どうもこんにちは!
カヤック意匠部新米イラストレーターのウシキです!
今回はwebデザインではほぼほぼ使うシチュエーションのないillustratorのこの機能!
グラデーションメッ〜シュ!!!をご紹介したいと思います!
illustratorではかなり初期のバージョンからあるのに全然つかわないなぁって人もいらっしゃるのではないでしょうか!
Photoshopでできちゃうからいらないんじゃない?
印刷向きでweb向きではないんじゃない?
って思いがちですが、
ってその通りですが、
意外と使い方覚えちゃえば凄く簡単に早く便利にwebにも印刷にも対応できちゃう綺麗なオブジェクトがつくれちゃう!
それがグラデーションメッ〜シュです!
使い方にはいくつかコツが必要です!実際にグラデーションメッシュで描いたイラストを用いて説明していきます!
下のイラストをご覧ください。今朝会社にくる前に30分で作ったものです。
下書きもイメージも何もなくゼロからillustratorを立ち上げたときから30分!実に早く!簡単!誰でもできる!

何でこのイラストを描いたかは言及いたしませんが、
このイラストグラデーションメッシュのコツを2つ使って描いてます。
では具体的にみていきましょう!
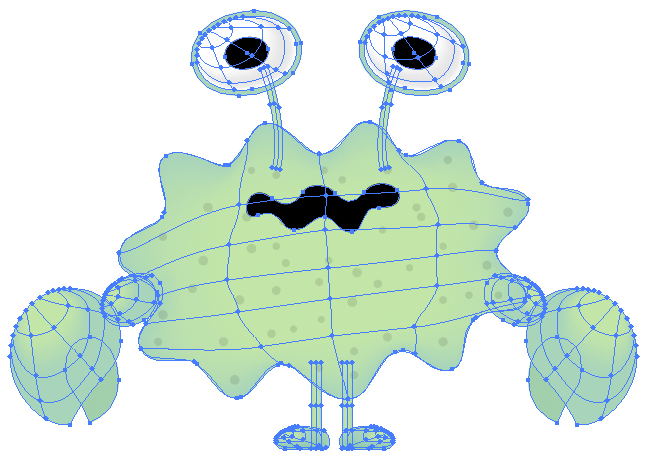
下の図がパスの構造です。

グラデーションメッシュのコツその1!
メッシュの方向を決める4つのアンカーポイント!
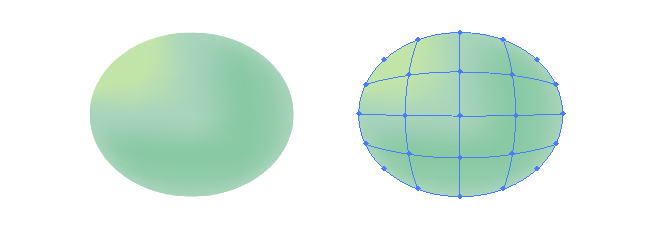
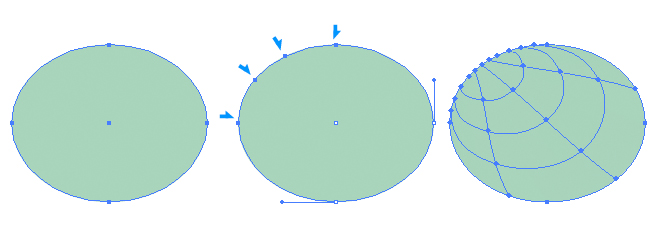
描いた円を選択して[グラデーションメッシュ作成…]をすると下の図のようになります。
このやり方でも多少立体感はでますが、決まりきった格子で自由度が低いです。

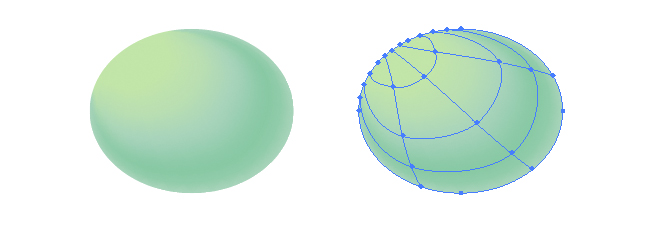
そこで今回はより丸みを出すために下図の様な方向に格子を入れてます!
これどうやるのかというと!!!!!!

描いた円に2点アンカーポイントを追加します。
その2点と元々円を構成していた2点、合わせた4点を[ダイレクト選択ツール]で選択します。
その状態で[グラデーションメッシュを作成…]をすると、その4点を起点にメッシュが作られます。
このやり方を使えば自由に光の方向を考えてメッシュの方向を決められるのです。

次回はもう一つのコツを上のイラストの体の部分を例に説明していきま〜す!
お楽しみに!
webデザイナーにおれはなる!
