ちょっと、このバナーもうちょい目立たせて!
コンチには~!
バナーをデザインするとき、目立たせてください!って
言われるときありますよね?(え?ない?)

「建築家」という文字にアクセントカラーを使います。目立つ順に並べてみましょう。
A:オレンジ
B:水色
C:緑
その色を使う利点はなんですか?
答えを見てみる!↓↓↓
順位の発表です!
※今回は背景色との関連性で順位をつけました。
【1位】B:水色
背景の薄い黄色(ベージュ)が暖色系なので
寒色系のブルーを使用することで引き立たせる効果があります。

【2位】A:オレンジ
オレンジは、暖色系で高彩度なので、
興奮色、進出色として使うことができます。
△背景のベージュに対して、オレンジは同じ色みなのでなじんでしまいます。なので、この場合は2位にしました。

【3位】C:緑
背景の黄色に対して、緑は隣り合った色相なのでなじみます。
写真の植物とも近いので調和がとれています。
△きれいにまとまりますが、インパクトは弱まるかも。

デザイナーが陥りがちな色彩のワナ
- 目立たせたいとき、ワンパターンに、赤やオレンジをつい使ってしまう
- 目立たせたいのに、きれいにまとめてしまう
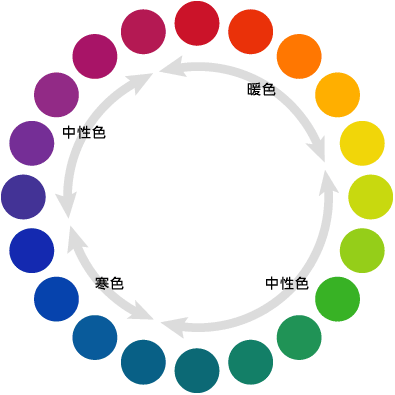
【目立たせルール!】反対色を試してみよう!
暖色の背景には寒色の文字、
寒色の背景には暖色の文字を使うと引き立ちます。
それ以外の中性色の場合は隣接していない色を選んでみましょう。

【目立たせルール!】グレースケールでコントラストを確認!
ここで注意したいのは、反対色を使うだけでは色がけんかしてしまいます。
濃い背景には薄い文字、
薄い背景には濃い文字と
明るさでコントラストをつけましょう。
明度の差は、グレースケールにして可読性を確認しましょう。

白黒にしても読めるか、読みやすいかをチェック★
ルールを知ると、色を選ぶときの判断がすばやくなります。
「なんとなく」ではなく、理由も合わせて説明すると
お客さんやディレクターに安心感、納得感をもってもらえますよね!
スピードアップ&説明上手なデザイナーになっちゃいましょう!
バナーも目立たせたいけど、、、
