ブラウザだけでjavascript, HTML, CSSを書いて実行できるサービス「jsdo.it」が、ちょっとパワーアップしました!
これまでの言語に加え、JSX, CoffeeScript, SCSS, LESSを実行できるようになりましたー!!
「ちょっと試したいけど環境を作るが面倒...」「SCSSのmixinをシェアしたい」などなどブラウザだけで解決できちゃいますよ♪
使い方
コードの1行目に特定のコメントを記述するだけです!
JavaScript → JSX
JavaScriptの1行目に以下のコメントを記述してください。
// #! jsx
JavaScript → CoffeeScript
JavaScriptの1行目に以下のコメントを記述してください。
#! coffeescript
CSS → SCSS
CSSの1行目に以下のコメントを記述してください。
/* #! scss */
CSS → LESS
CSSの1行目に以下のコメントを記述してください。
// #! less
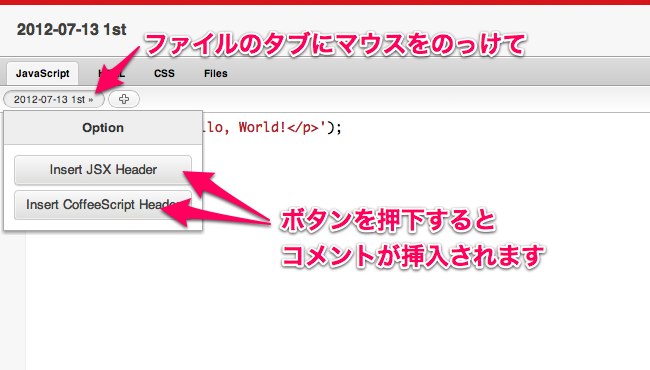
簡単な挿入方法
Optionパネルからボタンを押すと1行目にコメントを挿入することができます。

Sample
と、いうことで、ブラウザだけでjavascript, JSX, CoffeeScript, HTML, CSS, SCSS, LESSを書いて実行できるサービス「jsdo.it」を\よろしくおねがいしまーす!/
【おまけ】コーディングコンテスト開催中です!
SCSSでアニメーションを書いてもOKですよー!ぜひぜひご参加ください♪

