動くぞ!きれいだぞ! ヘ(・_・ヘ)
とにかく痩せたい、HTMLファイ部のほんだです。
jsdo.it、nakamap、Paberish、HTML5実力テストといった自社運営Webサービスの
HTML5エンジニアを担当している者です。
jsdo.it、ユーザー数 5万人突破!
手前味噌ですが、このたび弊社運営のHTML5コード共有コミュニティ「jsdo.it」が、
ユーザー数 5万人を突破しました!(わーい!)
今回の記事では、jsdo.itのユーザー5万人を記念して、
HTML5 Canvas に芸術的な動きを表現しているJavaScriptコード「アートスクリプティング」を特集します!
あまり一般的ではないようですが、「アートスクリプティング」という言葉でくくってみました。
Canvasアートスクリプティング特集!
説明不要! 気になったコードは是非のぞいてみてください!
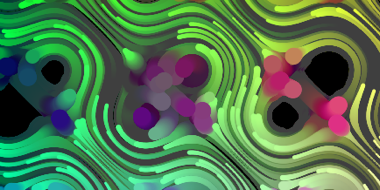
Abstriangulation
Creater : akm2
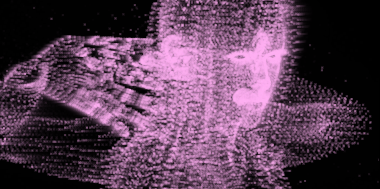
Dragon (Fireworks)
Creater : akm2
Trail Fader
Creater : hakim
Colorful Lines
Creater : clockmaker
Particle 3000
Creater : clockmaker
Water Type
Creater : mrdoob
Map Generator
Creater : mrdoob
Physics Synthesizer
Creater : matsu4512
Wavy colorful paths
Creater : y3i12
Stars 2
Creater : tsmallfield
ParticleGirl!? for Canvas
Creater : Hidetaro7
Cellular Automata
Creater : hansoksendahl
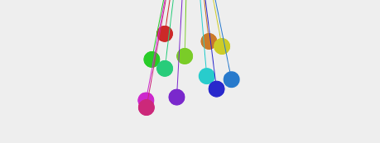
Pendulum Wave
Creater : yuqq.js
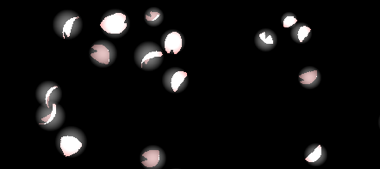
sparkling-fireArcs 〜線香花灯〜
Creater : _moritam
Color motion
Creater : peko
linked link
Creater : ts_jsdo
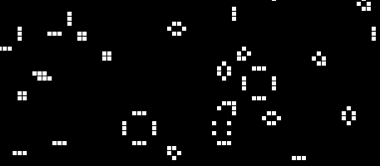
ライフゲーム Game of Life
Creater : 31103
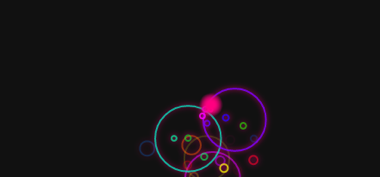
Node Garden
Creater : Evan
アートスクリプティング?
Flash(Action Script)で多くみられる
「アートスクリプティング(スクリプトで、芸術的な模様、動きを描画するコード)」ですが、
最近では、HTML5のCanvasでつくられたものも、ハイクオリティになってきています!
普段の制作では、なかなかつくる機会のない表現ですが、
Web制作者としてはテカテカせずにはいられませんよねっ!
jsdo.itなら、これらのコードをFork(複製・編集)して、勉強したり、改造したりできますよ!
Canvas表現を実用しているサイト
Canvasによる表現を、実際に用いているサイトも少しだけ紹介!
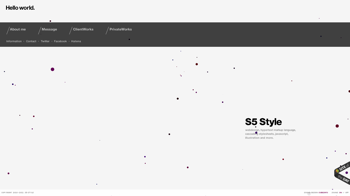
S5-Style | Hello world.
背景にCanvasによる表現が用いられています。
音楽ともマッチしていて、Flashサイトに引けを取らない表現力!
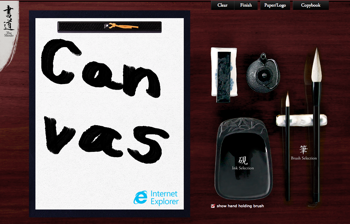
The Shodo
書道をつくれるサイト。
Canvasでここまでつくり込むのは本当にスゴいです。
The Wilderness Downtown
「ARCADE FIRE」というバンドのPVを、Webブラウザのウインドウをたくさん使って表現しているサイトです。サイトトップには、Canvasで描かれた鳥が飛んでいます。
最後に宣伝!
jsdo.itでリアルイベントやります!
放課後のHTML5 vol.2
場所は、渋谷ヒカリエ!
矢倉眞隆さん(ミツエーリンクス)や、春日井良隆さん(日本マイクロソフト )によるHTML5勉強会、
飲み物、食事つきの懇親会を行います!
なんと\完全無料です!/交通費は自己負担 (・ω<)
普通の勉強会とは一味違う、jsdo.itならではのイベントになる予定なので、ふるってご参加ください〜