こんにちはパパ2年生デザイナーniccyです。
iPhone4が発売して、そろそろ3ヶ月がたちます。
みなさんRetina Displayに満足してますか?
僕はどうやったらRetina Displayが綺麗に表示されるか必死に模索する毎日です。(保護シート含め)
ということで、今後のiPhone開発に”必須!!!"のRetina Display対応のデザインデータの作り方のコツについてご紹介します!
iPhone4 Retina Display対応のデザインのコツ
まずはじめにおさらい。
iPhone3G/3GSの画面の解像度は
320×480px
です。
それに対して、Retina Display対応のiPhone4の画面解像度は
640×960px。
だからもちろん普通に320×480pxのサイズでデザインしたiPhoneアプリは、

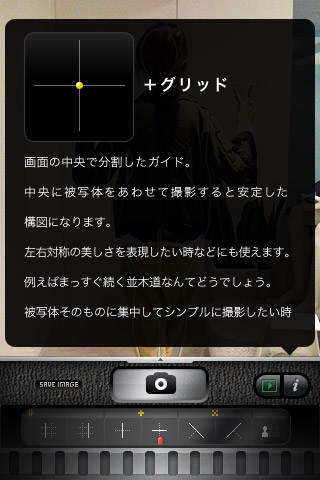
iPhone3Gではこんな風に見えていても、


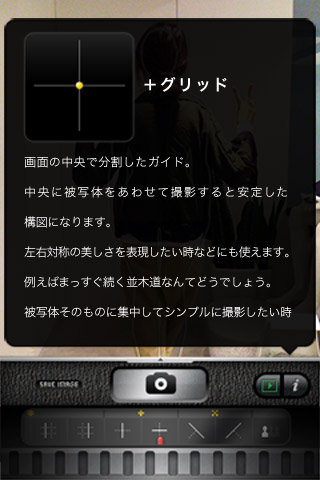
iPhone4ではこんなことに。

しかも、テキストで入れてある部分は画像ではないので、くっきり表示されて更にカッコ悪いです。
こんなことにならないために!
iPhone4のRetina Displayに対応したデザインをしなければなりません。
それには、最初から解像度を640×960pxでデザインしましょう。
ただ、4用のデザインは確かに640×960pxでデザインすればいいのですが、
3G/3GSを使っている人にも対応するために、320×480pxのデザインもつくらなければなりません。
2回デザインしてもいいとは思いますが、手間を省きましょう。
はじめに
前述の通り、4用の640×960pxのデザインをしていきます。




その時、すべての矩形や、文字サイズ、そして配置する座標を偶数で制作します。
奇数で制作してはいけません!!
というのも、このデザインを、320×480pxに縮小して、3G/3GS用の画像を作成するため、
奇数で制作すると、縦横それぞれ2分の1にしたときに、画像の幅や座標位置が小数点以下になってしまい、
ぼやけてしまう為です。
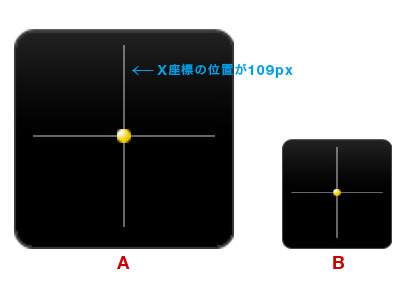
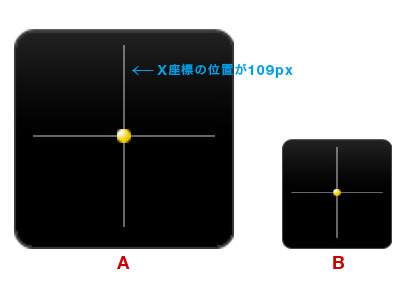
こんなかんじで。


Aの画像の縦のラインは横幅は2pxで作ってありますが、X座標の位置が109pxです。
この画像をこのまま縦横2分の1にした画像がBです。
Bの画像の縦のラインは、横のラインとは異なり1pxではなく2pxのままです。
これは縮小がされていないのではなく、座標が、54.5pxと小数点以下になってしまい、ぼやけてしまっているのです。
文字サイズ
文字サイズも一緒で、iPhoneアプリ実装時は12pxで指定する部分もデザイン時は24pxで作成します。
解像度は大きくなっているとはいえ、
表示上は一緒のサイズで表示される為、文字サイズを小さくしてもいいわけではありません。
きっちり、3G/3GS上で12pxで表示したいのではあれば、24pxでデザインしましょう。
中央揃えの時の注意!
ただこの際に1点注意しなければならないのが、画像を中央揃えにしなければならない場合です。
例えば、
横幅640pxの中央に画像を中央揃えで表示したい時に、
250pxの画像を中央揃えにしたい画像として用意したとします。
これはNGです!
横幅640pxの画面に対して、横幅250pxの画像を中央配置するのですから、問題ないと思いがちですが、
センター揃えの場合、画像の幅を抜いた数値を2で割ったときに、奇数になってしまう、画像はNGなのです。
この場合、
640px-250px=390px
なので、
x座標が、195pxになってしまうので、センター揃えとはいえ、画像はぼやけてしまうことになるので、NGなのです。
デザイン確認の時用に。
画像や座標、文字サイズを徹底的に偶数にして、デザインデータを作ったとしましょう。
さて、デザインを確認に出すときに640×960pxで作ったデザインデータに参考用にiPhoneの枠をつけてーと。
よくある話ですが、出来れば、この時に、バカでかいサイズのままデザインを確認に出すのではなく、
320×480pxにしてデザイン確認にだした方が見る方にも優しいですし、実際の表示の間隔はそちらの方が近いです。
なので、その際に今までつくってきた640×960pxのデザインデータをスマートオブジェクトにして、
320×480pxのサイズのiPhoneの枠にはめ込んだ形でデザインデータを作っておくと、作るときは、
640×960pxでつくって、書き出すときは320×480px版で。となって、すっきりとします。
(もちろん書き出したものを小さくしても良いんですが、僕はこの手法をとっています。)
画像の書き出し
デザインのOKも出て、
iPhoneアプリを実際に制作する人にパーツごとに画像を切り出していいくわけですが、
先程、デザインを徹底的に偶数で制作したので、640×960pxで画像を書き出したあと、
そのデザインを320×480pxに縮小して、画像を書き出していきます。
その際、画像のファイル名を
320×480px用のものが
nav_home.png
だとしたら、
640×960px用のモノのファイル名を
nav_home@2x.png
と画像名と拡張子の間に、
@2x
という文字列を追加します。
この文字列を追加することで、アプリ側に設定がしてあれば、iPhone3Gや3GSでは320×480px用の画像が、
4では640×960px用の画像が表示されるようになります。
これで、3G/3GSと4に対応したデザインと、画像の作成に成功したわけです。
画像にした文字は注意!
このやり方で注意した方がいいのが、
画像化された文字や小さなオブジェクトです。
640px×960pxで表示したときは綺麗に見えていた文字やオブジェクトも、
320px×480pxに縮小すると、文字は潰れてしまったり、オブジェクトも、グチャっとしてしまったり、
綺麗に表示されない時があります。

こんな感じで、文字が潰れます。

その時は、適宜文字サイズやアンチエイリアスの種類を調整してから画像を書き出すようにしましょう。
iPhoneアプリをデザインしようとしているそこのアナタ!
Retina Display対応はデザイナーとして必須ですよー!!!
