こんにちは、ゲームチームのキノです。
先週、カジュアルゲームアプリ「なぞダン -なぞるだけダンジョン-」がApp storeで公開されました!!!!
ひとさしゆびだけの超シンプルな(でもムズイ)ダンジョンゲームです!


過去にキャンペーンの一環などでゲームは何度かつくってきましたが、
今回が初の企画段階からのモック含めた参加になるので、学んだことや役立ったを書いておきます。
あとは地味にデザイナー向けにアプリ制作のtipsなど。
意外と長くなってしまったので、週末にじっくりお読みください〜
 アプリは無料!!こちらからダウンロードできます。
アプリは無料!!こちらからダウンロードできます。
それでは記事の続きをどうぞ〜!!
素材の話
いつも数字忘れるので
アイコン
![]()
(なにか見覚えのある階段的なアイコン)
アイコンはかなり肝いりです。
気をつけている点は
- 1キーワードで言い表せるか
- フレームと世界観はあってるか
- 類似アプリより突出しているか
画像は載せられないですがapp storeのランキング画面をキャプチャしているので、
そこに制作中のアイコンを載せて相対的な見栄えもみます。
各種アイコンサイズ
アイコン、たくさんサイズが必要です。
アイコンのテンプレートはこちらを使っています。store用やsettingなど細かいものも入っているので便利です
http://appicontemplate.com/
サイズの内訳はこんな感じです(iPadを除く)
- app store: 512x512
- app store(Retina): 1024x124
- Home Screen: 72x72
- Home Screen(Retina): 114x114
- Settings: 29x29
- Settings: 58x58
- Game center icon: app storeと同じものを使用
- Leader board/Achievements icon: 512x512 *1
- OGP: 200x200 *2
- 自社サイト内の掲載用アイコン
アイコンについて詳しくはAppleのガイドラインで(英文)
Custom Icon and Image Creation Guidelines
*1)
Game Centerのアイコン類のサイズは実は不正確です。
公式ソースが無くよくわかってないんですが、少なくとも512px以下は受け付けてくれません。
作らない場合でもデフォルトで用意されているアイコンが補ってくれます。
フチ付きのサークルでトリミングされるため、用意する画像は少しマージンを付けたほうがいいです。
*2)
とりあえずFacebook基準で。(でもまたすぐ変わりそう・・・)
参考:OGPで指定したサムネイル画像(og:image)の Facebook Timeline での表示が変わった気がするので実験してみた
App storeに載せるスクリーンショット
こちらは原寸の640x960pxで最大5枚まで。
申請後も変えられるので、アプリ全部作った後に用意するのがいいです。
広告の非表示の場合の画像作成
例えば今回の「なぞダン」は有料マップを買うと広告が外れます。
そんな時用の代替画像です。
![]()
(縦:100px 横:640px )
プレ制作の話
企画が決まった後、プロトタイプをつくりました。
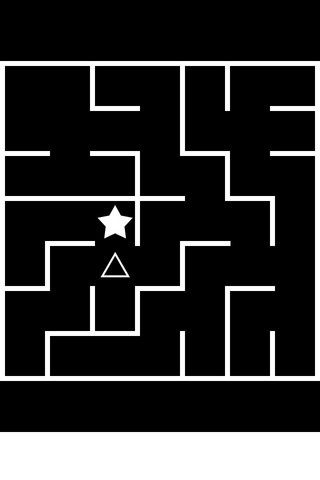
白黒の幾何形体画像をプログラマに渡して、動くように組んでもらいます。


なぞダンは何マスのダンジョンをつくるかというところで、指の接地面積の兼ね合いを見ることが一番でした。
検討事項をはっきりさせておくと、工数も必要最小限ですみます。
なので、この段階ではルール的なものもいれず、とりあえず触ってキャラクター(★)が動くというレベルです。
少人数制チームの利点
今回の制作チームは3人です。
- 企画・ダンジョン制作・レベルデザイン
- デザイン・進行・全体の調整とかもろもろ(自分)
- プログラム・開発ツールの作成
人数が少ない分、MTGもすぐできますしドキュメントもあまり必要がないので、
制作以外にかける時間が少なくて済みます。
また、ゲームデザインについては企画段階にありつつも3人とも意見を出せる状態で最後まで進めています。
制作にお世話になったツールなど
ラフスケッチにぴったりな紙
fladdictさんが紹介してたぴったしサイズのpost it
iPhoneアプリはポスト・イットで作る!? 「QuadCamera」「ToyCamera」深津さん
ここで話している商品はこのあたり
これにたくさん書いてサイズをみたり、その後ノートに貼ってサイトマップ的に繋げたりした。
昔、サービスやサイトでも使ってみたがそちらはファーストビューに収まることが少ないので、ゲームよりは使いにくかった。(貼って継ぎ足したりしてた)

(制作時のものを紛失したので、代わりに次回作をイメージ画像として)
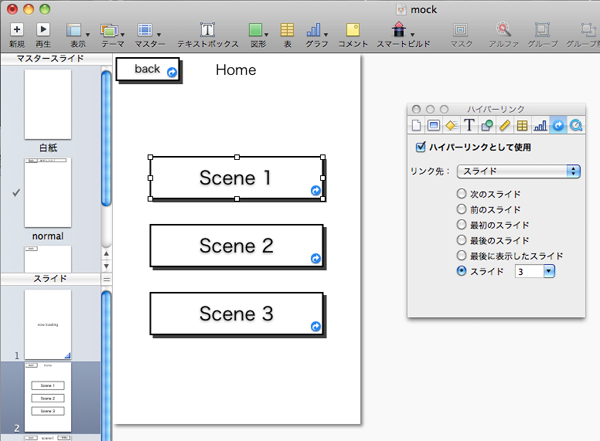
PDFワイヤーという方法

誰でもできるiPhoneアプリのプロトタイプのつくりかた【サンプルつき!】
手前味噌ですが以前に書いた記事。
どちらかというと画面演出ではなくサイクルが重要なツール系のアプリで効果を発揮するので、今回は使ってません。
エフェクトのサンプル探し

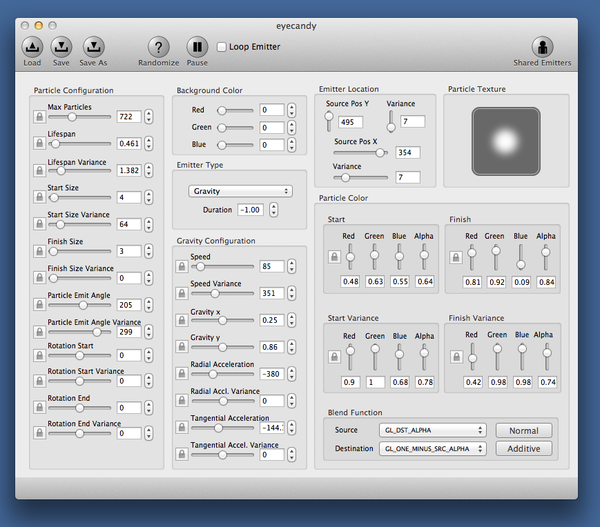
Particle Designer
これでパーティクル系みたりいじったりして指定するとそのまんまcocosに入れてくれる。超便利
有料だが、試用版でもパーティクル見ていじるところまではできる。
方眼紙ノート
アイコン考える時とか正方形がとれる方眼紙ノートを使ってました。
ドットにも優しい。
MUJIの方眼紙ノート、まだ売ってるかな。。
iPhoneスクリーンテンプレート
http://www.teehanlax.com/blog/iphone-gui-psd-v4/
ファイルの中央にガイド引いたり
Guide Guide
Photoshopのエクステンション。
画面中央に一発で引いてくれたりする。便利。
制作中の話
ドットの書き方



うちの過去記事が参考になります。
ドット絵描く楽な方法見つけた!気がする
これを元に1pxでぐりぐり書いてから調整するとほんとに速い。
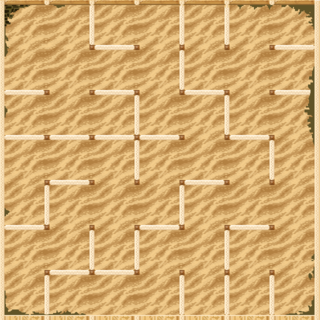
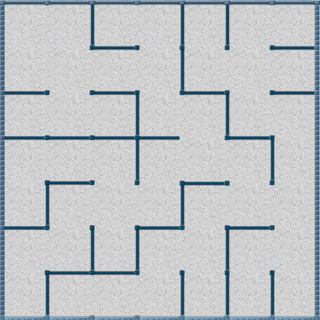
ドットパターン背景


(左:斜めに砂の模様をつなぐ/右:ひびの割れ方をランダムにする)
上下や左右に特徴点がつながるとうそ臭くなるので、
斜めに模様をつなげるか、なるべくランダムに散らすと視線が流れるからか、あまり気にならなくなる。
特に今回は壁も1マスとして計算するものではなく、壁専用の座標を用意するドルアーガ式になっている。
正方形のタイル状パターンは相性が悪い。(壁の無い所は繋ぎ目が見えてしまう)
なぜそっちにしたのかと言えば、iPhoneの狭い表示領域で壁で1マス取るとダンジョンが狭くなってしまうので。
ちなみにドラクエのタイルは正方形ではなく縦方向が少し潰れている。奥行き感を出すための工夫みたい。
日本語ドットフォント
このアプリは「モンスターを集めてまいれ!」といううちのゲームアプリの外伝的な位置づけなので、
フォントも同じくレトロRPGなこちらを使用させていただきました。
GD-DOTFONT-DQ
オーナーに連絡した所、今回も快諾してくれました。
いつもありがとうございます。
透過画像の注意点
透過は「通常」のみ。乗算とか使えない。(アプリに限りませんが)
レイアウト
配置・オブジェクトのサイズ、共に必ず偶数で。
そろそろ3Gのことは忘れる頃かもしれませんが。
画面が縦に伸びる覚悟は持っておく。
unityで作ったゲームならandroidにもって話も出ますし、iPhone5だって伸びる噂ですし。
android対応ありそうなら
ボタンやウィンドウ類は9patchで扱えるように考えて設計する。
9patchは画像の一部分だけ指定して伸縮することによりサイズを可変として対応するもの。
コチラ参照。
Photoshopの設定
環境設定>一般>画像補間方式>ニアレストネイバー法
![]() or
or ![]()
ドットをボケずに使いたいならこの設定をする。
さもないとつくったものを変形ツールで動かすとすぐボケる。
アニメーション書き出し


GIFアニとか無いので、ドット絵のアニメーションはpng連番画像です。
(エフェクト系はcocos2D使用)
Photoshop上では1コマを1レイヤーとして制作して、最後に
ファイル>スクリプト>レイヤーをファイルへ書き出し
細かい軽量化などの処理は、書き出したファイルにバッヂを当てて一括処理
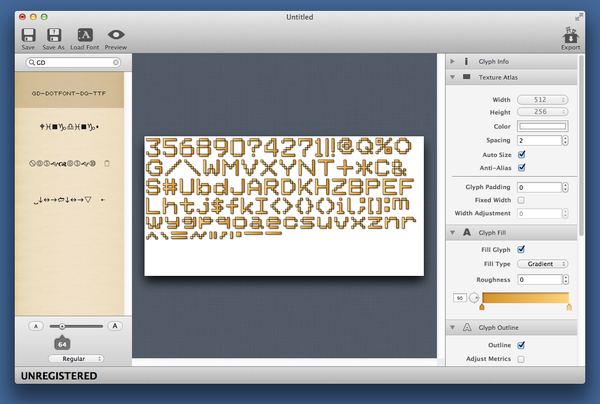
数字の連番作成
![]()
フォントにグラデーションやら影やらはプログラムだけでは限界があるので、使う数字・記号だけを連番画像として書きだし画像として配置をしている。
この方法の場合、文字詰めが効かないので,の後ろとかが空いてしまう。今回はそれも含めてレトロでOKなのだが。
また、ASCIIのコード表に従っているため、使わない文字分もスペースが必要になる。
数字ではない「G」はほんとはものすごい遠いところにあるので、「0」の左隣にある「/」をGとして読み込ませている。
そして、ドットなのでサイズ毎に整える必要があり、画像も別画像として書き出し直すので地味にめんどくさい。

Glyph Designer
上のParticle Designerと同じ会社。
ある程度エフェクトもつけて、そのまんまcocos2Dに渡してくれる。(今回知ったのが途中だったので使ってません)
画面確認系
Reflection
日本語レビュー記事:AirPlay ミラーリング機能を使って Mac にワイヤレス/リアルタイムで iPhone 4S / iPad 2 画面を映し出す Mac アプリ「Reflection」が感動的だった件。
LiveView
日本語レビュー記事:制作物を iPhone で即確認!デザイン/開発の必須ツール
ReflectionはiPhoneの画面をMacで表示するツール。いいなと思ったゲームをこれで映してQuickTimeで画面録画。研究。
LiveViewはMacの画面をiPhoneに表示させるツール。アップデートして1pxずつ移動ができるようになりさらに使いやすくなった。見た目を調整したい時に便利。画像送るのはめんどくさいのでオススメ。
2つを組み合わせると画面が無限ループする。
つくっていて気づいたこと
リアルタイムに反応を返す大事さ
画面タップは自分の操作がきちんと処理されているかが感覚的に伝わりにくい。
操作を受け取ったことをわかりやすく返す必要がある。

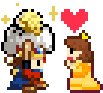
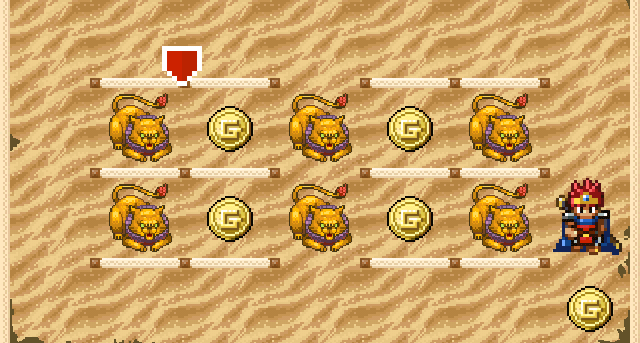
(左上の赤いのが現在の指の位置を示すマーカー。王子はマーカーを目指して動く)
例えば、このゲームの主人公の王子、足が遅くてなぞった指についていけないので、王子とは別にタップされている領域の上には常にマーカーを出してみた。
マーカーはヌルヌル動き、必ず指についていくことで「きちんと受け取ってるよ!」を示している。
最近やっている「ガンダムバトルオペレーション」は動作毎のタメが大きいけれど、結構な人がいらいらしてるのだろうか。僕はそこも含めて楽しいけれど。
また、壁にぶつかった時や倒せないモンスターに当たった時も少し跳ねるように動く。
これも「動こうとしたけれどダメでした」ということを伝える配慮。
指の接触位置は人により大きく異なる
今回はなぞる操作がゲームの肝だったので、いろいろと学べた。
とりあえず手の大きい人、小さい人、男性、女性、マニキュアした人、左利き、片手持ち、両手持ちなど触ってもらうと、その人が押したと思っている位置と実際に接触している位置のズレがぜんぜん違うのがわかる。自分の感覚だけでやっているとユーザーにズレていると言われる。
試行錯誤できる仕組みをつくる
なぞダンはマップがキモです。
従来のアプリだと、一度作ったマップデータを取り込んでそれをアプリ用に改めてビルドをするという工程が入り、プログラマの稼働が必要になります。
細かい修正とか頼みづらいです。
今回はプログラマが途中で、ウェブ上にあげたマップデータをアプリが読み込む形にしました。
それからはマップを制作しているメンバーが好きなときにマップをつくり細かく直して、テストアプリ側でリロードだけすれば反映するようになっています。
制作のスピードがかなり上がりました。
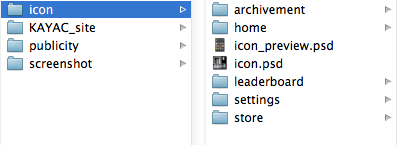
必要になる画像はフォルダを用意しておく

こんな感じでテンプレートPSDと空(もしくはサンプル入り)のフォルダをセットでつくっておくことにした。
自分はマゾなゲーマーだった。
オチ的な感じですが。
わからないことがむしろ楽しいって感じてるタイプだと、
ニッチなゲームになりやすいので気をつけないといけません。
App storeの上位のゲームを定期的に遊んで、そこのズレは気をつける。
ゲーム制作はまだまだ続きます!
KAYACでは新作ゲームをまだまだ開発中です!
興味を持たれた方はぜひ遊びに来てください〜。
