突然ですが、フォーム使い分けてますか?
ネットでお買いものするとき、ブログを書くとき、なんとな~く使っているフォーム。
デザインするときには、その特性にあわせて使い分けることが大事です。
利点と欠点、どんなときに使うかを、説明できますか?
【問題】ユーザに下記を入力してほしい場合に、どのフォームをえらぶ?
==
<お好きな野菜どれでも5種類 1500円で宅配します!>
下記から、お好きなものを5種類を選んで注文してください。
なす/ピーマン/おくら/かぼちゃ/トマト/きゅうり/小松菜/
にんじん/じゃがいも/玉ねぎ/レタス/とうもろこし
==
次のうちどのフォームを使いますか?
A:ラジオボタン
B:チェックボックス
C:ドロップダウン
D:トグルボタン
各フォームを使う利点と欠点を説明してください。
A:ラジオボタン
B:チェックボックス
C:ドロップダウン
D:トグルボタン
こたえは続きで!
こたえはそう、Bのチェックボックスです。
簡単でしたね!
どのフォームを使うかを考えるときのポイント
1:ユーザーが自分のするべきことが直感的にわかるか
一つだけ選択できるの?
複数選択できる?
自由に入力できる?
2:スペースの確保
フォームによっては、スペースを消費してしまうものがあります。
スクロールさせたり、ページ遷移させる、flashなどを使ったリッチなUIにするかなど
設計段階でディレクターと相談しましょう。
どんなときに使う?利点と欠点
A:ラジオボタン
複数の選択肢から一つしか選べないときに使用します。
利点:すべての選択肢がみえている。
欠点:項目が多い場合、スペース消費量が多い。

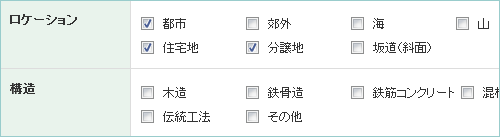
B:チェックボックス
複数の選択肢から、順不同で複数選択できるときに使用します。
利点:すべての選択肢がみえている。
欠点:項目が多い場合、スペース消費量が多い。

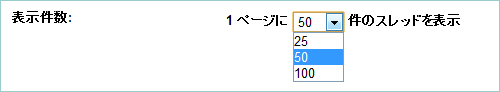
C:ドロップダウン(1行)
複数の選択肢の中で一つを選択するときに使用します。
上下に広がるので、単位を選択させる場合にもよく使用されます。
利点:スペース消費量が少ない。
欠点:メニューが開いているとき以外は1つしか選択肢が見えない。

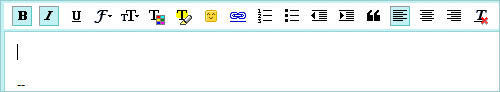
D:トグルボタン(ベベルボタンとも呼ばれます)
複数選択と、一つしか選択できない場合の両方で用いられます。
リッチテキストのフォームの上部やアプリケーションでよく見られます。
利点:すべての選択肢がみえている。
欠点:アイコンの場合、解読しにくいおそれがあるため、ツールチップが必要になる。

新人Webデザイナーのみなさん、用法容量を守って、
使いやすいフォームを作りましょうー!
