こんにちは。カヤックで携帯サイトのコーディング、運用などをやっているフィリップです。
携帯コーディングでtableを使うと、ページ構成の表現度が結構広がりますので、今回は事例を使って、その基本的な使い方や落とし穴を紹介したいと思います。
tableタグは新しい機種では問題なく使えますが、古い機種の場合では効かないこともあるので、今回は以下の端末を対象とします。また3キャリア向けにxhtmlは1ソースにしています。
【docomo 902以降端末、au WIN端末、softbank 3G端末】
注意:tableの入れ子をすると、表示されない場合があるので(au端末の一部)、tableの入れ子は避けた方がよいでしょう。
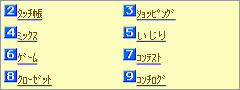
【事例1】メニューなどのテキストを綺麗に並べたい時
画面のスクリーンショット

html
<table width="100%"> <tr> <td width="50%"> <span style="font-size:x-small;"><a title="タッチ帳" accesskey="2" href="hoge"><span style="color:#764a0d;">タッチ帳</span></a></span> </td> <td width="50%"> <span style="font-size:x-small;"><a title="ショッピング" accesskey="3" href="hoge"><span style="color:#764a0d;">ショッピング</span></a></span> </td> </tr> <tr> <td width="50%"> <span style="font-size:x-small;"><a title="きのこミックス" accesskey="4" href="hoge"><span style="color:#764a0d;">ミックス</span></a></span> </td> <td width="50%"> <span style="font-size:x-small;"><a title="キノコいじり" accesskey="5" href="hoge"><span style="color:#764a0d;">いじり</span></a></span> </td> </tr> <tr> <td width="50%"> <span style="font-size:x-small;"><a title="ゲーム" accesskey="6" href="hoge"><span style="color:#764a0d;">ゲーム</span></a></span> </td> <td width="50%"> <span style="font-size:x-small;"><a title="コンテスト" accesskey="7" href="hoge"><span style="color:#764a0d;">コンテスト</span></a></span> </td> </tr> <tr> <td width="50%"> <span style="font-size:x-small;"><a title="クローゼット" accesskey="8" href="hoge"><span style="color:#764a0d;">クローゼット</span></a></span> </td> <td width="50%"> <span style="font-size:x-small;"><a title="コンチログ" accesskey="9" href="hoge"><span style="color:#764a0d;">コンチログ</span></a></span> </td> </tr> </table>
解説
-
tableを使う際の重要なポイントは<td>内のテキストを<span style="font-size:x-small;color:#764a0d;">などで囲んで、<td>毎にテキストのサイズと色を指定することです。
通常はページ全体を一つの<div>で囲んで、テキストのサイズと色を指定しますが、docomoの場合はtableのテキストにその指定が適用されずデフォルトのサイズと色になってしまうので、少々面倒ですが、<span>で毎回指定し直す必要があります。 -
ここではページの全幅を使うので、tableの幅はwidth="100%"で指定します。そして列が二つあるので、tdの幅はwidth="50%"で指定します。
ピクセルではなくて、パーセントで指定することで、画面の広いVGA端末にも対応出来る指定になります。 - htmlにある「」などは絵文字になりますが、これは開発環境によって指定が異なるので、絵文字の記載方法については担当のプログラマーに確認してください。ちなみに、docomoの絵文字は字と同じ扱いになるので、table内では同じくサイズと色の指定をしないとデフォルトのものになってしまいます。
【事例2】画像の横並び
画面のスクリーンショット

HTML
<table width="100%"> <tr> <td align="center" width="33%"> <span style="color:#9B6800;font-size:x-small;">【2位】</span><br /> <img src="hoge" width="74" height="74" alt="オランダ" /><br /> <a href="hoge"><span style="color:#a30b58;font-size:x-small;">オランダ</span></a><br /> <span style="color:#024EE3;font-size:x-small;">ネーデルラント</span> </td> <td align="center" width="33%"> <span style="color:#9B6800;font-size:x-small;">【3位】</span><br /> <img src="hoge" width="74" height="74" alt="メガネッコ" /><br /> <a href="hoge"><span style="color:#a30b58;font-size:x-small;">メガネッコ</span></a><br /> <span style="color:#024EE3;font-size:x-small;">ボブ</span> </td> <td align="center" width="33%"> <span style="color:#9B6800;font-size:x-small;">【4位】</span><br /> <img src="hoge" width="74" height="74" alt="ローズ" /><br /> <a href="hoge"><span style="color:#a30b58;font-size:x-small;">ローズ</span></a><br /> <span style="color:#024EE3;font-size:x-small;">クラシック</span> </td> </tr> </table>
解説
- 画像が3つあるので、3つのtdに配置して、それぞれ<td align="center" width="33%">で指定すると綺麗に横の3分割に並べます。
- QVGA端末の画面幅は240pxなので、3つの画像を並べる場合、それぞれ80px以下にしないと潰れて見えてしまいます。画面のスクロールバーなどで240pxの幅がない機種もあるので、75pxぐらいにしておくことが無難でしょう。
- td内の画像の高さがバラバラの場合で、tableの上部に揃いたい場合は<td align="center" width="33%" valign="top">で指定してください。
【事例3】画像とテキストの横配置
画面のスクリーンショット

HTML
<table width="100%"> <tr> <td width="60" valign="top"> <img alt="コロボックルガチャコン" src="hoge" height="60" width="60" /> </td> <td valign="top"> <a title="コロボックルガチャコン" href="hoge"><span style="font-size:x-small;color:#fff000;">コロボックルガチャコン</span></a><br /> <span style="font-size:x-small;color:#ffffff;">昔から森の奥に住んでる妖精さんたち。ファションセンスも独特で模様使いがカワイイコーデ。<br /> (2010/8/31~9/28)</span> </td> </tr> </table>
解説
- PCであれば画像の回りこみはfloatなどでやりますが、携帯だと3キャリアをfloatでやると少しややこしい記載になるので、シンプルにtableでやることが多いです。
- 画像など、幅が決まってるものをtdに入れる場合はtdのwidthをピクセルで決めれます。そうすると、画面の残りの幅はテキスト用になるので、バランスがよくなります。
参考のためにalignとfloatを使った画像の回り込み方法も下記に書いておきます。この方法ですと、テキストが長い場合は画像の下にテキストが来ます。tableですと、テキストが長くても、画像の下には行きませんので、どういう見た目にしたいかによっては方法を選べます。
<div> <img src="hoge.gif" style="float:left;" align="left" /> テキストテキストテキスト。 <div clear="all" style="clear:both;"></div> </div>
【事例4】コンテンツの左右にマージンを空けたい場合
画面のスクリーンショット
![]()
HTML
<table width="95%" align="center" bgcolor="#FF7DAA"> <tr> <td align="center"><span style="font-size:x-small;color:#FFFFFF;">コンチはオシャレが大好き</span></td> </tr> </table>
解説
-
携帯ではmarginなどが基本的に使えないので、テキストが面の両端にくっ付いてしまいます。どうしても両端にスペースを空けたい場合はtableにテキストなどを入れて、<table width="95%" align="center">で指定をすれば、コンテンツの左右にマージンのようなスペースが作れます。
ただし、全ページでこの対応をするのは大変なので、tableタグを使ってテキストの左右にスペースを空けることはあまりオススメしません - センターに寄せたtableにさらに背景色などの設定をすれば、上記のスクリーンショットのように、見出し的な使い方も出来ます。
【事例5】画像とテキストの横配置
画面のスクリーンショット
![]()
HTML
<table width="100%" bgcolor="#0376BE"> <td width="25%" align="center" bgcolor="#003366"> <span style="color:#FFFFFF;font-size:x-small;">毒</span> </td> <td width="25%" align="center" bgcolor="#000000"> <span style="color:#FFFFFF;font-size:x-small;">電</span> </td> <td width="25%" align="center" bgcolor="#000000"> <span style="color:#FFFFFF;font-size:x-small;">双</span> </td> <td width="25%" align="center" bgcolor="#000000"> <span style="color:#FFFFFF;font-size:x-small;">幻</span> </td> </tr> <tr> <td width="25%" align="center" bgcolor="#003366"> <span style="color:#FFFFFF;font-size:x-small;">星</span> </td> <td width="25%" align="center" bgcolor="#000000"> <span style="color:#FFFFFF;font-size:x-small;">双</span> </td> <td width="25%" align="center" bgcolor="#000000"> <span style="color:#FFFFFF;font-size:x-small;">双</span> </td> <td width="25%" align="center" bgcolor="#000000"> <span style="color:#FFFFFF;font-size:x-small;">毒</span> </td> </tr> </table>
解説
-
tableを表として使うのは結構基本的なことですが、3キャリアで同じようにborderを表示させるのは難しいので、次の方法で対応しています。
携帯ではtableとtdの間に1pxぐらいにスペースが空くので、tableに背景色を敷いて、そしてtdに別の背景色を敷けば、borderのような線を作ることが出来ます(線の色はtableの背景色になります)。
まとめ
携帯でtableタグを使うとページの構成の幅が広がります。しかし、携帯独自の仕様になれないと、意図していない結果になる可能性があるので、上記のようなことを覚えておくとよいかもしれません。
このページに載っているスクリーンショットについて
このページで使われているスクリーンショットは「ポケットフレンズ コンチ」という携帯サービスからのものです。
「コンチ」はちょっぴりバカで可愛くて、癒してくれる珍感覚ペットです。飼ってみたい方がいれば、下記のQRコードからどうぞ♪

PCでの紹介ページはこちらから。
http://konchi.kayac.jp/pc/
