HTML5 旋風、吹き荒れてますね!(^0^)/
さて、ものすごく突然で恐縮ですが、この度「HTMLファイ部」、設立しました!
株式会社カヤック(本社:神奈川県鎌倉市、 代表取締役CEO:柳澤大輔、http://www.kayac.com以下「カヤック」)は、HTML+CSSコーディング、JavaScript プログラムを担当する職種が所属する「HTMLファイ部」を発足いたします。
これまでHTMLおよびCSS、JavaScriptの担当者は、プログラマが所属する技術部、デザイナが所属する意匠部ME課(MEはMarkup Engineerの略)に分かれて所属していましたが、昨今のHTML5の進化と普及を受けて、HTML、CSS、JavaScriptの担当者は「HTMLファイ部」にて活動をスタートします。
そんなHTMLファイ部員が今回お送りさせていただくのは、 HTML5 について基礎から学ぶ方のために、参考サイト・資料、ギャラリー、勉強法などなどまとめてみました!
それでは、続きからどうぞ!
申し遅れました。
初めまして橋本雄也と申します。今年の2月から意匠部ME課で楽しく! 働かせていただいてます。
入社したときカヤックには既に橋本が三人在籍していたため、A、B、C、D の構成になってます。
橋本レンジャイッ!
どうぞよろしくお願いいたします!
献立
Ⅰ.HTML5 基本的知識のまとめ
Ⅱ.HMTL5 凄いギャラリーサイトのまとめ
Ⅲ.HTML5 実践的勉強法のすすめ
いまさら HTML5 のこと聞けない><; という方にもご安心の3本立てでお送りしたいと思います!
Ⅰ.HTML5 基礎的なことのまとめ
HTML5!・HTML5! って周りは騒いでるけど、実際何があたらしいのか把握してない><;
という方に、とても分かりやすい資料・サイトを5つまとめてみました!
HTML5, きちんと。
ぜひ一度は目を通されることをオススメします!
今からハジメるHTML5マークアップ
HTML5.JP
HTML5リファレンス
CSS3リファレンス
Ⅱ.HTML5 ギャラリーサイトのまとめ
HTML5 で何ができるのー!?というのを知るときに、
ギャラリーサイトを見るのが一番手っ取り早いですね!
ということで「え!HTML5 ってこんなことできるの!?すげー!」な、ギャラリーサイトを5つ、まとめてみました。
HTML5 Gallery
HTML5 で作られた世界中の面白いサイトが集まっています!
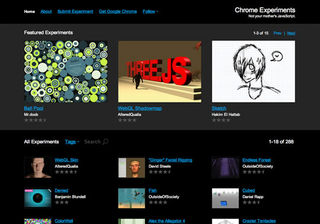
Chrome Experiments
Google による HTML5 で作られた凄いサイトのギャラリー。
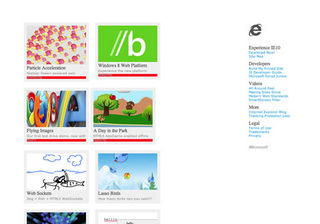
Internet Explorer 10 Test Drive
Microsoft による HTML5 で作られた凄いサイトのギャラリー。
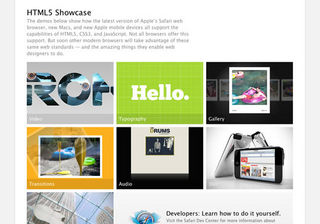
Apple - HTML5
Apple による HTML5 で作られたリッチなウェブコンテンツのギャラリー。
Demo Studio | Mozilla Developer Network
Mozilla による HTML5 で作られた凄いサイトのギャラリー。
Ⅲ.HTML5 実践的勉強法のすすめ
HTML5 が全盛になってきて覚えることが増えてきましたね><;
ところがどっこい世の中便利になったもので、その1つにジェネレーターがあります。
ジェネレーターを使うメリットは、「このコードを使うとこうなるんだ!」と、
逆算的にかつ視覚的にコードを覚えられるということが挙げられると思います。
そんな便利なジェネレーターをご紹介します!
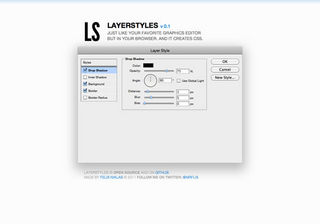
Layer Styles
Photoshop のようなUI、操作感で直感的にドロップシャドウや角丸のコードを出力してくれるジェネレーターです。
細かい調整が効く分それなりにコードも複雑になりますが、勉強になります!
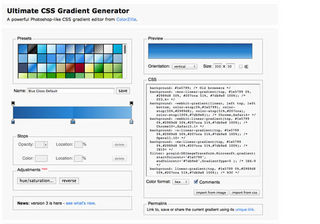
Ultimate CSS Gradient Generator
こちらも Photoshop のような操作感でグラデーションに特化したジェネレーターです。
グラデーションに対応していないブラウザ向けにも対応したコードが出力されるのでとても勉強になります。
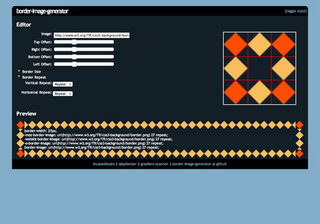
border-image-generator
CSS3 の border-image のコードを出力してくれるジェネレーターです。
border-image プロパティは少し分かりづらい指定方法をしなければなりませんが、
このジェネレーターで直感的に操作することで自然とプロパティの指定を覚えられる!かもしれません。
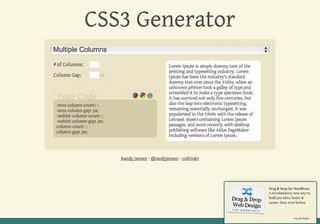
CSS3 Generator
CSS3 の多くのプロパティを網羅した素晴らしきジェネレーターです。
使っているうちに時短にも勉強にもなります。ありがとうございます。
(番外編)
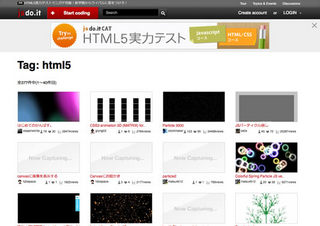
html5 - jsdo.it
番外編で、ジェネレーターではありませんが、jsdo.it!
"HTML5" タグに集まった数多くのサンプルの中から、
実際のコードを見つつ手を動かすのも、とてもいい勉強になります!
お手本にしたいコードを「Fork」するだけで、簡単に自分だけの作品が作れます。一石二鳥ですね!
いかがでしたでしょうか。ぜひぜひこの機会に HTML5 の理解を深めていきましょう〜!
そして、最後に宣伝!
HTML5 の勉強はじめようかな、HTML の理解どれぐらいかな…という方は
ぜひ HTML5 実力テストをお試しください!(
※いま点数が悪くても、
HTML5 実力テスト
15分ほどでお手軽にプレイできますので、ぜひぜひお試しください!
さて、唐突に冒頭でもお伝えさせていただいた通り、カヤックではこれからの HTML5 時代を戦っていくべく
HTMLファイ部 が設立されました。その名のとおり HTML/CSS マークアップ、
HTMLファイ部では戦隊ものごとく、新しい隊員も大大募集中!
興味のある方はエントリー受付中です!