未だにiPhoneデザイン中の解像度と実機に表示される大きさに慣れないshiihoです。
今回はiPhoneのデザインで自分なりに約にたったツールをまとめてみようと思います。
それでは早速見てみましょう
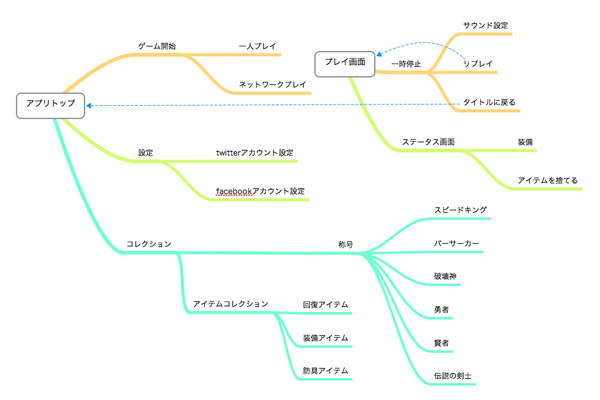
マインドマップで遷移図を整理

iPhoneアプリは通常のWEBページに比べて状態の変化や遷移が複雑な場合があります。
マインドマップで整理してみると上記画像のように分かりやすくなりました。
ソフトによっては画像も取り込めるのでサイトマップとしての流用もできそうです。
矢印や階層表示など自動で計算して整列してくれるので
イラストレーターで作るより楽に図形を制作できます。
画像はMindNodeというMacのソフトを使用していますが
XmindというソフトならWindowsにも対応しています。
MindNodeダウンロードはこちら
http://mindnode.com/jp/
Xmindダウンロードはこちら
http://www.xmind.net/
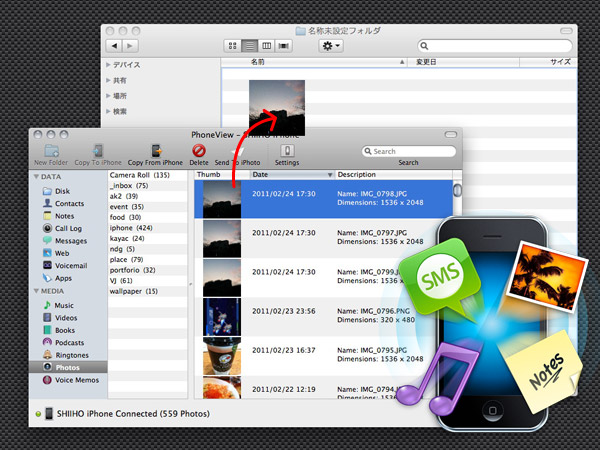
PhoneViewでキャプチャ画像をPCに取り込み

参考でiPhoneアプリを色々キャプチャするのですが
PCに送るためにメールに添付したり同期するのは面倒ですよね
このソフトを使えば同期なしでPCに画像を取り込むことができます。
ダウンロードはこちら
http://www.ecamm.com/mac/phoneview/
ただ、このソフトの欠点はPC上のものを直接iPhoneのライブラリに送れないこと
(ディスクモードとしてデータをiPhoneに入れとくということはできますが・・・)
そこで利用するのが次のツールです。
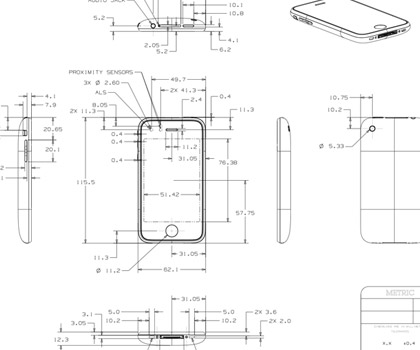
iPhone寸法図でPC上に原寸サイズを再現

Appleのdeveloperページに行くと原寸大のiPhone寸法図がダウンロードできます。
主にケースの設計用に使用するものですがPC画面上で原寸の大きさを再現するのに使用しています。

デザインの横に原寸サイズを置いておくと何となく感覚がつかめます。
ダウンロードはこちら
http://developer.apple.com/jp/programs/mfi/cases.html
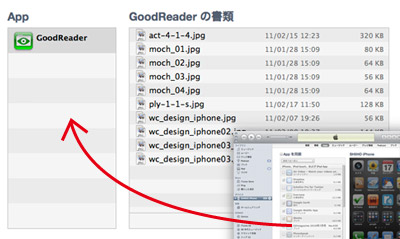
Good reader か Dropbox で実機確認

Good Reader を使用すればPC上の画像を直接iPhoneに送ることができます。
これを利用して実機でデザインを確認しています。
ただこちらもiTunesを立ち上げてぶち込むので
そちらの手間を省きたい方はDropboxをお勧めします。
PC上の共有フォルダに画像を入れておけばiPhoneアプリのDropbox上でも同期がとれて便利です。
(環境によって同期するのに時間がかかる場合があります。)
GoodReader ダウンロードはこちら
http://itunes.apple.com/jp/app/goodreader-for-iphone/id306277111?mt=8
Dropboxはこちら
http://www.dropbox.com/
いやーアプリの開発は大変ですね
皆様はどのようにデザインをしているのでしょうか
もっと様々な方法を模索していこうと思います。
