jsdo.itで書いたコードをブログに埋め込んで紹介することができます。
使い方

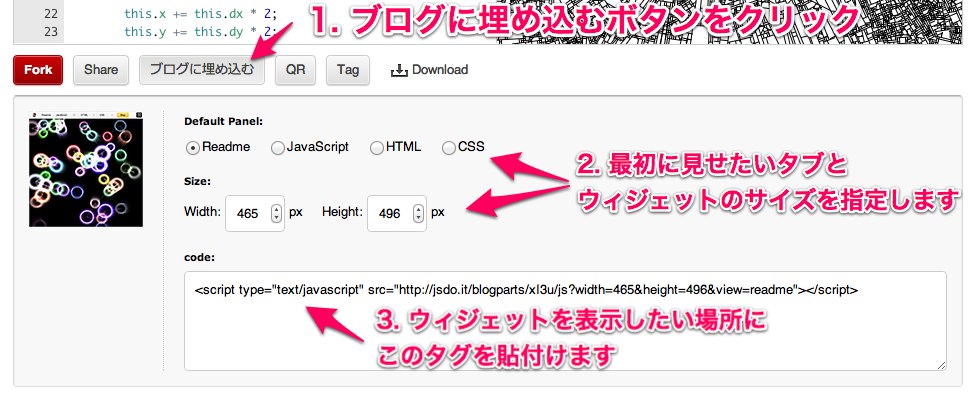
- 紹介したいコードのページで、「ブログに埋め込む」ボタンをクリックします
- 必要があれば、最初に見せたいパネルとウィジェットのサイズを指定します
- 埋め込みタグをコピーして表示したい場所に貼付けます
Sample
新機能
最初に見せるタブ・ウィジェットのサイズを設定できるようになりました
これまでは一番行数の多いコードのタブを表示していましたが、見せたいタブを選べるようになったので記事の中で紹介しやすくなりました。
画面いっぱいに表示できるようになりました
右上の最大化ボタンをクリックすると新しいタブでウィジェットを大きく表示できます。コードをじっくり読みたいときや、大きな画面でプレビューしたいときに便利です。
シェアしやすくなりました
Readmeのタブにシェアボタンを追加しています。
お知らせ!Retinaディスプレイモデルの MacBook Proがもらえるコーディングコンテストが始まりました!
今回のお題はスマートフォンのゲームの演出です!ミニゲームが始まる導入部分のアニメーションを、JavaScriptやCSSのアニメーションなどで作るコンテストになっています。
賞品はMacBook ProのRetinaディスプレイモデル他、超豪華です!ぜひぜひご参加ください!
