細かすぎて伝わらないアンチエイリアスの話
はじめまして、デザイナーの越後です。
webフォント全盛の昨今ですが、まだまだ文字を画像化する機会も多く
画像で文字を扱うにしても、くっきりはっきり、意図した形でデザインがしたいものです。
そこで今回は「細かすぎて伝わらないアンチエイリアス」と題して、
少しマニアックなphotoshopでのフォント調整についてお話したいと思います。
おさらい:photoshopのアンチエイリアスについては、基本的には5種類
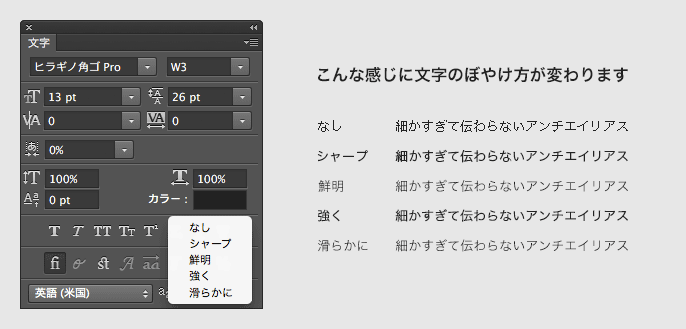
Photoshop上で文字を扱う際には、指定出来るアンチエイリアスは、
なし / シャープ / 鮮明 / 強く / 滑らかに の5種類です。

「なし」に関してはアンチエイリアスがかかっていないので、 文字のままのドットで表示されますが、
他の4つに関しては
- シャープ:文字が太い / くっきり
- 鮮明:文字が細い / くっきり
- 強く:文字が太い / なめらか
- 滑らかに:文字が細い / なめらか
のように、文字のぼやけ方が変わります。
細かくて伝わらないアンチエイリアスの調整
細かい話1:基準点を調整してくっきりさせる
ではここから、細かい話に入って行きます。
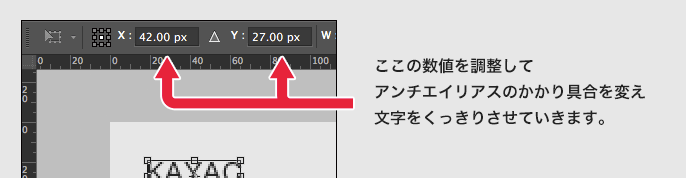
photoshopでテキストを打つ時に大事になるのが、テキストの「基準点」です。
Cmd + T で選択範囲を表示し、基準点の位置を調整してみましょう。

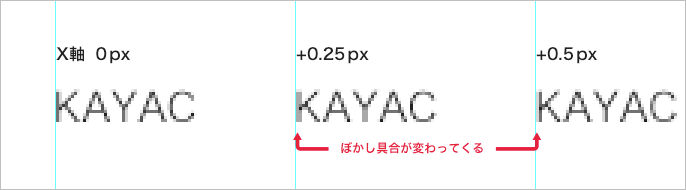
例えばX座標を調整すれば、
このように横方向のぼかし具合が変わってきます。( KやYなどがわかりやすいです。)

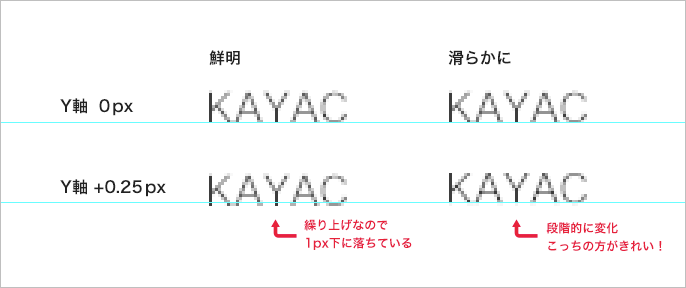
そして同じようにY座標でも調整できるのですが、
ここで一点ご注意を。
「シャープ」と「鮮明」に関しては、
縦方向の調整が繰り上げになってしまいます。
※:何ピクセルで繰り上げになるかは、基準点やフォントサイズにより変化します。

つまり、
細かい調整をきっちりやれば、「シャープ」や「鮮明」よりも
「強く」や「滑らかに」の方が、文字をくっきりさせられるのです。
細かい話2:スマートオブジェクトで、アンチエイリアスをさらに調整する
先ほどは、どのアンチエイリアスを使用するか?という選択の話でしたが、
ここからはスマートオブジェクトを使い、アンチエイリアスの自体の調整をしていきます。
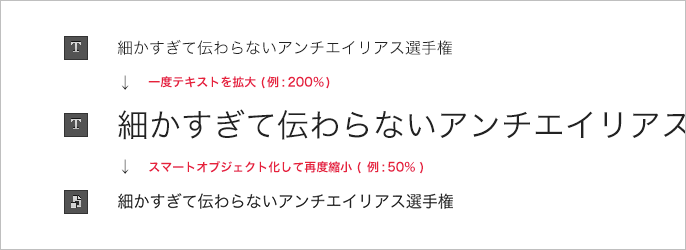
と言っても、テキストをそのままスマートオブジェクト化するのではなく、
一旦拡大したテキストをスマートオブジェクト化し、
再度同じサイズまで縮小します。

こうする事で、拡大された文字に対して「画像としてアンチエイリアス」がかかり、
なめらかさを調整する事が出来ます。

その都度基準点を調整しなおすことになり、少し文字が太くなってしまいますが、漢字など込み入った部分の精度を上げる事ができます。
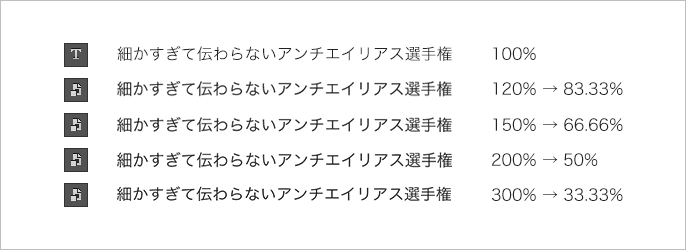
拡大率 / 縮小率 = 100%になればどんな組み合わせでも可能なので、お好みでどうぞ。
一見万能に見えるこの方法ですが、psdが重くなりがちであったり、
文字修正が入った場合面倒な事になるので、(文字サイズ増えてはみ出したりすると消えます)
僕はタイトルやナビゲーションなど、奇麗に見せたい大事な箇所にだけに使っています。
細かい話3:シェイプ化で、さらに弱めのアンチエイリアスをかける
先ほどのスマートオブジェクトでの調整で若干文字が太く見えてしまうのは、
「アンチエイリアスのかかったテキスト」をさらに「画像としてアンチエイリアス」をかけているので、
2重にアンチエイリアスがかかってしまっている状態だからです。
では、純粋にテキスト情報だけに「画像としてアンチエイリアス」のみかけるにはどうすればいいのか。
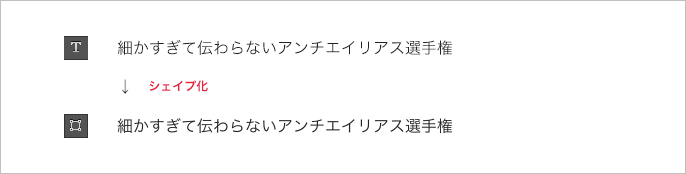
それはテキストをシェイプ化することで対応できます。

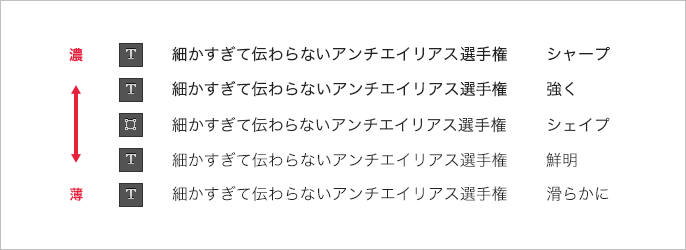
かかり具合からすると、シャープ > 強く > シェイプ化 > 鮮明 >滑らかに とった所でしょうか。

先ほどのスマートオブジェクト化のものと比べても、線が弱めになりました。

ただし、一度シェイプ化してしまうとテキストを打ち直す事は出来ないですし、
文字間の調整等がとても面倒になるので、余程の事がない限り僕は使っていません。
どうしても使う場合は、必ず元のテキストをコピーしておくと良いでしょう。
まとめ:方法は色々あるが、実際やってみないとわからない。
今回は、変化が解りやすいように「ヒラギノ角ゴ13px 」のベタ打ちで検証させていただきましたが、
フォントの種類やサイズ次第では、素直にシャープを使った方が奇麗な場合もあります。
さんざん言っておいて何だ!というご指摘もあるかと思いますが、
大切なのは
「とりあえず鮮明にしとくか」「文字薄いから強くでいいや」と思考停止になるのではなく、
まだまだ奇麗に出来る可能性があるので、色々ためして見つけて行きましょう!という事です。
この他にも、皆さんがお持ちの良いテクニックがありましたら、コメントやTwitterなどで是非おしえてください!
それでは、よいphotoshopライフを!

