初めまして!
14年新卒で入社予定の、HTMLファイ部のゴンです!
現在は入社前インターンシップとして、カヤックに通い、
一流のマークアップエンジニアになるべく、研鑽を積んでおります。
今回は、CSSアニメーションやjQueryで使う、イージングの話を書こうと思います。
イージングの話!
イージングとは
イージングは、CSSアニメーションやjQueryで、アニメーションに緩急をつけるために使うプロパティです。
CSSやjQueryでアニメーションを作るとき、ease-inとか、linearとか、設定することがあると思います。
CSSではanimation-timing-function、 jQueryではEasingと呼ばれるものです。
いろんな呼び方があるとは思うのですが、この記事ではイージングで統一します。
下はjQueryでアニメーションをするときの例です。
$("div.ball").animate({
left: "300px";
}, 3000, "easeInQuad");
この"easeInQuad"にあたる部分が、イージングです!
イージングを設定することで、動きに、勢いや波をつけることができます。
イージングを設定して、ボールを左右に動かしたものがこちら!
![]()
ちなみに、イージングがないとこんな感じです。
![]()
イージングを使いこなそう!
イージングは結構、種類が多いです。
例えば、jQuery Easing Pluginでは、なんと30種類以上のイージングが用意されています!
でも、30種類もあっても、ぱっと見、違いがよくわからないなんてことありませんか?
今回は、私の独断と偏見で、jQuery Easing Pluginのイージングを中心に、
それぞれのイージングの特徴と、使いどころを紹介します!
ちょっと、注意事項
CSSや、jQueryでのアニメーションのやり方
今回はアニメーションのやり方そのものについては、説明を省き、イージングの話を中心に書きます。
CSSや、jQueryでのアニメーションのやり方については、以下のリンクなどを参考にしてみてください。

animate(params, [duration], [easing], [callback]) - jQuery 日本語リファレンス

今日からCSS3アニメーションを使えるようになるチュートリアル
CSSアニメーションの場合
jQuery Easing Pluginに沿って説明するので、基本的には、jQuery向けの解説になりますが、
CSSでもcubic-bezierというキーワードを使うことで、
jQuery Easing Pluginと同じイージングを使うことができます。
イージングの対応表を調べたいときは、このサイトが便利です。
接頭辞で動きが決まる!
先ほども書いた通り、イージングにはたくさんの種類があるのですが、
大きく、3つに分けることができます!
名前をよく見ると、easeIn○○とか、easeOut××とかになってますよね。
この接頭辞は、動きがだんだん速くなるのか、遅くなるのかを表しています。
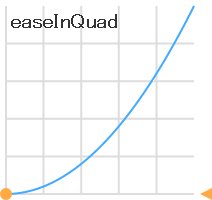
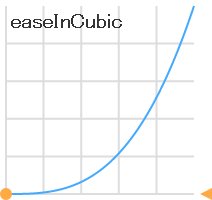
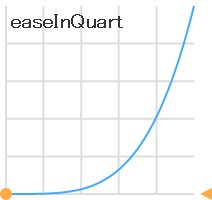
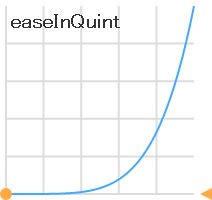
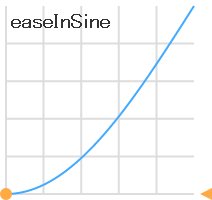
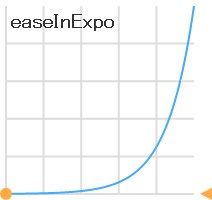
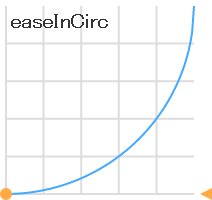
easeIn○○
![]()
だんだん速くなるイージングです。
急に止まる印象を受けるので、使いどころは少ないかもしれません。
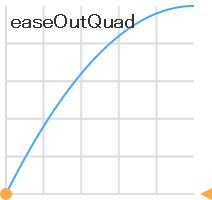
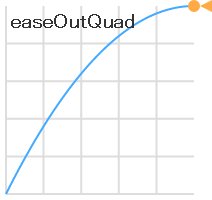
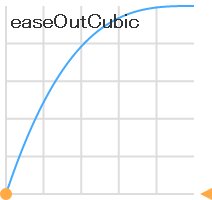
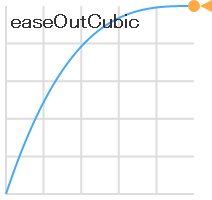
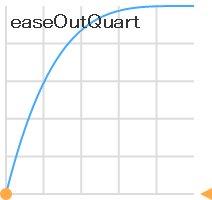
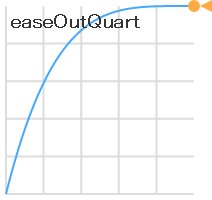
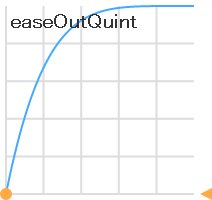
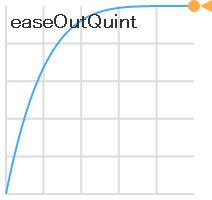
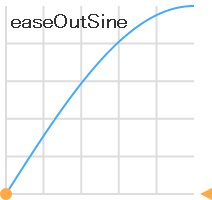
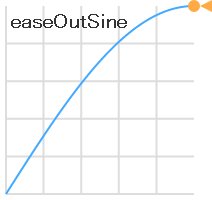
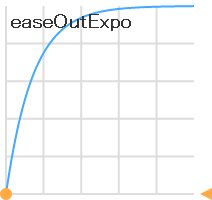
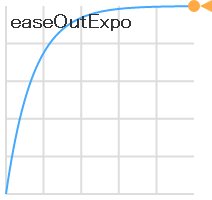
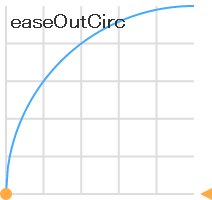
easeOut○○
![]()
だんだん遅くなるイージングです。
レスポンスが早いので、マウスオーバーのアクションとかで使いやすそうです。
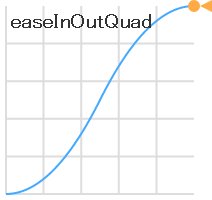
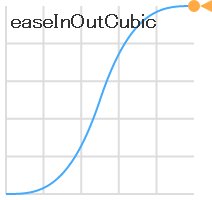
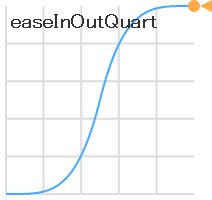
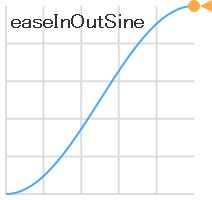
easeInOut○○
![]()
最初は遅く、途中で速くなって、また最後に遅くなるイージングです。
これも、滑らかに動くので使いやすいです。
○○の中身で緩急が変わる!
次に、接頭辞の後ろにつく、○○の中身を解説していきます。
easeInQuadとか、easeOutCubicとかです。
この部分は、遅くなったり、速くなったりするときの、緩急のつけ方を表しています。
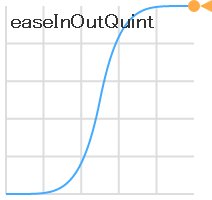
一緒に載せるグラフは、横軸が時間で、縦軸が変化量(座標とか高さとか)を表しています。
それでは順番に行きます!
Quad

Quadは、一般的なイージングの一つです。
ちなみに、Quadは"Quadratic"の略で、"二次の"という意味の形容詞です。
とりわけ、二次関数のことを指してます。
自然な動きなので、基本的には、何に使ってもいいと思いますが、
特に、物が落ちるような動きに合ってます(二次関数なので)!

どすん。
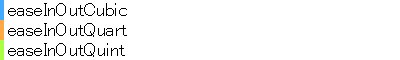
Cubic, Quart, Quint



いきなりですが、3ついっぺんに解説します。
この3つは、非常によく似ています。
Cubicは、そのまま"Cubic"で、三次関数を
Quartは、"Quartic"の略で、四次関数を
Quintは、"Quintic"の略で、五次関数を
それぞれ意味しています。
数字が増えてるだけですね。
数字が増えると、緩急が強くなります!
並べて比較してみました。

この3つは、Quadと違って、これ!といった使い道はありませんが、
緩急の強さを調整したいときに、覚えておくと便利です。
Sine

Sineは、三角関数のサインのことです。
三角関数で作られたイージングということですね。
わざわざ、Sineを積極的に使う方は、少ないかもしれませんが、使い道は多いです。
Sineはバネや振り子などの、波のような動きに使うとぴったりです(三角関数なので)!

なんだか理科の実験みたいですね......。
Quadに似てるので、これも使いやすいと思います。
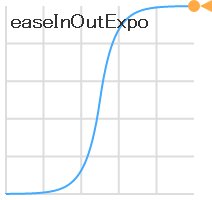
Expo

Expoは、"Exponential"の略で、指数関数を表したりしますが、
普通の形容詞としても、"急激な"と言う意味があります。
その名の通り、かなり急な動きをするのが特徴です。
動きはQuintに近いですが、Quintより緩急が激しいです。
![]()
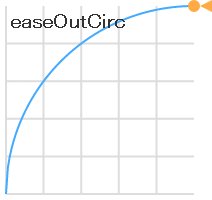
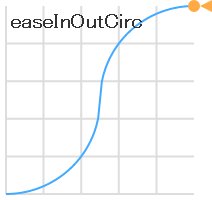
Circ

Circは、"Circular"の略で、"円の"という意味の形容詞です。
グラフが、円を1/4にカットした形になってるのが、わかるかと思います。
Circは他のイージングと違って、少し変わった動きをします。
加速するときが非常に速く、InOutで使うと一瞬消えるかのような速さ!
![]()
ちょっと癖のある動きかも......。
その他!
残りのものは、分類しづらいので、簡単に紹介します。
Backは、その名の通り、行き過ぎて、少し戻るような動きをします。
![]()
Elasticは、引っ張ったバネを離したときのような動きです。ぼよよん。
![]()
Bounceは、跳ねます(他に言いようがない)。
![]()
この辺は、見たままの動きです。
手軽に面白い動きをつけられるので、便利ですね。
まとめ!
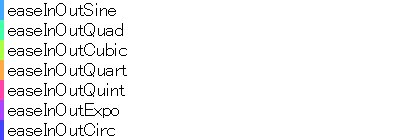
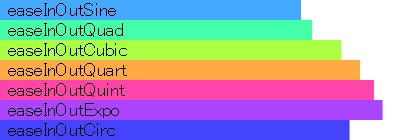
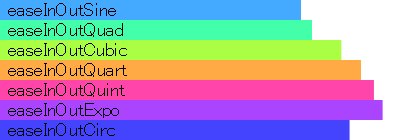
その他以外を、全部並べてみました!

(Circは動きに癖があるので括弧つきです)
覚えておくと良いポイントなど
- 落下する動きには、Quadを使うとリアル
- バネや振り子には、Sineを使うとスムーズ
- 急な動きを付けたいときは、ExpoやQuintを使うといい感じ
もちろん、最終的には、自分の感覚に頼ることになると思いますが、
特徴を把握しておくと、イージングを選ぶとき、迷わずに済むことが増えるかもしれません。
みなさんもぜひ色々試して、イージングの面白さを感じてみてください!
最後に告知です!
カヤックでは、毎年、いろいろな新卒採用企画をやっているのですが、
今年はこちら!
30名近くのカヤック社員が、1人1人ブースを持ち、1社だけで合同説明会を開催します!
ギネスに載った男からTシャツ部部長、アイドルマニアに、なんと退職者まで!
社会人の方でも観覧可能だそうです。
2014年1月11日、秋葉原UDXにて開催します。
多くの方のご参加を、お待ちしております!


