Unityでのゲーム開発でも画像の軽量化がかかせません!
軽量化は主に以下の4点の取り組みで行います。
・画像を小さくする
・使う画像数を減らす
・画像を分割する
・変換して画像サイズを減らす
ウェブや一般的なネイティブアプリ開発と同じかなと思われるかもしれませんが、
UnityではPNGやJPEGとは異なる画像方式を用います。
RGBA32bit / RGBA16bit / ARGB32 / PVRTC / ATC......
当然仕上がりや対処も異なってきます。
今回はその中でも1番よく使うRGBA16bit(RGBA4444)について必須の基礎知識をお話します。
いつもなら最初に結論書いてしまうんですが、今回は過程も知識として知っておいてもらいたいので、まじめに書いてみました。
なかなか難しい話なので長くなってしまいましたが、ぜひ一度目を通しておいてください!
今回は変換形式の中でも代表的に用いられるRGBA16bitの話をしていきます。
本題の前に1番間違えやすいポイントを紹介します!
Unityで使う画像は必ず変換処理をされるので、デザイナーが作った画像とファイルサイズや画質はそのままでは使われません!
ウェブ制作のようにPNG8に変えて軽量化!・・・だと意味がなかったり、悪くなったりします。
ではどう変わってしまうのか?それをご説明します!
そもそもRGBA16bitとは?
まずはRGBA16bit(RGBA4444とも言う。以下RGBA16)の説明です。
RGBAとはカラーチャンネルと言われるR(赤)・G(緑)・B(青)の3色と、アルファチャンネルと言われる透明度をコントロールするα(アルファ)の4つのチャンネルを指します。
16bitとは1pixelが持っている情報の量です。
さっきのRGBA4チャンネルそれぞれが4bitずつ情報を持っていて、4x4の計16bitの情報を持つことができる形式です。
これは1色につき16階調が使えることを示しています。
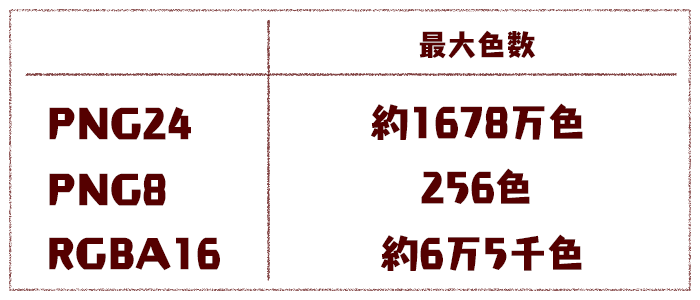
ちなみに僕らがよく使うPNGと比較するとこうなります。

[図 PNGとRGBAの最大色数と使用可能色数]
使える色の数が違いますね。
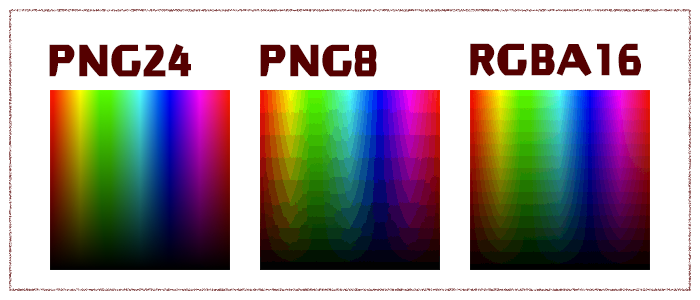
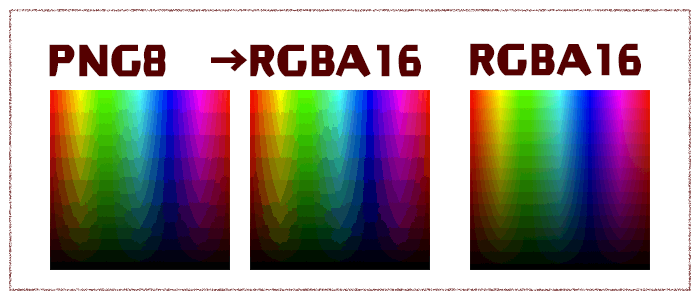
PNG24の画像をそれぞれ変換するとこんな風になります。

[図 PNG24/PNG8/RGBA16bitの対比画像(ディザなし)]
RGBA16bitとPNG8は色と色の間に段々となっているところが見えますね。
RGBA16bitのほうが少しはましなようです。PNG8に比べたら少しは使えるという感じでしょうか。
ここでおやっと思った方いますね。
結局RGBA16っていうのはPNG8よりちょっときれいな画像でしょって。
それでは次に一番大事なポイントであるPNG8とRGBA16bitの違いを説明します。
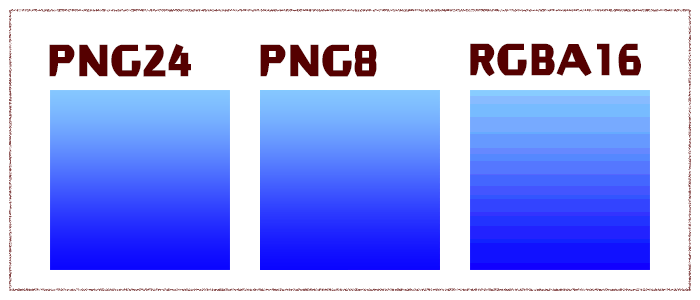
さっきとは別のサンプルで比較してみましょう。

[図 単色での比較画像]
いかがでしょうか。
PNG8が遜色ない見た目なのに対し、RGBA16は変わらず段々となってしまいました。
これがPNGとRGBAの違いになります。
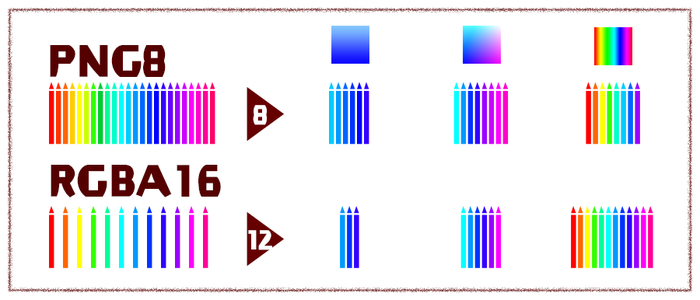
色鉛筆に例えてみると
PNG8は24色セットの色鉛筆から好きな8本まで使えるのに対し、RGBA16は12色セットから好きな色が使えます。
一見するとRGBA16のほうがたくさん色が使えるように見えます。(色数は例えです)
[図 色鉛筆]
RGBA16の12色の中に使える青は何色あるでしょうか。2色・3色?
PNG8は使える数こそ少ないですが、選べる色鉛筆はたくさんあります。
青だけでも5・6色あるので、青のグラデーションならきれいにつくることができるのです。
反面、たくさんの色を塗るのは苦手です。
だから色が単色に近い画像ほどPNG8の再現性は高くなります。
このことが頭に入っている人がいつものようにPNG8へ変換する前提でデザインを作っていると・・・大変なことになりますね。
PNG8→RGBA16をやるとこんなことになるかもしれません
PNG8に変換した後にRGBA16bitにすると・・・?

[図 多色画像を一度PNG8にしてからRGBA]
左の画像は一度PNG8で色を落としてしまったのでRGBAが本来表現できるはずの色が失われてしまいました。
ここで今回のポイントです
RGBA16にするときには事前に減色処理をしない
僕はここにひっかかりまして、いくらPNG8で128色とか色数を減らしてもゲーム上では意図したものが表示されずに悩んでいました。
画像はPNG24で書きだしてそのままRGBA16に変換!
(よく似た名前のRGB16bitもRGBA16と原理は同じです。A(アルファ)が使えない分、RGBの色数が少し増えています)
ちなみにPVRTCは?
RGBAと同じくよく使われますPVRTCはどうなんでしょう。
こちらは色数ではなく圧縮率でコントロールしますのでJPEGと似た感覚です。最終的な画像サイズはRGBA16より小さいです!
ただし輪郭線やアルファ領域周辺が汚くなるので、用途が限られます。
画像サイズも2の累乗しか受け付けません。
こちらの原理を詳しく知りたい方は下記のブログを参照ください。
よくこんなもの考えたもんだと感心します。
ちなみに個人用途では厳しい金額ですが、上のブログ主が提供しているイメスタがあると今日のブログの内容は概ね知らなくても解決してしまいます( ;´Д`)
(決して宣伝目的ではありませんが笑 )
きれいなRGBA16bitをつくるには?
話を戻します。
ここまでで原理についてはお話しました。
RGBAは色数が少ないので、どうしても汚くみえることがでてきます。
ではどうやってきれいなRGBA16bitの画像をつくるのか。いよいよ本題です。
ポイントは3つです。
1:単色はRGBA16bitに対応した色を使う
2:グラデーションは避ける
3:最後はディザリングを使う
1:単色はRGBA16bitに対応した色を使う
これはシンプルです。
使える色だけを最初から使えばいい
色鉛筆で言うなら、12本セットに入っている色でデザインをしようってことです。

[図 色による変換結果の違い(ここだけわかりやすく見えるようにディザリングを使用)]
変換の際に色が置き換えられてしまうことを防ぎます。
グラデーションの無いベタ面が大きい画像ではかなり有効です。
じゃあどれが対応している色なのか。以外にこれは簡単です。
「22AA00」のように2つで1組になるような色が16bit対応カラーです。
(全部使うと32bitだからその半分って覚えてもらえれば)
Webセーフカラーも似てはいますが、あちらはさらに色数が絞られているので使わないのをオススメします。
2:グラデーションは避ける
今までのサンプルのように、グラデーションは苦手としています。
細かい範囲ならばいいですが、大きい面での特に色数が少ないグラデーションは避けましょう。
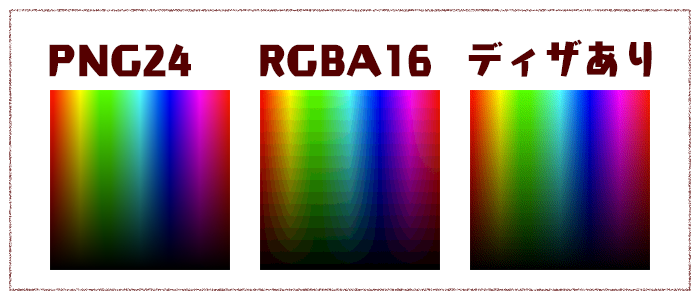
3:ディザリングを使う
とはいえ、グラデーション使うよ!ってなります。あと写真やイラストは?
そのためにはディザリングです。
GIFやPNGでお馴染みの人も多いので、ディザについては説明を省きます。

[図 ディザリングありなしの比較画像]
こんな感じである程度は人間の目に中間色を感じさせてくれます。
これぐらいはみんな知ってるよって?そうですよね。
ただ気をつけて欲しいのが一点あります。
Unity上でRGBA16へ変換する際にはディザリング処理をかけてくれません
なので変換前にRGBA16のディザリング処理を行わないといけないのです。
例えばこんな方法でできます。
フォトショでフィルターを使って処理をする
こちらで提供されているフィルターを使うとフォトショでRGBA16bitに対応したディザ画像をつくることができます。
今日のブログのRGBA16画像もこちらでつくりました。
(12bitとあるのはαチャンネルの4bit分を除いているからです)
PNGquantやImageMagickを使う
これらは画像変換の専用ソフトです。
注意して欲しいのはこれらのソフトにはPNG用の減色設定もあるので、
間違えてしまうとさっきのまでの話のように劣化してしまいます。
設定にご注意を。
ーーまとめーー
なかなか僕自身が理解しにくかったこともあって、ちゃんと伝えたいという思いの余りだいぶ長くなってしまいました。
実はディザリングは画一的な処理ではないのでプログラムによって結果が異なります。
(やはり有料のソフトの方がいい結果が出るようなので余裕のある方はそちらも検討してみてください)
今日のポイントのまとめ!
★RGBA16bitにする場合は事前に他の圧縮や減色はしない!PNG8はもってのほか
★色は「3300AA」のように指定して色が変わるのは防ごう!
★Unityに組み込む前にディザリングしよう!
参考サイト・ソフト・プラグイン
ーーここからは小ネターー
ディザは嫌だ!
きれいに見せるには使う時もある。そうは言ってもつぶつぶして嫌だ!って方向けのネタ。
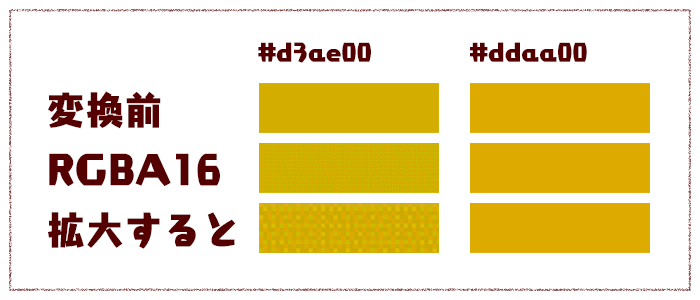
画像をUnity上で少し小さくしてみましょう。
ディザが掛かるのは変換時なので、Unity内で縮小すると描画される際に補完処理が入ります。
するとディザが消えます。
画像毎にサイズをいじる手間が発生しますので、開発者とご相談のうえ用いてください。
また、拡大した場合はつぶつぶは消えません。
アトラスを軽くしても意味がない?
どんなにアトラスの画像サイズを軽くしても意味がありません。
Unityに入るときに再変換されるからです。
また、アトラス中の画像1枚1枚を個別の設定で減色するのも意味がありません。
アトラスは1枚として同じ圧縮方法にかけられますので。
また16bitより制限のあるRGBA8bitはUnityで対応していないようですので、必要以上に全てを減色しても結局変わりはないようです。
それでも重い!って時は画像の数を減らしたり大きさを小さくしてアトラスの大きさを変えるか、そもそもの画像の管理方法の見直しをオススメします。