こんにちわ。最近ソーシャルアプリやるようになったやしこです
ソーシャルゲームはいま一番アツい分野!いろいろなゲームが群雄割拠です。
でも画像が重くてさくさく連打できないとゲームの爽快感が半減してしまいます。悲しいけどこれ携帯なのよね。
なるべくストレスフリーのみんなに優しいデザインをした〜い!
そんなユーザーにもエンジニアにもモテる爆軽画像への研究・発見報告です
基本の基本
画像の重さは1画面合計100k以内
PNGは使えないとおもっておk
画像にwidthとheightを指定しないのは死亡フラグ
元画像が複雑な場合ライブトレースで爆軽に
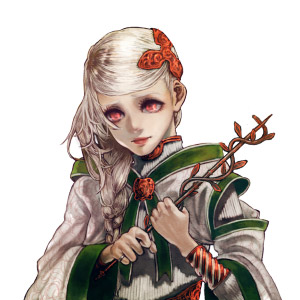
私が現在担当している英雄になりたい!は魅力的なキャラクターたちが登場する戦争ゲームです
繊細なキャラクターデザインでそれが重厚な世界観を作り出す大事なキーになっています


ところがアニメ塗りと違って色数が多すぎて減量に不向きです。どうしても重くなってしまいます
なんとかならんかなと試行錯誤した結果
イラレのライブトレース機能が効果がありました
見た目の印象は大きく変わりありませんが




拡大してみるとパスでトレースされています。擬似的なアニメ塗り状態になったといえます
画像をイラストレーターに配置して[オブジェクト]→[ライブトレース]→[トレースオプション](CS4の場合)
デフォルトは白黒なので[カラー]を選択
パレットのカラー数を右側にある[プレビュー]にチェックを入れて調整しながら決めます
250までいけますが160以降あまり違いが見えなくなるかも
ぼかしを1px入れると自然になります。
誤差の許容値、最小エリアは小さい程元絵に忠実になります
元々の配置する画像は高解像度でないとうまくトレースされません
これが何もしなかったときのヘッダー photoshop jpg 画質80

27.4kあります
背景と人物にライブトレースをしたもの Fireworks jpg 画質80

12.6 KB
これとか3kです

バナー等容量制限のきついもので大きな効果を発揮します。
左は人物をライブトレースしていない状態、右はライブトレースしたもの。
どちらも同じ容量です


感覚としては高機能なポスタリゼーションという感じです
元素材が簡単な模様やアニメ塗りなどの場合はさほど必要なさそうですが
人物や風景の写真等の場合試してみてはいかがでしょうか(・v・)-☆
ちなみに「僕らの甲子園!」のヘッダーはなんと8Kです
甲子園デザイナーの記事もUPされるとおもいますのでそちらも要チェックです
などなどこんな感じの最近の発見報告でした。
次回はここから更なる書き出し時の減量方法を報告します!なにかお役に立てばうれしいです。
またなにか発見があったらご報告しますね!バイナラ!
英雄はこちらー。


