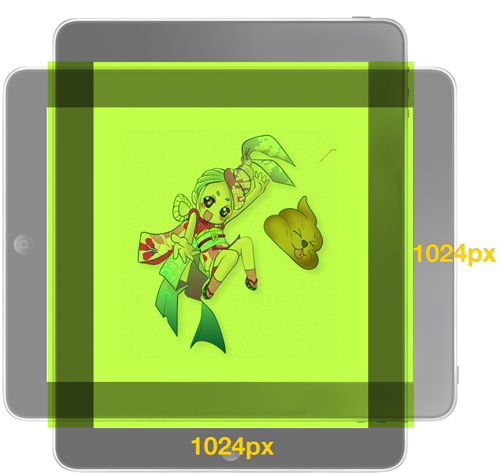
1枚の繰り返しのないグラフィカルな背景にする場合
壁紙を正方形につくらないと縦横が変形している最中に切れ目が見えてしまいます
iPhoneのパーツってどれくらい使えるの?
今後iPhoneアプリからiPadへ移植、という話はよく出ると思います
iPhoneアプリのデザインからiPadへデザインしなおしたらどうなるかやってみました。
- アプリケーションタイトルバーは横に細く長く。付随してるボタンも小さく
- 左カラムはiPhone320x480と同じ幅の320pxになるのでそのまま使えるかと思いきや縦768px。余白が持たないのでリデザイン しかも縦横変形。
- 右カラムは正方形のようで正方形じゃない。iPhone640x980が近いようで微妙に違う。しかも縦横変形。
- PopOverはiPhone320x480がそのまま使えそうで違和感。PopOverだと余白が欲しくなるので微妙に縮めないといけない。
- iPhoneのデザイン画面そのままもってくると文字が大きすぎるので各4pt〜文字を小さくしないと実機で見たとき違和感
- iPhone用に画面をつくっていると余白が間延びするので詰める必要あり
- ボタン、フォームはRetinaの縦幅はそのままで横幅だけのびる
…というふうに全体的にこれと言った縮小拡大の法則性がなく歯ぎしりが止まらない仕様です。ジョブスェ…。
Retina、非RetinaのiPhoneパーツがそのまま移行できたのは全体の10%弱でした。
iPhoneのパーツはほとんど使えませんでした(´・ω・`)がくー
テンプレート
デザインに役立つGUIテンプレートのご紹介です。
teehan+lax
http://www.teehanlax.com/blog/2010/02/01/ipad-gui-psd/
iPhoneでおなじみのteehan+laxさん。PSD。 PopOverの横幅が300pxになっているので注意。
Icon Library
http://iconlibrary.iconshock.com/icons/ipad-vector-gui-elements-tabs-buttons-menus-icons/
Ai ベクター形式です
どちらもまだ不十分なパーツがあるのでiPhone用GUIと併用する必要がありました。アップデートに期待です!
iPadもガンガンやらせてもらえるカヤックでは仲間を募集中です
いまならお引っ越しの敷金礼金全額負担キャンペーン実施中です。これを機に湘南人〜
応募ページをのぞいてみる
週末は歩いて15分の由比ケ浜で何かを丸焼きにしたりするイベントが発生するよ
