iPhone4 がついに届いて興奮気味のgunjiです。
2週間待ちでした!
待ってる間に、iPhone4も対象としたWEBアプリ(ネイティブアプリのweb view を含む)
のコーディングで気をつけることについておさらいしていたところ、
Retinaディスプレイに画像を最適化させるのって意外とめんどいよね!
という現実に打ちのめされたので、まとめてみます。
そもそもRetinaディスプレイってなんでしたっけ?
はいはい、iPhone4の目玉のひとつで、今までの2倍の解像度で
画面がとってもキレイに見えるんですよね!
拡大しなくても小さな文字が読めるなんてサイコー!
ところが、今までiPhone向けに作ったサイトをこのiPhone4で見るとちょっと
不思議な状態になってることがあるのです。
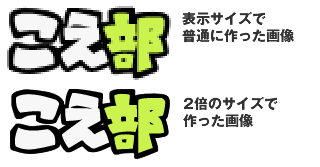
iPhone4で見たらなんか画像がにじんでるように見える・・・?!

こういうイメージです。
そう、2倍の解像度ってことは、今まで等倍で表示していた画像が
2×2=4倍に引き伸ばされて表示されるということなのです。
(ネイティブアプリでの切り替えや詳しい画像の作り方については別のメンバーが
書くって言ってました。お楽しみに!)
では、WEBアプリ(サイト)ではどうすればiPhone4の高解像度を活かして
画像をきれいに表示することができるのでしょうか?
つづきから、詳しく見ていきましょう。
(1)ぜんぶ高解像度の画像にする
一番単純な方法です。
最初からRetinaディスプレイに合わせて表示サイズの2倍の画像に全部差し替え、
widthとheightで大きさを調整します。
HTML
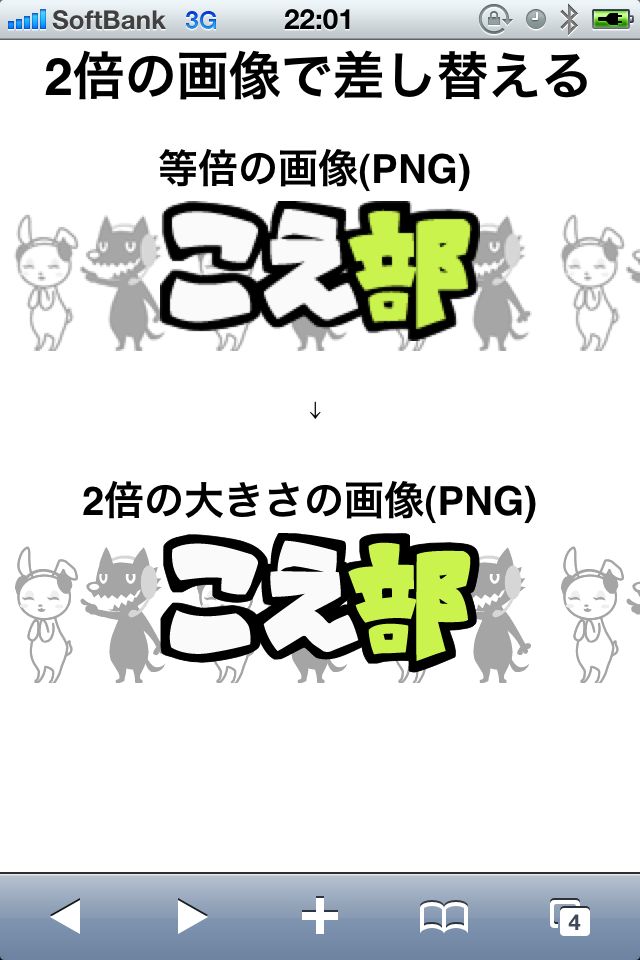
2倍の画像で差し替える
等倍の画像(PNG)
↓2倍の大きさの画像(PNG)
CSS
section#sample_1 p.retina {
background: url(./img/bg_character_2x.png) repeat 0 0;
-webkit-background-size: 91px 84px;
}
元々のサイズは
logo_2x.png → 横320px×縦140px、
bg_character_2x.png → 横182px×縦168px
です
背景画像の場合はsafariの独自拡張-webkit-background-sizeで表示サイズを
調整することができます。
メリット: 画像が1種類でいいし、設定の仕方も比較的楽。
デメリット: 3Gで表示が重いかも
(2)画像を2種類つくって切り替える
iPhoneのバージョンを判別し、4だったら高解像度画像を、
それ以前であれば等倍の画像を表示する方法です。
PHPやPerlなどでUserAgentを判別し切り替える方法もあるのでしょうが、
CSS3だけでも実現できるのでその方法をご紹介します。
国内の記事だと、 【レポート】iPhone 4でもPCでも画像を綺麗に表示するCSSの使い方に詳しく解説してある方法です。
HTML
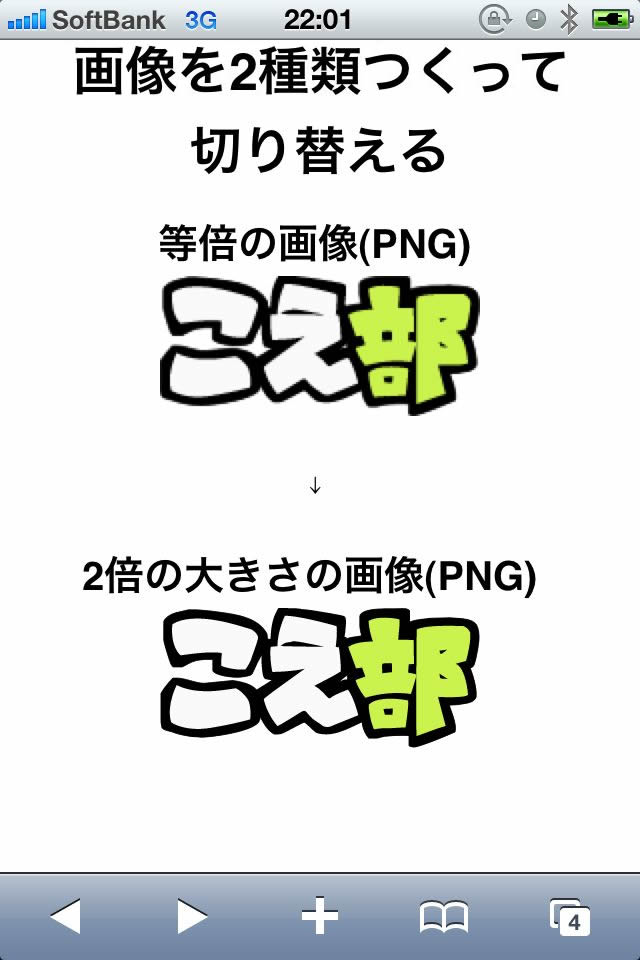
画像を2種類つくって切り替える
等倍の画像(PNG)
↓2倍の大きさの画像(PNG)
こえ部ロゴ
CSS
section#sample_2 p.retina {
width: 160px;
height: 0;
margin: 0 auto;
overflow: hidden;
padding-top: 70px;
background: url(./img/logo.png) no-repeat 0 0;
}
@media only screen and
(-webkit-min-device-pixel-ratio: 2) {
section#sample_2 p.retina {
background: url(./img/logo_2x.png) no-repeat 50% 0;
-webkit-background-size: 160px 70px;
}
}
CSSではimg要素のsrc属性を操作できないので、
画像をimg要素ではなく、CSSで背景画像として設置します。
CSSの9~10行目はCSS3のメディアクエリによるフィルタで、
画面のタイプによってあてるスタイルを変えることができます。
中でも「-webkit-min-device-pixel-ratio: 2」はwebkitの独自拡張で
=デバイス上の最小ピクセル比率がCSSの2倍になる
=通常のディスプレイの2倍の解像度を持つiPhone4
を判別することができます。
2倍の画像を表示する場合は、(2)と同じように-webkit-background-sizeで
表示サイズを調整します。
メリット:環境に合わせて適切な容量のファイルを表示できる
デメリット:画像の数が多いとひとつひとつCSS指定するのが辛すぎる
ほんと辛すぎる・・・ということで
HTMLを変えなくても、特定のclassをつけておけばJavaScriptで
勝手に置き換えてくれたりできるようにならないかなーと思って社内のJSerに
相談してみましたが、どうやらSafariでは実現が難しいようです。
(一度ページをレンダリングしたあとに置き換えることはできるようですが
それだと画像のリクエストが2回飛んでしまって表示が重くなってしまう)
(3)画像はスケーラブルなデータ形式で用意する
そもそもビットマップじゃなくてベクターデータで画像を作れば拡大縮小しても
大丈夫だよね!ということで、画像はもれなくSVGで用意することにしてみます。
HTML
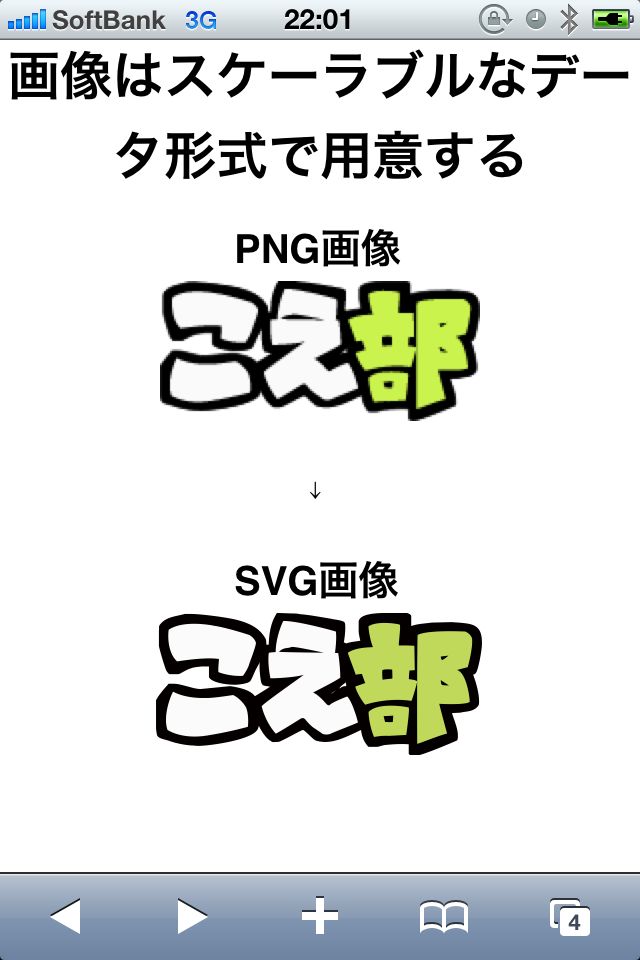
画像はスケーラブルなデータ形式で用意する
PNG画像
↓SVG画像
メリット:将来どんな解像度のデバイスがきても、対応できる可能性がある。ズームしても変わらずきれい!
デメリット:制作環境があまり一般化してない。画像の種類によっては重いかも。
なんですが、これ今回やってみたら思いのほかカンタンに、しかもきれいに
表示されたので、感動しました!Illustratorで書き出したSVGファイルをobjectタグで配置しただけです。
ベクターデータなのでパスの数が増えるとデータが重くなるということ、個数が増えるとレンダリングに
ちょっと時間がかかる(ような気がする...ベンチマーク取ってません)ということに
気をつければ、iPhoneサイトにおいてはもうじゅうぶん実用レベルかもしれません。
SVGはIE9でも採用されるらしいので、今後スケーラブルデータの
スタンダードになるかもしれませんしね。
おまけ:全部PNGのページ VS 全部SVGのページ
とりあえず10個くらい並べて表示速度を比べてみました。SVGのほうが心持ち重く感じます。
画像はそもそも使わないデザインにする
タイトル文字や角丸、グラデーション、WEBフォントなど、CSS3で表現できそうなデザインを
活用して、できるだけ装飾のための画像を使わないという方法です。スマートフォン向けのサイトを
見ていると、そもそも画像は最小限しか使ってないところが多いです。
自分はコーディングをしないデザイナも、画像を使わずどこまで表現できるか
ということを知っておくとよいと思います。
HTML
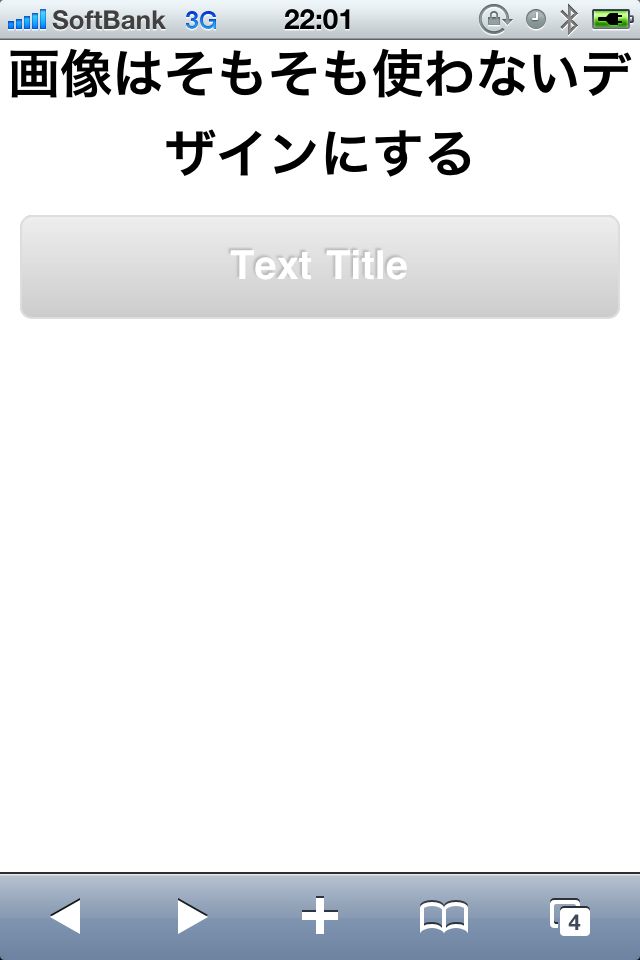
画像はそもそも使わないデザインにする
Text Title
CSS
section#sample_4 h2.retina {
margin: 0 10px 1em;
padding: 10px;
border: 1px solid #DDD;
-webkit-border-radius: 6px;
background: -webkit-gradient(linear, left top, left bottom, from(#EEE), to(#CCC));
text-shadow: -1px -1px 1px #BBB;
color: #FFF;
}
メリット:とにかく軽いし確実
デメリット:複雑な画像は再現できない
なお、今回ご紹介する方法はすべて、iPhoneのmobile safariのみを対象とした方法です。
PCやほかの端末と共通のhtmlや画像を使う場合など条件によっては
CSS3が使えなかったりするので別の方法が必要になります。
カヤック意匠部ME課(メカ)では、
WEBアプリのコーディングを仕事でバリバリ試してみたい
マークアップエンジニアを募集しています!