Facebook使ってますか?
こんにちわ、ME課の渕上です。
ミーハーなぼくはもうすっかりFacebook中毒です。
Facebookといえば、「いいね!」や「シェア」といった仕組みで、面白いものを友達に共有できる仕組みが特徴的です。
この仕組をうまく使えば、プロモーションやキャンペーンに有効活用できそうですね。
今回は、いつものhtmlに一手間加えて「いいね!」や「シェア」で効果的に露出できるような方法をまとめてみたいと思います。
それでは続きからどうぞ!
「いいね!」「シェア」をするとFacebook上に何がどう表示されるのか
「いいね!」や「シェア」をすると自分の掲示板やニュースフィードにアクティビティが表示されます。
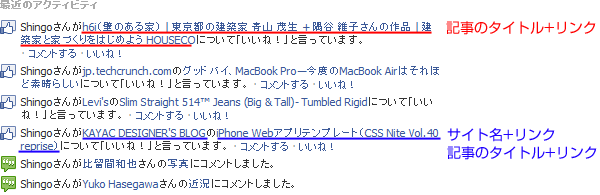
自分の掲示板

「いいね!」したものは「最近のアクティビティ」という項目にまとめられて表示されます。
よくよく見てみると、記事のタイトルだけのものと、サイト名が入っているものがあるのがわかります。
metaタグでサイト名などを設定しているとコチラに表示されるようです。(おそらく)
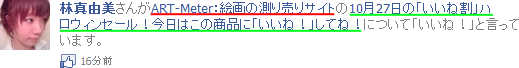
ニュースフィードの「いいね!」

ニュースフィード(=タイムライン)にはこのように表示されています。
赤い下線の部分がサイト名、緑の下線の部分がタイトルです。
サイト名の設定がない場合は省略されるようです。
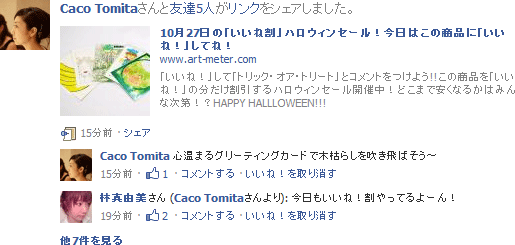
URLの「シェア」、コメント付の「いいね!」

一番良く見る形式だと思います。掲示板にURLを貼りつけたときに表示されます。
外部でいいね!したときもこの形式で表示されることもありますね。
タイトル・説明・画像の3項目が基本となっているようです。
何もしなくても最低限の情報は伝わる
シェアされたときの、タイトルや説明をコントロールしたいですよね。
これらはmetaタグで設定できます。
しかし、そういった指定がなかった場合は、そのページのtitleタグとdescriptionがそのまま使われます。
つまり、そういった情報が記述されていれば、何もしなくても対応できているといえます。
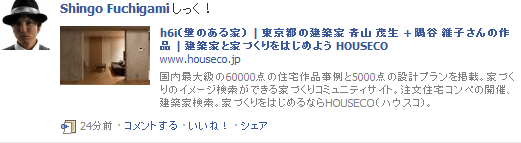
何もしないとこんな感じ
HOUSECOの建築作品を友達にシェアしてみました。

うーん、せっかくだからサイトの説明よりも作品の説明が表示されてほしいですよね。
タイトルもちょっと長すぎるかも。。。
やっぱりFacebookに最適化した設定をしたい!と思うはずです。
Open Graph Protocolのmetaタグを追加する
Open Graph Protocol?
Open Graph Protocolについて分かりやすい記事があったので紹介します。
【Facebook】 Open Graph Protocol 説明
Open Graph Protocol は、Facebookの外にあるWEBページが、Facebook Social Graph に参加するための具体的なルールです。
こちらの記事を読んでいいただければ、Open Graph Protocolのタグについて理解できると思います。
追加するタグ
基本的にはfacebookのドキュメントを参考にすると良いと思います。
htmlタグに属性を追加
まずはhtmlタグにOpen Graph Protocol用の属性を追記します。
(mixiチェックも一緒に対応することが多いのでmixiチェック用の属性も書いています。)
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr" xmlns:og="http://ogp.me/ns#" xmlns:mixi="http://mixi-platform.com/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
metaタグを追加
ART-MeterのFacebookキャンペーンの例を紹介します。
ART-Meterは一点ものの絵画を販売するサイトで、日替わりで「いいね!」の数だけ割引するセールを行っています。
→10月28日のセール対象作品 「いいね割!」ハロウィンセール
いいね!してもらうことでバズが広がっていくキャンペーンなので、ニュースフィードに出す情報が重要になりました。
以下がそのmetaタグになります。
<meta property="og:title" content="10月27日の「いいね割」ハロウィンセール!今日はこの商品に「いいね!」してね!" /> <meta property="og:type" content="article" /> <meta property="og:url" content="http://www.art-meter.com/special/halloween-ghost/" /> <meta property="og:image" content="http://www.art-meter.com/img/special/halloween/ph_1027.jpg" /> <meta property="og:site_name" content="ART-Meter:絵画の測り売りサイト" /> <meta property="og:description" content="「いいね!」して「トリック・オア・トリート」とコメントをつけよう!!この商品を「いいね!」の分だけ割引するハロウィンセール開催中!どこまで安くなるかはみんな次第!?HAPPY HALLLOWEEN!!!" />
propertyの名前からどういった属性かは想像出来ると思います。
サムネイルを設定する?しない?
ニュースフィードに表示されるときに、サムネイルがあるかどうかは重要なポイントになるかと思います。
もし、metaタグで何も設定しない場合、二つの結果が考えられます。
- Facebookが選び出した候補の画像からユーザーが選択する
- 問答無用でFacebookが選びだした画像が設定される
サムネイル候補となりうる可能性のある画像の条件は、
50px × 50px 以上の大きさで、縦横比が3:1以下のPNG、GIF、JPEGファイルのようです。
外部に「いいね!」ボタンを設置したときは、ユーザーが画像を選べません。
なので、こちらから画像を指定してしまうのがいいと思います。
ハマりポイント!meta情報はFacebookにキャッシュされる!
Open Social Protocolのタグが機能しているかをFacebookで確認しましょう。
本番のURLを自分のニュースフィードに貼りつけて、表示を見てみるのが一番てっとり早いと思います。
数秒の読み込み時間のあとに、サムネイルやタイトルが指定通りに表示されれば大丈夫です。
しかし、ここがちょっとクセモノで、このmeta情報がFacebookにキャッシュされるようなのです。
修正してコミットしてもなかなか反映されない、ということが起こります。
テストするときはURLの末尾に「?id=1」と付加
本番のURLにつくりかけの情報がキャッシュされるのは、ちょっとマズいですよね。
また、キャッシュが更新されるのを待つのも時間がかかります。
なので、テストするときはURLの末尾に「?id=1」と追記した上で行ないましょう。
修正をしたら「?id=2」とidを変更すれば新しくキャッシュされるのですぐに確認できます。
まとめ
ということで、Facebookのビッグウェーブに乗り遅れないようにがんばりましょうーーー.。゚+.(・∀・)゚+.゚
ART-MeterのFacebookキャンペーンも10/31まで続きますのでぜひぜひご参加ください~♪

