背景なのに、目立ち過ぎ!
ユーザを迷わせるのも、思い通りのアクションにつなげるのも、
背景の扱いかた次第!?
コンテンツを引き立てる、効果的な背景の条件とはなんでしょうか?
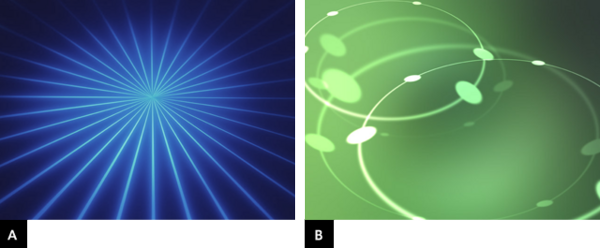
AとB、どちらが背景としてふさわしいでしょうか
それははなぜですか?理由をおしえてください。
答えはスクロールして見てくださいね!↓↓↓
今回は、「背景は前面のUIやテキストを引き立てるためにある」という理由で選びました。
答えは、B
ポイントは、背景に注目させないこと!
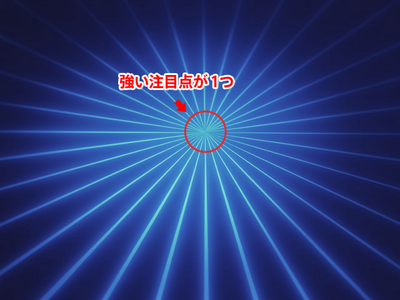
A:について
注目点が一つだと、ユーザーの視線はその1点に集中します。
インパクトがおおきいほど、背景のポイントへの注目度は上がります。
これでは前面にコンテンツを置いても、目立たなくなってしまいます。
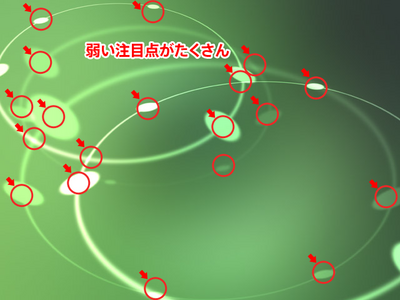
B:について
逆に、弱い注目点が複数あることで、そのどれにも意識を奪われなくなります。
【引き立てルール】奥ゆかしい背景の条件
前に引き立てたい場合は、強いポイントを一つ大きく扱う
後ろに下げたければ、弱いポイントを複数配置する!
ぼかしの効果
背景画像はパッキリはっきりしているよりも
ぼかしてあるほうがより奥まってみえます。
カメラで、手前のものにピントがあっている状態で、
奥のものがぼやけていると
主役の被写体を浮き立たせる効果がありますね、
それと同じです。
グラデーションで、より深みをもたせる
グラデーションをつかうことで
背景に奥行きをもたせる効果があります。
と、この条件がすべてそろっている
みんながよく見るお手本があります。
それは・・・
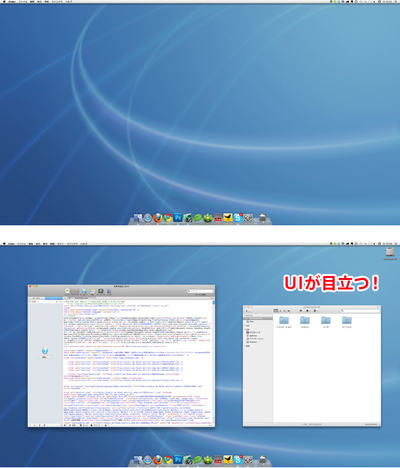
どーーーーーーーーーーん!macの壁紙!!!
優雅で美しい曲線や、グラデーションは
ウィンドウやアイコンを引き立てるために
選ばれたものなんですね。
【参考図書】