HTML+CSS+JavaScriptでつくるサイトの定番演出「高級ペライチ」!
HTMLファイ部の「HTML5の鬼」ことほんだです。
カヤック社内では「高級ペライチ」という愛称で呼んでいる縦や横に長い1ページサイト。
スクロールに合わせたパララックスやアニメーションの演出が印象的ですよね。
今回は「高級ペライチ」とググると1位に表示される、
僕のはてブ「高級ペライチ」タグから厳選32サイトを紹介します!
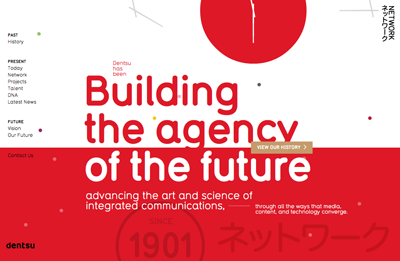
まずは王道!縦に長い高級ペライチ
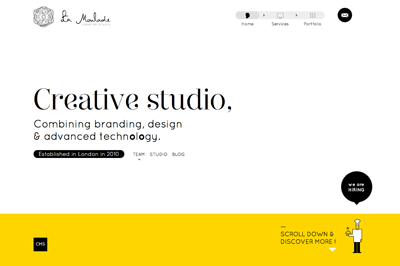
色々なパターンの動きが入っているのにスムーズに動きます。
スクロールに連動して動く右上のメニューもかわいいです。
Sony Tablet S - An Android Tablet Like No Other
SONYタブレットの紹介ページ。
画面中央にタブレットの位置を固定させているとこが面白いです!
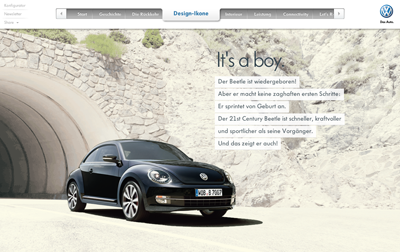
スクロールに合わせた自動車が走っているような演出など、写真がダイナミックに使われています。
スクロールでの動きもさることながら、随所に用いられたcanvasでの演出もすごいです。
各セクションが上下に重なっているように見える演出しています。コンテンツの構造に合わせているとこが素敵です。
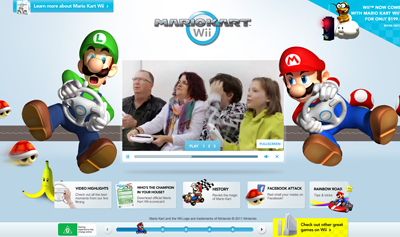
「YouTube には、1 秒間に 1 時間分の動画がアップロードされます。つまり...」という紹介を、ダイナミックな演出で表現しているサイトです。
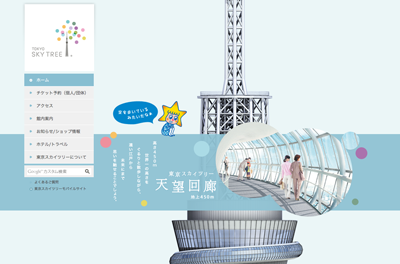
スカイツリーの高さを縦に長いページで表現しています。
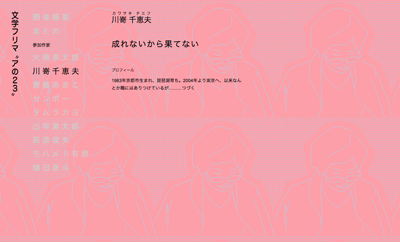
スクロールしていくと髪型が星の女の子がついてきます。
何者なのでしょうか?
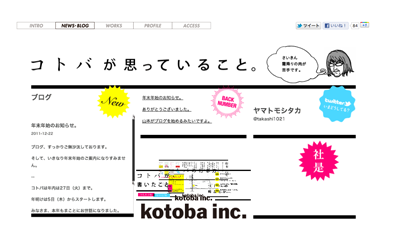
カラフルな腕が文章を持ってきてくれます。
Web制作会社オロの2013年度新卒採用サイト。
ページ最下部から上にスクロールしていきます。
上に進むにつれて地球から宇宙に!
パララックス(視差効果)を上手くに取り入れている高級ペライチ
Bamboo Pop - みんなでクリエイティブを楽しもう -
よく見ると細かいところに動きがあってとてもかわいい!
たくさん要素を動かしているのにスムーズに動いています。
こんな雰囲気のサイト見たことない!というぐらいパララックスのクオリティが高いです。
スクロールでの演出だけでないく、随所に散りばめられたアニメーション演出も素敵ですね。
個人的にはサイト全体の色使いやイラストも大好きです。
横スクロール高級ペライチ
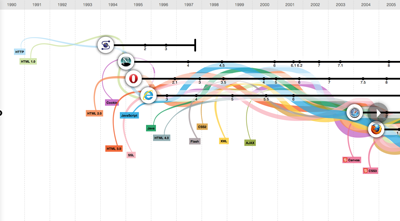
The evolution of the web - ウェブの進化
Web技術やブラウザの歴史を表現したサイト。
横にスクロールしても、縦にホイールスクロールしてもページが進むように実装されています。
コンテンツ的にもユーザビリティ的にも素敵なサイト!
奥スクロール高級ペライチ
スクロールで奥に進んでいくサイト。
CSS3の「transform: translate3d」を利用して実装しているようです。
上に同じくスクロールで奥に進んでいくサイトです。
縦スクロールでも横スクロールでもなく奥スクロール。
「奥スク」!?
— Marco Rosella, Interactive Designer.
奥スクロールだけでなく、随所に施された演出も
HTML+JavaScriptとは思えないクオリティです。
変化球形高級ペライチ
上下にくりかえしスクロールしてページを進めていくサイト。
この発想はなかった!
mokuva | mkv:09 Tokai Dochu Hizakurige
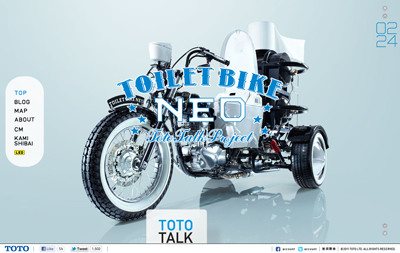
自動でスクロールして写真が変わっていくギミックがとても面白いです。
ずっと眺めていたくなる!
サイト右上のバナーをクリックするとページが大魔王に占拠され、
メフィラスクエストが始まります。
サイトのおまけコンテンツようですが、つくりこみが半端ない!
ナビゲーションをクリックしてページ移動すると、
ページの上や下から腕がでてきてページを移動してくれます!
スクロールに合わせて写真が動く不思議な演出のサイト。
Online Portfolio von Jan Ploch
スクロールに合わせて、ジュースが減っていく演出が面白いです。
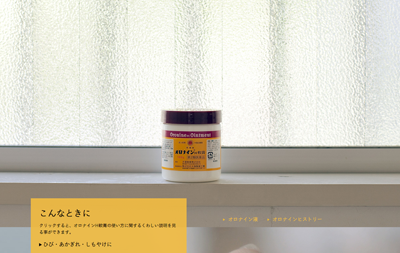
JavaScriptなしのギミックを取り入れている高級ペライチ
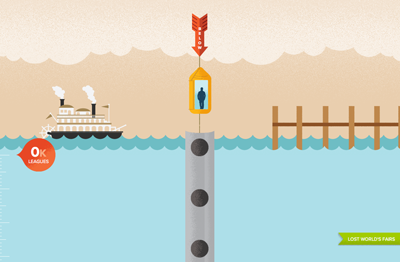
「position: fixed」利用して実装しているので、
中央のペンキの部分はJavaScriptなしでも動きます。
エレベーターの部分は「position: fixed」で止めているので、JavaScriptなしでも動きます。
CSSだけでこんなに面白い演出をするとは!
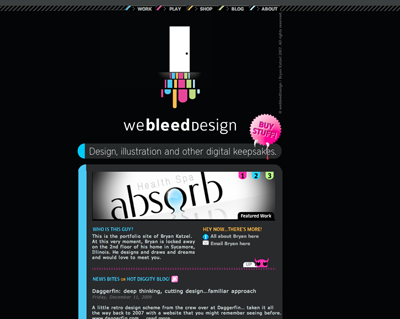
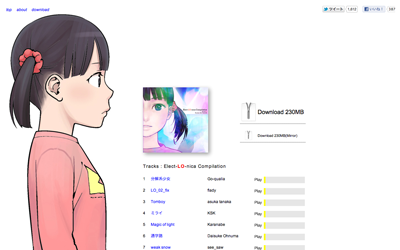
シンプルだけどとっても面白い高級ペライチ
Elect-LO-nica Compilation | Bunkaikei Records
スクロールに合わせて1枚背景を動かすシンプルな実装ですが、
とても面白い演出です。
カヤック制作の高級ペライチ
手前味噌ですが、弊社制作の高級ペライチサイトを紹介!
Domino's Pizza Presents チーズ大統領選挙
スクロールに合わせてピザのチーズが「とろける」演出のほか、
パララックスを多用して、にぎやかな演出を随所にちりばめています。
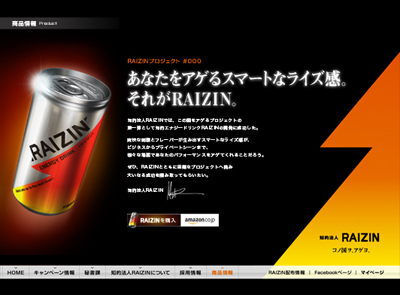
新エナジードリンク「RAIZIN」のブランディングポータルサイト。
縦スクロールで上へ上へと"アガル"サイト構成です。

クラウドコード(公開終了)
ページのスクロールに合わせて、主人公が下に走る
という演出をJavaScriptで実現しています。
Web Designing に執筆させていただきました!
最後に宣伝!
先日発売されたWeb Designing(2011.7月号 62,63ページ)に、
HTML+CSS+JavaScriptでつくるページテンプレートに関する記事を執筆させていただきました。
本誌で紹介しているサンプルは弊社運営のHTML5コード共有サイト「jsdo.it」にも
用意したので、下記URLからダウンロード可能です。
基本サンプル
http://jsdo.it/calmbooks/bottomNavigation
バリエーション1
http://jsdo.it/calmbooks/bottomNavigation_variation1
バリエーション2
http://jsdo.it/calmbooks/bottomNavigation_variation2
バリエーション3
http://jsdo.it/calmbooks/bottomNavigation_variation3
バリエーション4
http://jsdo.it/calmbooks/bottomNavigation_variation4
サンプルの詳しい使い方などは、是非WebDesigning本誌を参照してくださいね!