ニーハオ!カヤックのHTMLファイ部のしんちゃんアル!
中国出身の新卒です。
入社して二ヶ月になりますが、
日本語を一生懸命勉強しています。
よろしくお願いいたします。
さて、現在jsdo.itでは第二回HTML5実技コンテストを絶賛開催中!
こんどのお題は「思わず登録したくなる登録フォーム」です。
Webサービスの制作においてついつい疎かにしがちな登録フォーム。
実はとても大事なものです!
今日は、登録フォームをつくる際に気をつけるべきポイントを7つにまとめました。
- これだけは欠かせない基本の要素6つ
- 登録と無関係の要素はなるべく表示しないように!
- 聞きたいことは最小限にして不安にさせない
- OpenIDを利用して登録手続きを超簡単に!
- バリデーションは色や動きでみせると効果的
- 登録のメリットを表示しましょう
- アドバイスに縛られないで、そのサイトの個性に適した手法を使いましょう!
これら一つ一つについて詳しく説明します。
登録フォームをつくる際に気をつけるべき7つのポイント
これだけは欠かせない基本の要素6つ
まずは、フォームを成り立たせるために必要な基本要素を紹介します。
一般的に、フォームには以下の要素は必須と考えます。
ラベル
項目の名前です。
どんな情報を入力するかをユーザーに知らせます。
これがないと、ユーザーは何を入力するかがわからなくなります。入力フィールド
いろいろな種類のフィールドがあり、
ユーザーは主にここでウェブサイトに送信したい内容を記入します。
うまく活用できれば、手間をかけずに便利なフォームが作れます。ボタン・リンク
フォームでできるアクションを行うには必須です。
よく見かけるのは送信ボタンやリセットボタンです。ヘルプ
ユーザーに必要なヘルプ情報を提供します。
例えば特別の項目の入力制限やこの項目の使い道など。メッセージ
ユーザーに入力項目の状況を伝えたり、フォームの送信状況を教えたりします。
これは状況に合わせて、ユーザーに情報を伝える唯一の手段です。バリデーション
入力された情報が適正なのかを検証することをバリデーションといいます。
たとえば、ユーザー名が長すぎた場合や、必須項目が入力されてない場合などです。
このような状況を的確にユーザーへ伝えるため、
予め色々な状況を想定してつくる必要があります。
参照元:An Extensive Guide To Web Form Usability
(原文を翻訳し、解説を加えました。)
ここまではフォームの基本要素の紹介でした。
この6つの要素を欠かさないようにすることが、
登録フォームをつくる上で最低限必要になります。

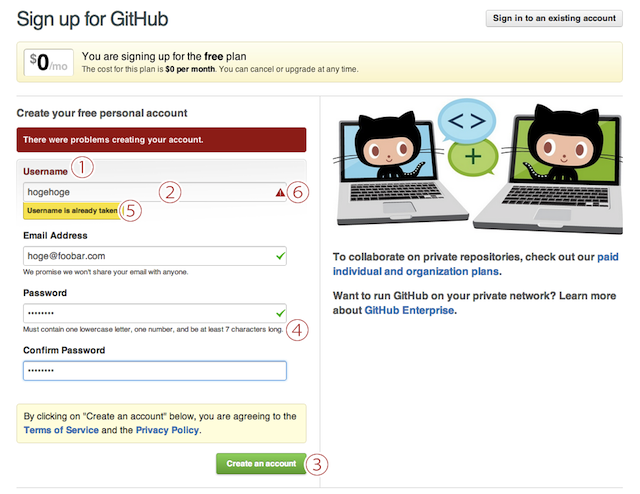
開発者コミュニティのGithubの登録フォームです。
6つの要素は全部そろっています。

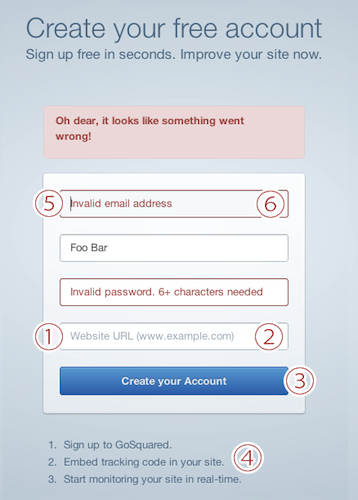
ウェブサイトアナリティクスサービスのgosquaredの登録フォームです。
見ての通り、シンプルでありながら、すべての要素が揃っています。
登録と無関係の要素はなるべく表示しないように!
登録と無関係の要素を、フォームの周りになるべく表示しないようにしましょう。
例えば、フォーム近くの広告バナーやリンクは、
ユーザーを途中で他のウェブサイトに誘導させてしまうリスクがあります。
そのため、多くのサイトでは、ロゴとフォームだけを表示するようにしています。
まず、ユーザーがきちんと登録にフォーカスできるような環境を作りましょう。

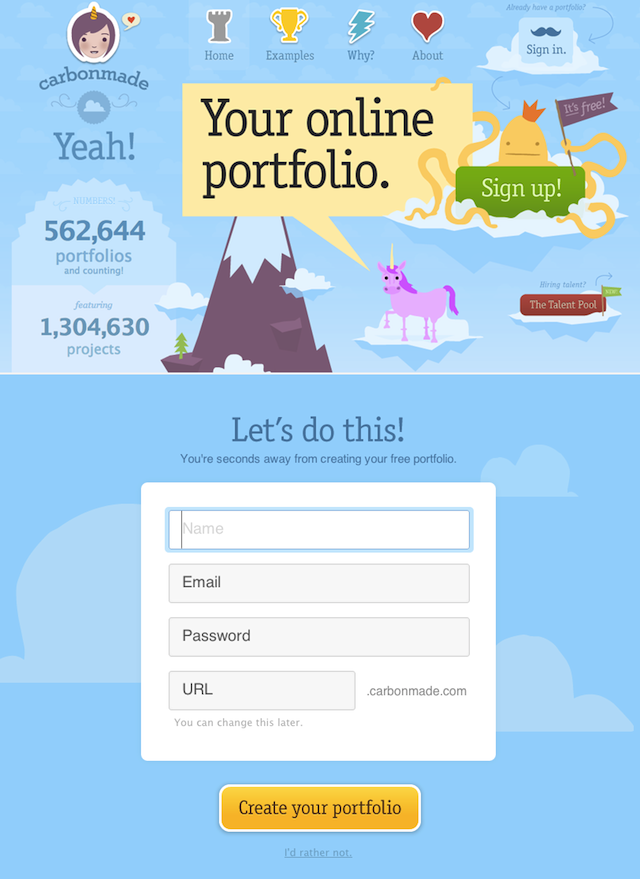
オンラインポートフォリオサービスのcarbonmadeの登録フォームです。
賑やかなトップページと比べると、
登録フォームは意外とミニマルにデザインされてます。
聞きたいことは最小限にして不安にさせない
普段人と接するときと同じように、
相手に余分な個人情報を聞くと不安感が生じ、ユーザーは逃げてしまうかもしれません。
そして、質問の数をできるだけ抑えるほどフォーム入力のストレスも減ります。

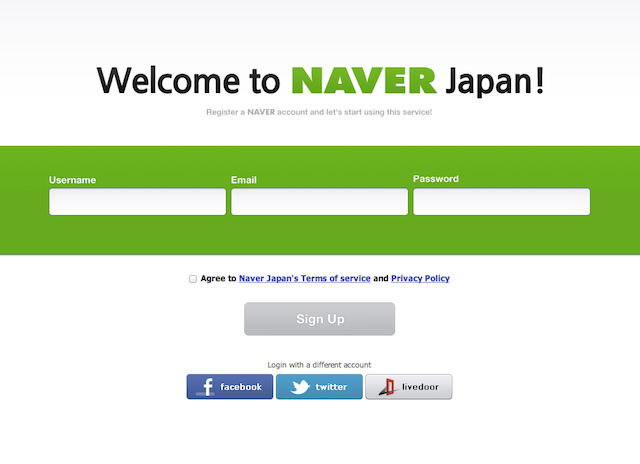
ポータルサイトのNAVER Japanの登録フォームです。
利用規約同意を含めると、入力項目はわずか4つです。
ポータルサイトの中ではとても稀な登録フォームデザインです。
OpenIDを利用して登録手続きを超簡単に!
近年、OpenIDは多くのサイトに利用されるようになり、
ユーザーはワンクリックで登録することができるようになりました。
登録方式としてはすでに主流の一つですが、
ユーザーにとっては一番手早い登録方式なのでおすすめです。

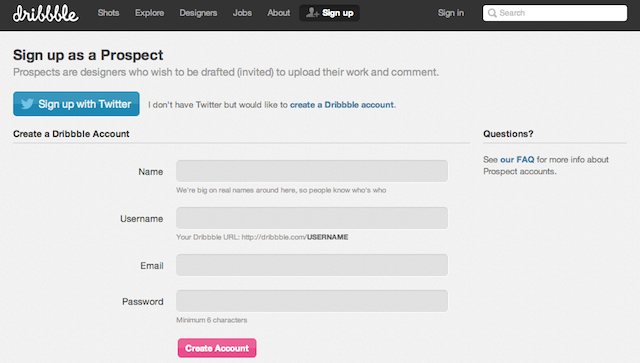
デザインナーコミュニティのDribbleの登録フォームです。
普段はTwitter経由の登録ボタンしかありませんが、
横のリンクをクリックすると、普通の登録フォームが現れます。
バリデーションは色や動きでみせると効果的
人の目は文字などの形を見て理解するより、色や動きに反応しやすいです。
たとえば、バリデーションの場合、文字はあくまでも脇役で、
ユーザーはまずその文字の色から判断することが多いようです。
ユーザーによっては、文字を読み飛ばしてしまう方もいるので、
注意しなければなりません。

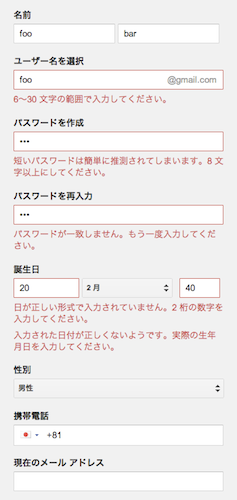
Googleの登録フォームです。
不備のあった部分に全部赤色のメッセージが表示されて、
枠の色も赤くなります。

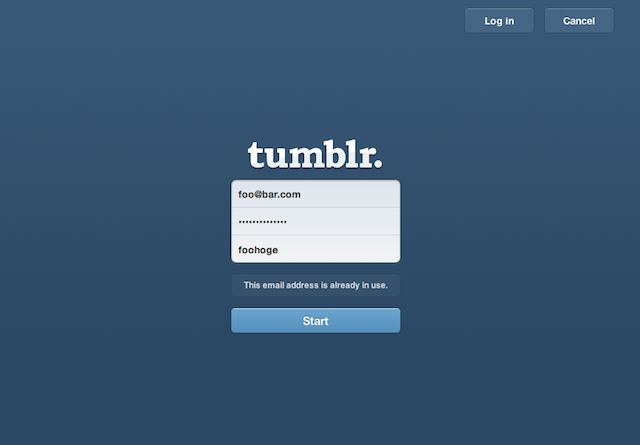
SNSサイトのTumblrの登録フォームです。
UIは極めてミニマルですが、
アニメーションを用いてバリデーションを演出しています。
入力に不備があると、フォームが左右に振れて、
メッセージが現れるようになっています。
登録のメリットを表示しましょう
最近、SNS系のウェブサイトで、
登録後のメリットをフォーム近くに表示することが徐々に多くなってきました。

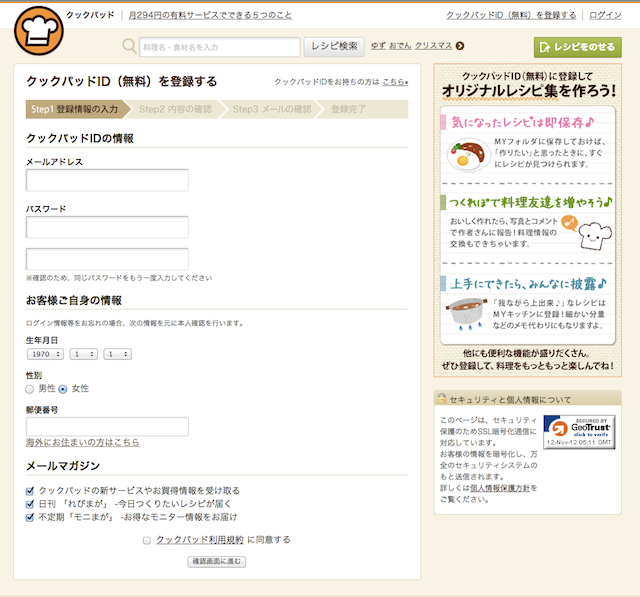
クックパッドの登録フォームです。
登録したらこうした機能が使えるとユーザーに伝えることで、登録の動機は明確になります。
アドバイスに縛られないで、そのサイトの個性に適した手法を使いましょう!
前に述べたアドバイスは決して制限ではありません。
目的によっては、アドバイスに沿わない方が良いこともあるでしょう。
例えば、Twitterのように、登録をもっと高速でできるようにするため、
バリデーションなどを削り、別ページを作って、
必要の場合だけ表示するという方法もあります。


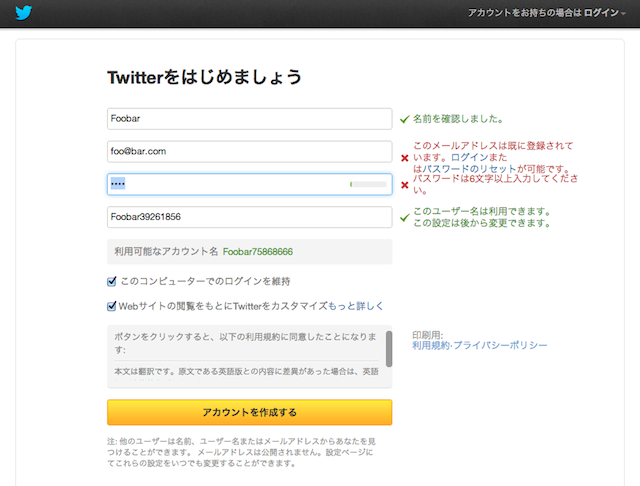
Twitterの登録フォームです。
とてもシンプルで、バリデーションもヘルプも入りませんが、
実はバリデーションに通れないときは、しっかり別ページを用意しています。
こうすれば、一回で登録できる人は手間をかけずに済みますし、
バリデーションを通れない人もどこに問題が出たのかを簡単に把握できます。
最後にコンテストの投稿作品をいくつか紹介!
また、こんどのコンテストには、
普段は絶対思い付かない登録フォームの発想も投稿されています。
HTML5病でも契約(とうろく)したい
※「▶Play」ボタンをクリック!
チャット型登録フォーム
※「▶Play」ボタンをクリック!
SHOOTING FORM
※「▶Play」ボタンをクリック!
締め切りは12月4日です!参加作品はまだまだ応募中です!
優勝者にはあの「薄型」iMacを贈呈します!
応募はこちら: http://jsdo.it/event/html5csc/vol2

ぜひぜひjsdo.itでご自慢の発想を実践してみて、ご応募ください!
ご投稿、お待ちしております!
