グリッドに沿ってレイアウトするのがWEBに限らずデザインのスタンダードな方法ですが
あえて一部をグリッドから崩してうまくページのアクセントにしているサイトがあります。
今回はそんな読みやすさを保ちつつ、うまく崩しているデザインのサイト、平たくいうと"どこかしら何かがコンテンツからはみでてるサイト"を26個集めてみました!
配置方法や画像の切り方など工夫がさまざまで参考になりますよ!

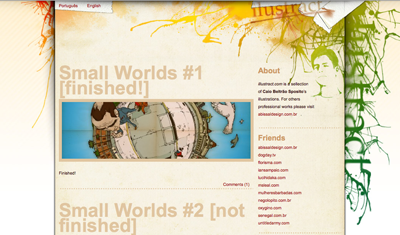
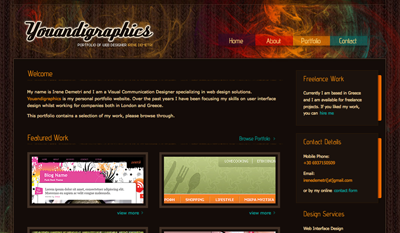
ブログエントリ形式のポートフォリオサイト タグの処理がうっとうしくなくてオサレ
いくつかRSSが似たようなデザイン見つけたからテンプレートかも

ベクターイラストを描いているスタジオのポートフォリオサイト
構造的にはベーシックでイラストが映えています

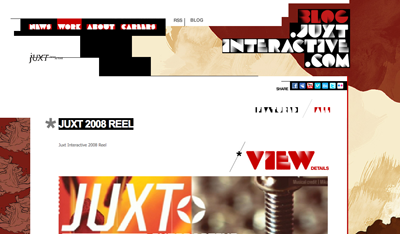
グリッドが謎なサイト。CM制作会社みたい。背景画像がランダムで毎回変わります。
イラストが執拗なまでに写実的です。アイコンもなんだか執着気味の写り込み。

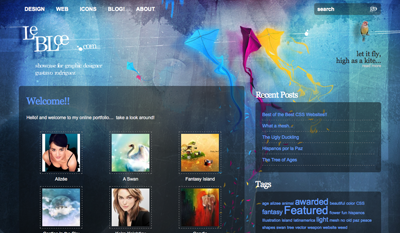
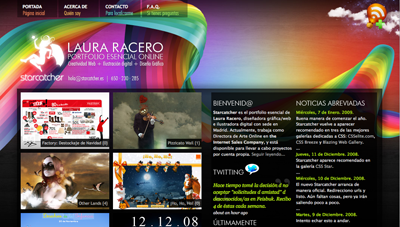
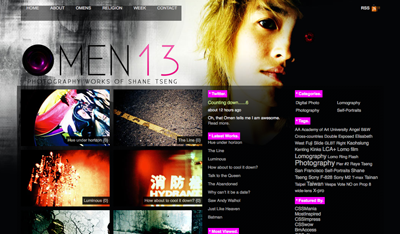
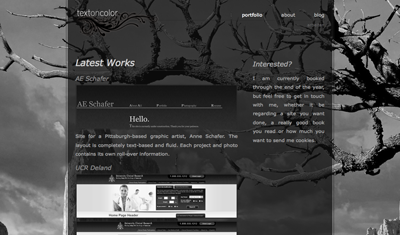
写真家の人のポートフォリオサイト まさかのTOP画像の人が本人

全体に麻布のようなエフェクトがかかっていてWEB制作会社なのにあたたかい雰囲気になっています

個人的によいサイトをピックアップしているようです。
全体的に情報がすっきり整理されていてクレバーな印象を受けます。

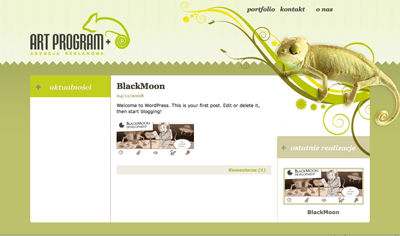
テンプレート。カメレオンが絶妙な感じにアクセントになっています。画像の切り方、配置の仕方など参考になります

実際はみ出しているわけではないのですが明度が丁寧に計算されていてすてきだったので

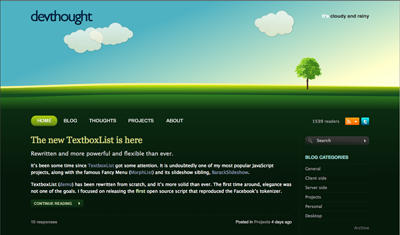
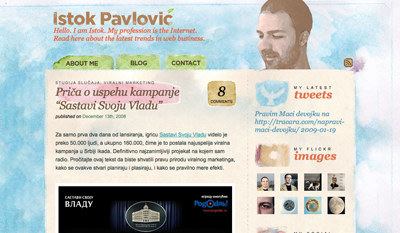
テクノロジーのニュースサイトのようですがデザインに丁寧に気を使われていてとても読みやすいです

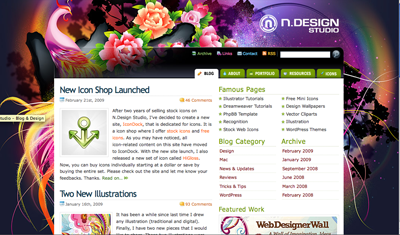
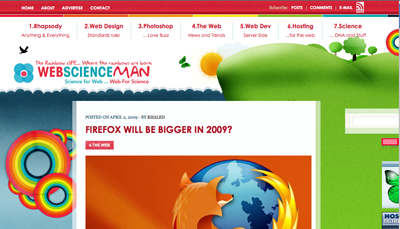
ウェブデザインやらフォトショのニュースとかTips集 が、がぞうがおおきい・・・

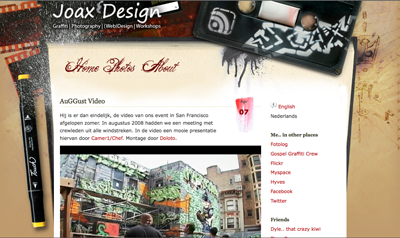
テンプレートかと思ったら本人が描いた模様。右はじのタグが主張しすぎずでもかわいいです

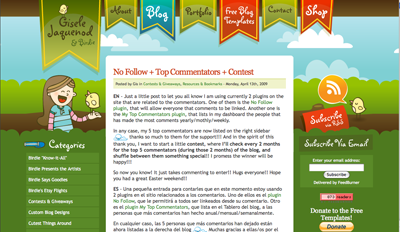
ハンドメイド系。ヘッダの画像を刺繍っぽくみせる処理が◎
もしかしたら本当に縫って取り込んでいるのかもしれません。うまい。参考になります。

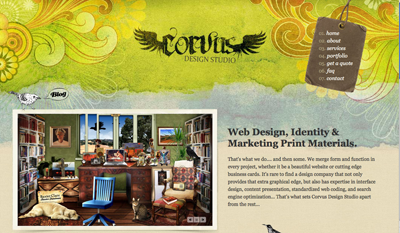
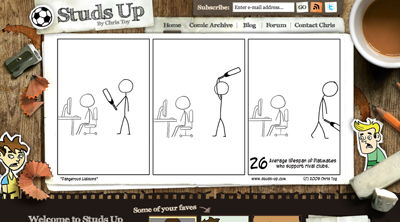
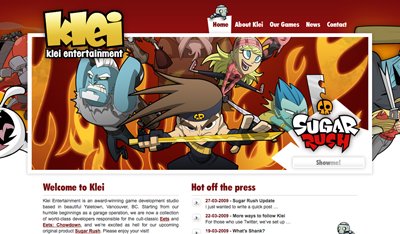
こうやってみてみると机の上をモチーフにした制作事務所系のサイトは意外と多い事に気づかされます。アメリカ丸出しのカートゥーンな作風でいいかんじです。

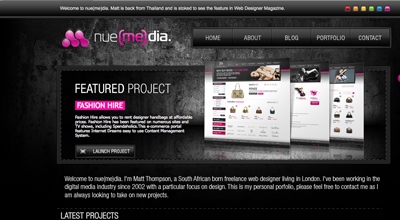
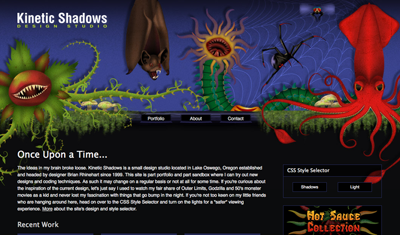
右上のメニューをさわった時のモーションが秀逸。全体的にオンマウスしたときのモーションが気持ちいいです

イカ自重。ShadowボタンとLightボタンがあってLight押すと綺麗な画像に切り替わる仕様なんですけどその綺麗な画像もなんか色とかびみょうにエグい ハエみたいなのとんでるし

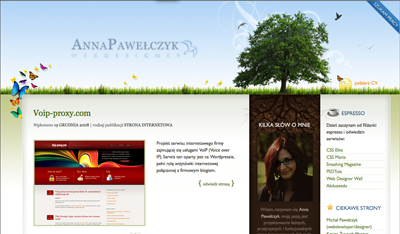
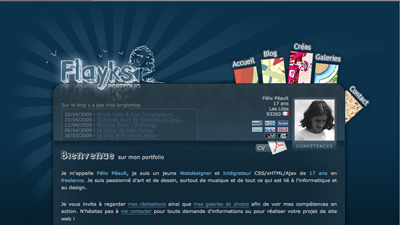
ヘッダのおっさんがやたら気になる以外は水彩タッチで綺麗な色合いのサイトです。

カートゥーンなイラストサイト。イラストがはみ出す事で迫力と統一感が出ています

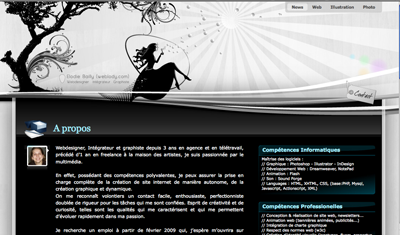
色調が暗いのに透明感がある不思議なサイト。色の感度がとてもいい気がします。
以上モリモリまとめてみました。