インターン生だけど書いちゃいます。
こんにちは!(`・ω・)
来年の春に入社予定のどうもぽんたです。
夏休みを利用して、デザイナーとしてインターンシップに参加しています。
まだ始ったばかりなのですが、アドレナリンに満ち溢れております。
そしてこちらは僕の研修の意味で、書いているエントリーです。
どうか暖かいまなざしで見守って下さいませ!
さて今回はカヤックのサービス「jsdo.it」にてJavaScript(以下JS)を学ぶコツを紹介します。
JS初心者の僕が解説していきたいと思います。
気合い入れすぎてちょっと長くなっちゃったのですが、
最後までお付き合い頂けると嬉しいです!
jsdo.itってご存知?
このブログを読んでくれているということは、すでにご存知の方も多いと思います。
「つくる人を増やす」を理念に掲げているカヤックの象徴ともいえるサービスです!

せーの!jsdo.it!
Webブラウザで簡単JS!HTML5!CSS3!
jsdo.itではInternetExplorerやFirefoxなどのWebブラウザだけでコードが書けちゃいます。
コーディング画面のすぐ隣に実行結果が表示されるので、とてもわかりやすい!
時々普通にHTML書くよりも便利なんじゃないかって思います。
話題のHTML5やCSS3を使った作品も多いとか。
ブラウザの違いを気にする必要はなし?
実務でWebサイトを制作している方は、
閲覧者側の環境の違いにやきもきしてる人がほとんどではないでしょうか。
jsdo.itでコードを書く時にはWebブラウザの違いなど、閲覧者側の環境を気にする必要がありません!
HTML5やCSS3を使った作品も多いって所にもつながってくるのですが、
閲覧するユーザのほとんどがWebに興味を持つ人たちだからです。
実務ではまだまだ使えないHTML5やCSS3を先取りで遊んじゃおう!
ジャストドゥーイットゥ!
ヘビーJSerの技を盗め!Fork機能!
jsdo.itでは多くのJSer(JS技術者)によって
「えっFlashじゃないの?」と思うほどハイレベルな作品がたくさん投稿されています。
しかもそれらのコードはForkという機能を使うことで、編集が可能になるのです。
Forkとは
他のユーザのつくったコードをコピーし、編集して自分の作品に利用できること。
元々あるコードを改変することで自身のスキルアップを目指しましょう!
いきなりハイレベルなコードのForkに挑戦して一気にスキルアップを狙うもよし、
自分のレベルよりちょっと上くらいのコードをForkして手堅くスキルアップするもよしです!
jsdo.itのFlash版!「wonderfl」もあります。

Forkしてみました。
「Fork機能ったってJSできないから意味ないもん。」
そんなことないです。
実はJSの知識0でも簡単にForkで遊べます!
しかも、ちょっとコードをイジるだけで、
あたかも自分がプログラミングをしたかのような優越感を味わえるのです!(どーん)
コードを選ぶ
jsdo.itには様々なランキングが用意されています。
デイリーランキングなんかは、簡単にランクインできるので楽しいですよ!
今回はお気に入りコードランキング1位のこちら作品をForkして遊んでみます。
(以下にコードを貼り付けます。右下の「PLAY」ボタンを押してコードを実行してみて下さい!)
Particle 3000 - jsdo.it - share JavaScript, HTML5 and CSS
無数のパーティクル(微小なもの)がカーソルに集まってきます。
このコードをどうForkしよう、えへへ
clockmakerさんはwonderflでも活躍している凄腕クリエイターです。
wonderflの美しい作品を集めたサイト「Beautifl」の運営もして下さっています!
いつもありがとうございます!ソースコードお借りします!!
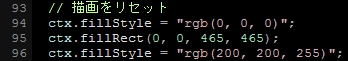
数値を変えれば何かが起こる!
コードを見てみると数値がたくさん使われているのが分かると思います。
このように数値がたくさん使われているJSコードがForkで遊ぶための狙い目だったりします。
- 数値を適当に変えてみる
- 実行結果がおかしくなったり、何も変わらなかったら元の値に戻す
- 実行結果が上手く変化したら、他の値も試してみる
これらを繰り返すと、
「あっココを変えるとソコが変わるのか!」
と気付くと思います。
ここを(改変前)
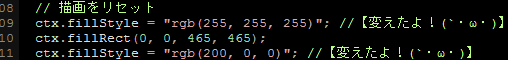
こうしたり(改変後)
ここを(改変前)

こうしたりします。(改変後)

数値をイジった箇所には【変えたよ!(`・ω・)】をつけてあります。
forked from: Particle 3000 - jsdo.it - share JavaScript, HTML5 and CSS
【変えたよ!(`・ω・)】はあと2箇所あるので、探してみて下さい!
これだけであたかもJSerです!
こんな風にForkしてコードを変えていくと、それだけでJSの勉強になります。
僕なんてすでに自分でJSプログラミングした気でいます!(ばーん)
このようにJSできないのに優越感に浸れることを「あたかもJSer」と名付けてみました。
さいごに(`・ω・)
カヤックではjsdo.itの他にもたくさんの面白いサービスを運営、制作しています。
次のあたかもJSerは君だ!面白法人のインターンシップ!
特に学生のかた!インターンシップに参加してみませんか?
家で一人もっそりつくるのと、実務としてみんなでつくるのには大きな違いがありますよ!
ジャストドゥーイットゥ!
