こんにちは、室内でも日傘が手放せないnishiです。
社内の窓際で日差しに照らされながら、
最近 phososhop CS5をいじりはじめました。
魔法の言葉【コンテンツに応じる】
今回はCS5の新機能【コンテンツに応じる】という
魔法の様な機能についてご紹介したいと思います。
使いたい写真素材に、必要のないものがうつってしまっている事ってありますよね。
これまでスタンプツールなどで手動で修正していた所を
この【コンテンツに応じる】を使うと、
周りのパーツから良い感じに合成してなじませてくれます。

こちら建物の2Fは自由が丘のオフィスです。緑の芝生がチャームポイント。
1Fは、KAYACのサービスART-METERという絵の測りのお店です。
自由が丘に来た際は是非お立ち寄りください。

さて、ここの芝生にちょいちょい空いている穴や、筋を消してみます。
やり方は2つあります。
1つ目
補正したい箇所を選択範囲で選ぶ

↓
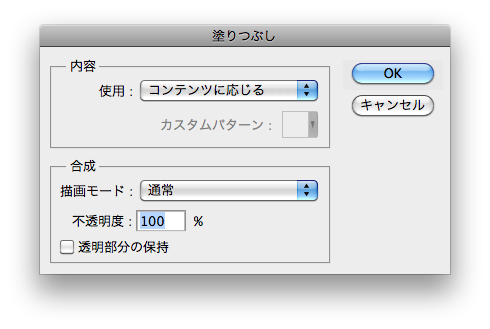
塗りつぶしで”コンテンツに応じる”を選択して塗りつぶす

すると…

結構きれいに消えました。
二つ目
スポット修復ブラシツールで、コンテンツに応じるを選択
![]()
↓
補正したい箇所をブラシで塗っていく

すると…

犬の所や影の部分がちょっとにじみましたが、まぁ結構きれいに消えましたね
どこまで【コンテンツに応じて】くれるのか
他の写真でもためしてみたいと思います。

鎌倉オフィスで楽しそうに飛んでいる弊社CCOが印象的なので、
それ以外のものを極力消してみます。

電気とか天井などは、いい感じに補完してくれましたが、
下の座布団まわりが厳しそうです。

目の前にいても”いない”と言われる程存在感のない社員が
少しはみでてうつってしまっているので、存在を消してみます。

1回目。
やっぱりごちゃっとしてると、思わぬ補正がされてしまいますね。

4、5回繰り返すとわりと消えました。
ただこの辺までくると、手動でやったほうが早い気がしてきました。

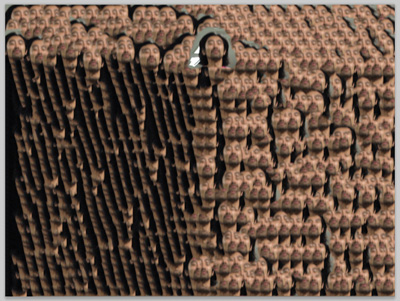
最後に、逆に顔以外をすべて選択して
それ以外を【コンテンツに応じ】させてみました。
どうなるんでしょうか。

気持ち悪い。
意外と少しランダム性のあるパターンの生成にも使えるかも?しれません。
他にも新機能でいろいろ追加させているようですが、それはまたの機会に。
さりげなくスマートオブジェクトとマスクのリンクが効くようになっていたのが
個人的にはうれしいバージョンアップでした

