突然ですが、ペーパープロトタイプって知ってますか?
実演ムービー
今まで気がつかなかった問題に気づけたりと、かなり強力な武器になります!
これをiPhoneの画面で気軽にできないかなー、お客さんに触ってもらったりできないかなーと思ってました。
ピンと来るやつが無かったので、作っちゃいました!
- iPhone上で動く
- フルスクリーン対応(アプリによる)
- ファイルを開くだけなので、メールで送ったり共有も簡単!
- 後からの追加、削除も柔軟に対応可能
- デフォルトのUIを使わない場合のテストに真価を発揮します
やり方は超簡単なので、今すぐに試すことができますよ!
簡単なサンプルファイルも最後についてます!
それでは「続き」からどうぞー!
ペーパープロトタイプとは
新しい製品、サービスを開発するとき、スケッチを紙芝居の様に動かしながら、テストユーザーに触ってもらうことで使い易さや機能要求などを開発初期段階で調べる手法の一つです
- 次に進むためのボタンが分かりづらかった
- 必要なボタン、情報、アラートが示されていない
- 目的を完了するまでに、ものすごい手間が煩雑になっていた
- エラーをしても、アラートが出てこない
こんな感じに、デザインや実装始めてから気づいたら「やばい」ってなりそうな、構造的な問題を一回洗い出すことができます。
詳しい話が知りたい人は下記のリンクなどを見てください!
ペーパープロトタイプ - Webデザイン図工の時間
今回の手法ですが、簡単に説明しますと
- スライドソフトで画面を作成
- PDFで書き出し
- iPhoneに送る
- アプリで開く
と4ステップで完了します。
ネタバラしすると
スライドソフトのハイパーリンク機能を使って、PDFのページをめくってる
ってだけなので、細かく説明する必要も無かったりするのですが、
僕のやり方を紹介します!
1 スライドソフトで画面を作成
MacのKeynoteにて作成します
(PowerPointは現在、確認中です)
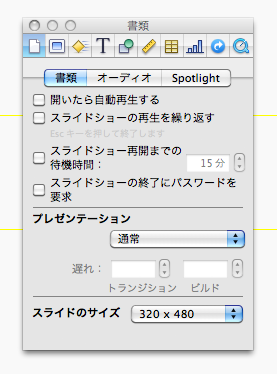
画面サイズをiPhoneに合わせます
僕はiPhone3GSなので、画面サイズを320px x 480pxに指定しました。

これで土台が出来上がりました。
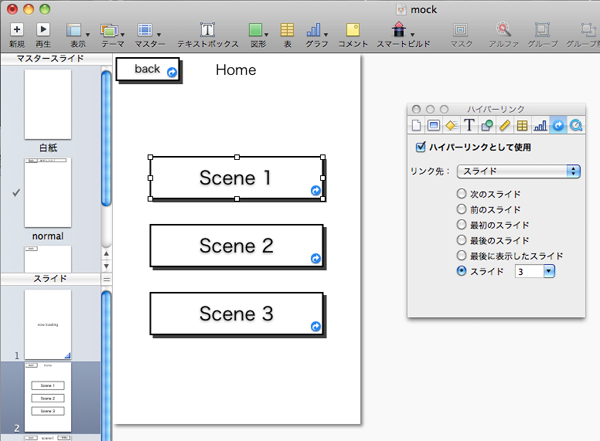
次にリンクの仕組みです
ページ内にボタンにしたい要素を置いて、
ハイパーリンクタブから、リンクの設定をします

はい、これだけでやることは終わりました。
あとは自分の画面に必要なページをつくればOKです。
凝りすぎると表面的なデザインに目が行ってしまうので、ラフな感じでいきましょう!
ちなみに、ハイパーリンクでスライド番号を直接指定していると、
スライドが追加されて番号が変わっても自動的に変更してくれます。
プロトタイプはアップデートを何度も繰り返すので、地味に便利です!
2 PDFで書き出し
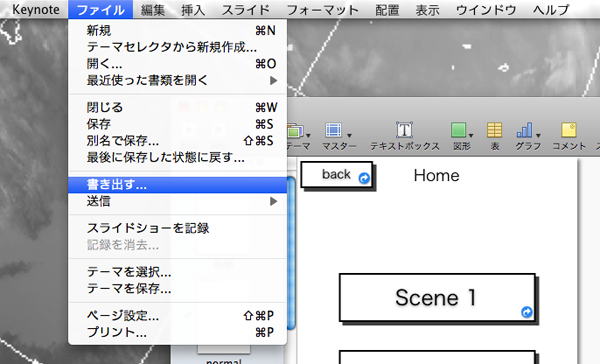
「ファイル」の「書き出す...」を選びます

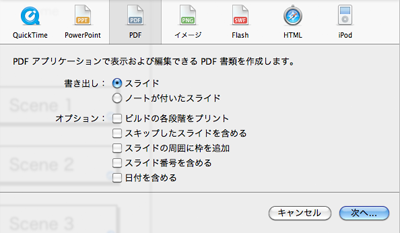
PDFのタブを選んで

- 書き出し設定:スライド
- オプション:全て外す
でOKです。
3 iPhoneに送る
ここでは僕はふだん愛用しているDropboxを使用しています
もちろん、メールに添付する等、とりあえずiPhoneでPDFが開ければ何でもOKです
Dropboxは、つねに最新バージョンを複数人で共有できるから使用しています。
4 アプリで開く
実はPDFが読める全てのアプリがハイパーリンク機能に対応している訳ではないのです。
もう一つ、常に画面にメニューバーなどが出ていないものを選びます。
僕のおすすめは、Goodreaderです。
上記の機能はもちろんクリアしてますし、DropBoxから直接ファイルを送れるのも便利です
いかがでしたでしょうか?
これなら普段作っているワイヤーのパーツにリンクを貼るぐらいな感覚で、
すぐにプロトタイプがiPhoneで確認できちゃいますよ!
僕のつくったサンプルファイルもこちらへ置いておきます。
モックアップのKeynoteデータはコチラ
モックアップを書き出したPDFはこちら
これを使って、アプリをさらに良いものにしていただければ嬉しいです!

