今回は【UX Tokyo Advent Calendar 2015】 の7日目としてお送りします。
なので、業界関係者からは刺される覚悟で「UI/UX」という括りで今回は今年のゲームを振り返ってみたいと思います。
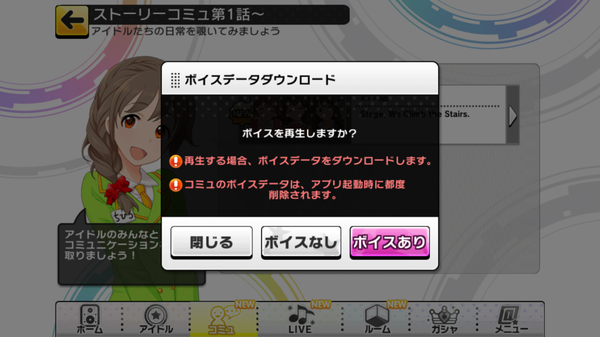
1. ユーザーはデータ容量に敏感

[画像:アイドルマスターシンデレラガールズ スターライトステージ]
なぜ?
確認できる事例
- アイドルマスターシンデレラガールズ スターライトステージ
- 暗殺教室 囲い込みの時間
- ファントムオブキル
2. 画面サイズの主戦場は一回り大きく?
なぜ?
iPhone5でさえ1136x640ということなので、
確認できる事例
- リトルノア
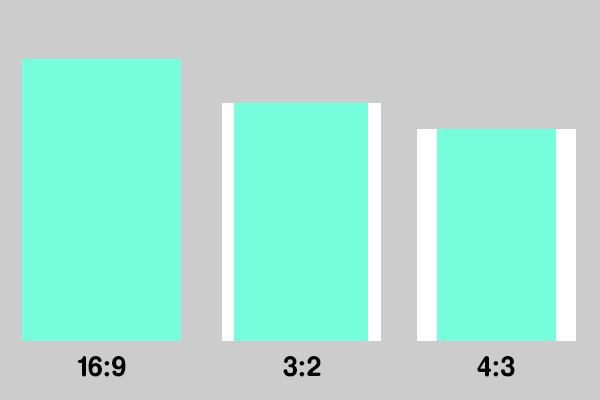
3. メインの画面比率は16:9に、されど対応は続く
妖怪ウォッチ ぷにぷに
星のドラゴンクエスト
モンスターハンター エクスプロア
なぜ?
確認できる事例
- 妖怪ウォッチ ぷにぷに
- 星のドラゴンクエスト
- モンスターハンター エクスプロア
- 甲子園ポケット
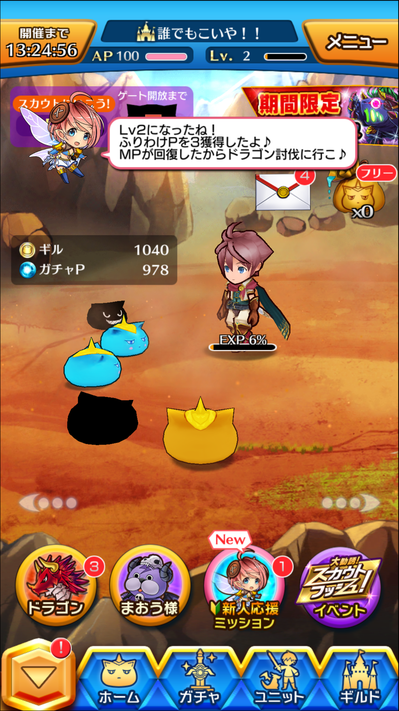
4. マイページのあり方の変化
従来のリストからクエストを選んでというタイプとは違い、
ぼくとドラゴンでは放置系ゲームのようにマイページで簡単なクエストを行えるゲームデザインとなっていました。
アプリを開くとすぐにやることがあるというのは、わかりやすい体験です。
確認できる事例
- ぼくとドラゴン
5. 多彩なローディング画面
なぜ?
さっきの通信速度を逆手に取ると、通信中もいかに楽しんでもらうかという視点に繋がるかもしれません。
ゲームの使い方の説明もいいですが、長く遊んでもらうユーザーにとって何が楽しんでもらえるのか、考えてみるチャンスに思えました。
確認できる事例
- 城とドラゴン
- ハースストーン
- アイドルマスターシンデレラガールズ スターライトステージ
6. タイムライン風会話UI
なぜ?
そもそもはよそ見をすることが多いスマホでは見逃しやすいので、会話にログ機能をつけるアプリは多かったです。
ログボタンを押す > ログを表示 という形はノベルゲームなどでは一般的な形ですが、テキストだけの表示で淡々としています。
頻繁に過去の会話を見るとしたらそれも楽しくしよう、そんな意図があるのではないでしょうか。
確認できる事例
- 白猫プロジェクト
- モンスターハンター エクスプロア
- 終わりのセラフ BLOODY BLADES
7. ゲーム内外でのムービーの活用が増えた

[画像:Quick Boy(枠内のゲーム画面は自動再生される)]
確認できる事例(動画で操作を紹介)
- 白猫プロジェクト
- モンスターハンター エクスプロア
- バトルガール
確認できる事例(ムービーでプレビューを見せる)
- Quick Boy
- Wind Soul
8. ようやくゲームUIの本が出た
売れるゲームのUI/UX 制作現場の舞台裏
最後に小ネタ
数字の区切りにカンマの代わりにスペースを使う
数字の桁数をわかりやすくするためにカンマを入れるのですが、ちょっと見た目重くなるのですよね。
それに比べるとわかりやすさは多少減りますが、見た目は重くならないこのアイデアはカジュアルな雰囲気のゲームには合っています。
スライドカウンター
大雑把にかつ大きく値を動かしたい時に重宝します。
昔のゲームで言うところの上下キーで10の桁を動かすやつの感じですね。
人気シリーズのスマホゲーム化続く。
- スパロボ
- FF
- ドラクエ
- パワプロ
- キングダムハーツ
- モンハン
- プロスピ
- ぷよぷよ
- 妖怪ウォッチ
- ポケットモンスター(ポケとる スマホ版)
- ブレスオブファイア(予定)
こう並ぶとスマホシフトを実感できます。
もちろん、正式なシリーズに繋がるものもあればそうでないものもありますが。
妖怪ウォッチやポケとるなんかは、遊び方がパズルに変わりつつも、元のゲームのコンセプトと繋がっており安心感がありました。
パワプロやモンハンは元のゲームをスマホで実現するために、UIや機能の削り方を見て取れました。
スパロボは、僕(ら)がスパロボに求めているものは何かが再確認できました。
コンシュマーゲームのブランドをどうスマホに持っていくか、
という点ではそれぞれとても参考になります。
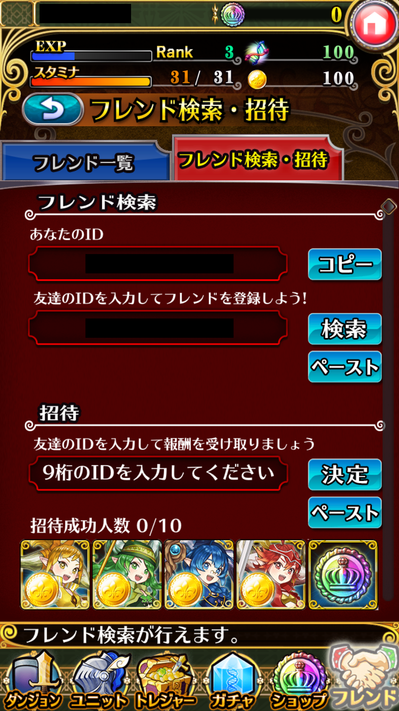
ペーストボタン
ありそうでなかった、ペーストボタンです。
長押しをする手間がなくなるだけで、こんなに快適に思えるとは・・・!
実は個人的には今年イチオシの機能でした。
これは同じような操作をする全てのゲームに入れて欲しい...!
スマートウォッチのゲームは発展途上
LIFELINEは素晴らしい体験でした。
ですが、あれ以外の答えはまだ見えていません。
ウォッチでゲームをすることが必要なのか、話はそこからかもしれません
国内ゲームでもVIP制度が
海外では当たり前の感ある課金額により優遇が受けられるVIP制度が、国内大手メーカーからも始まりました。
いかがでしたでしょうか。
百聞は一見にしかず、取り上げたゲームを遊んでみてください!
今年のトピック、みなさんの意見もお聞かせください。
それでは良いお年を!