こんにちは!
今日も携帯をクリックしすぎて手が筋肉痛のユリっぺです✿
今回は、携帯の「クリックしてもらえるボタン」を作ってみたいと思います。
携帯で遊んでいると、画像でつくられたボタンが選択されてるかわからない、認識しづらい、といった経験をしたことはないでしょうか。
また、携帯サイトを運営しているかたの中には「こんなに目立つボタンなのに全然クリックされない!」といった悩みをもった人もいるかもしれません。
そこで文字の部分はテキストを使ったボタンを作ってみました。
まずはじめに、tableの左右の隙間をすこし多めにとってみます。
(au)
<div align="center" style="text-align: center;">
<table align="center">
<tr><td bgcolor="#ffd70b">
<a href="#"><span style="color: #983237"> ボタンだよ </span></a>
</td></tr>
</table>
</div>
このように隙間を多めにとると、なんとなくボタンっぽく見えてきました。
これだけだとさみしいので、テキストの左に小さな画像を追加してみます✿
じゃじゃん!
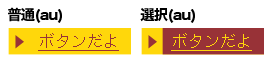
【三角のアイコンを追加】
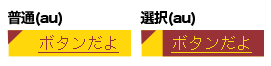
【左上に画像を追加】
左が普通の状態で、右が携帯で選択したときの状態です(au)
小さな画像を入れただけで見た目もボタンになりました。
文字の部分はテキストなので、選択されたとき認識しやすいのがわかります。
しかも画像をほとんど使っていないので軽いです✿
このようにボタンを認識しやすくして、いっぱい押してもらい、ユーザーを見てほしいページにどんどん誘導していきましょ~(♥´艸`♥)