入力するのがたのしくて、気が付いたらアカウントを作っていた?!
入力画面とエラー表示、ついつい触ってチェックしちゃいます。(^p^)
エラーメッセージもユーザーとのコミュニケーションと考えると、
できるだけたくさんのパターンを知りたいですよね。
今回は海外のwebアプリや、webサービスを中心に
ログイン、会員登録のフォームと、エラー表示をあつめてみました。
あなたなら、どんなフォームに入力してみたいですか?
シンプルすっきり!機能性重視のフォーム
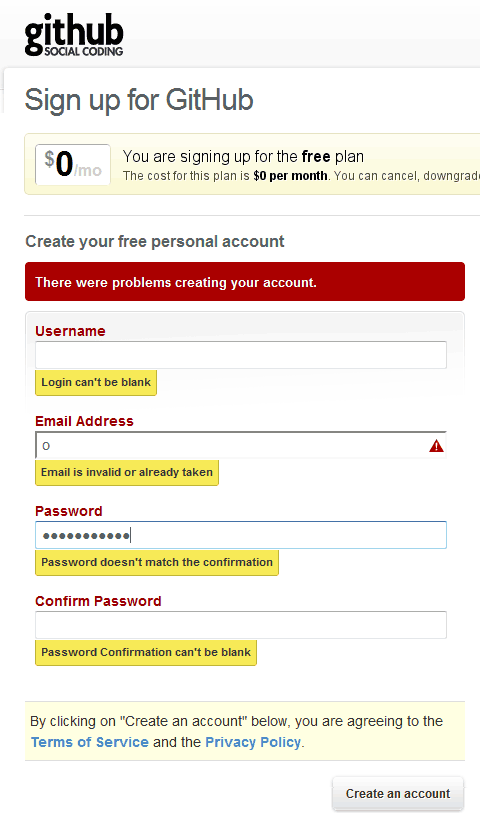
github
gitのプロジェクトホスティングサービス
つかいやすいインターフェイスがデベロッパーに人気です。
スマートで抑えるべきところは抑えているUI
このフォームのポイント!
- 上部のボックスでエラー表示
- 入力時にリアルタイムのエラー判定
- それぞれのフォーム下部にエラー文言
- 項目名を赤く目立たせる
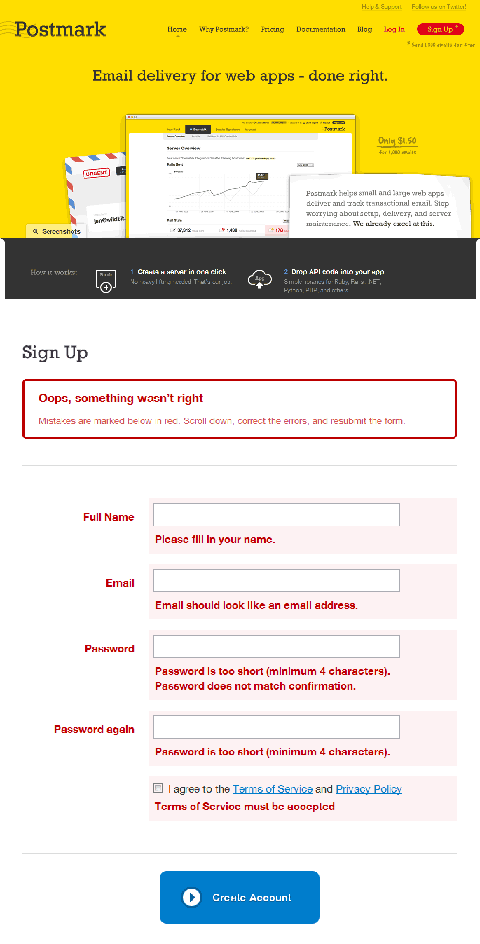
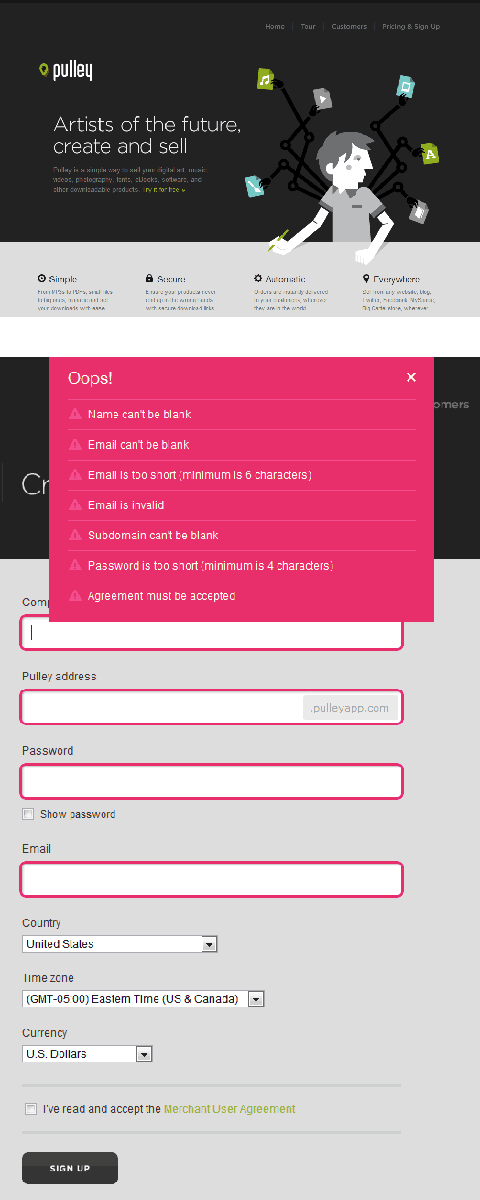
Postmark
余白を十分にとったシンプルなデザイン。
このフォームのポイント!
- 上部のボックスでエラー表示
- 該当のフォームを赤い地色で囲んで目立たせる
- それぞれのフォーム下部にエラー文言
- 項目名を赤く目立たせる
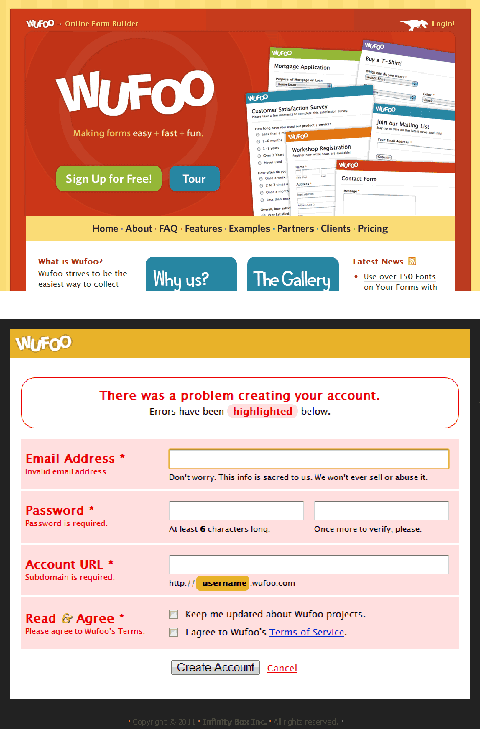
Wufoo
アンケートフォームなどを作成できるサービス。
このフォームのポイント!
- 入力中の項目が黄色くフォーカスされる
- 上部のボックスでエラー表示
- 該当のフォームを赤い地色で囲んで目立たせる
- それぞれのフォーム下部にエラー文言
- 項目名を赤く目立たせる
トランジションでユーザーの興味をひこう!
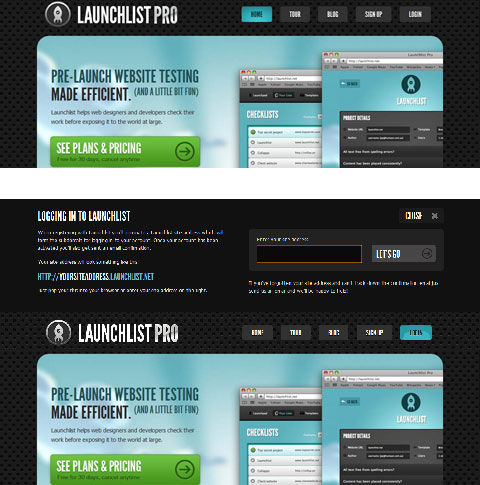
LAUNCHLIST
サイト公開時のチェックリスト作成サービス。
ログインを押すと上部にサイトが展開されて
ログインフォームがでてきます。
このフォームのポイント!
- フォームが展開されるトランジション
- 自動で入力箇所にフォーカスされる
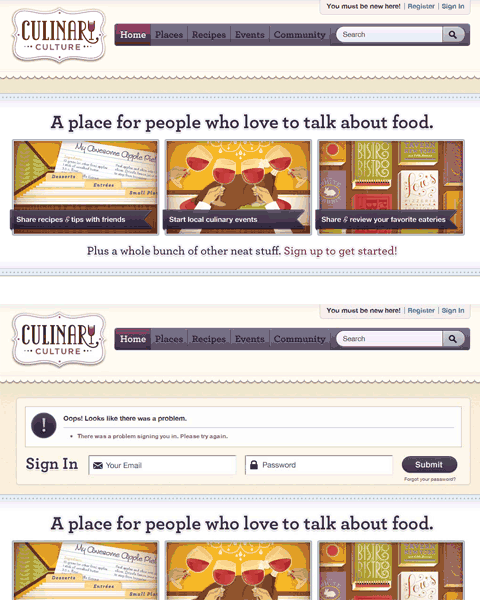
CULINAR
こちらも、グローバルしたのエリアに
ログイン画面がニュッ!とでてきます。
- フォームが展開されるトランジション
- 上部のボックスでエラー表示
- 大き目のエラーアイコン
サイトの世界観にあわせて、ユーザーをいざなう!
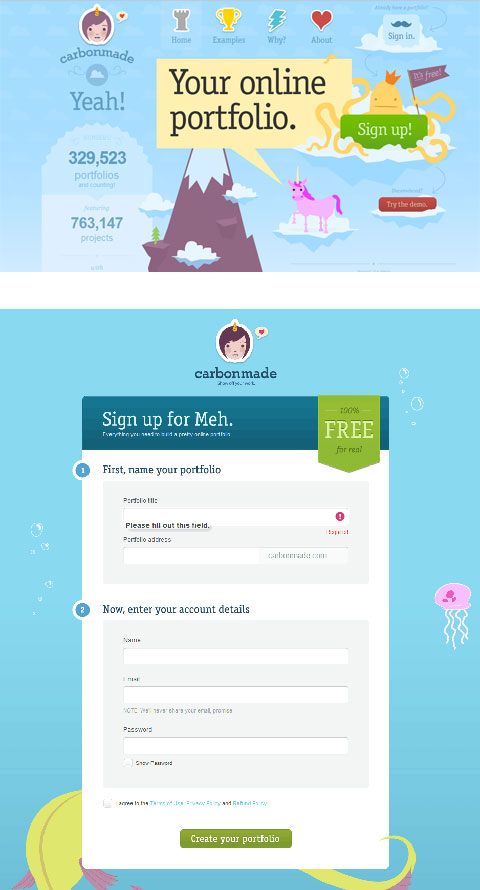
Carbonmade
オンラインポートフォリオサービス
ポートフォリオ自体のUIも直観的に使えるような工夫がこらされています。
角丸とイラストが効いている、すっきりしたフォーム。
このフォームのポイント!
- 入力中のフォームにリアルタイムで反応
- 該当フォーム右下に赤字でエラー表示
- ツールチップで項目のエラー内容を表示
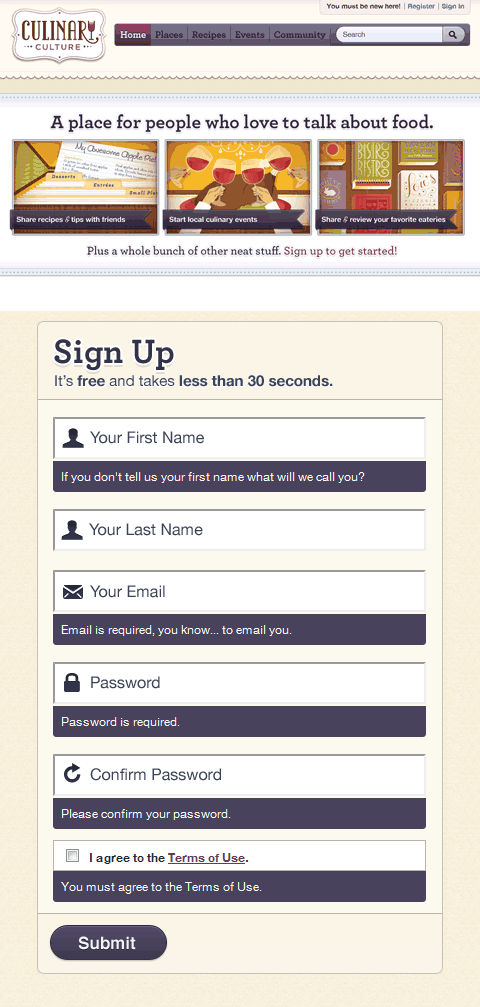
CULINAR
さきほどはログインフォームのトランジションを紹介しましたが、
新規登録フォームでのエラー表示はシックです。
このフォームのポイント!
- サイトデザインにをあわせたエレガントなエラー色。
- フォーム内にアイコンと項目名を表示。
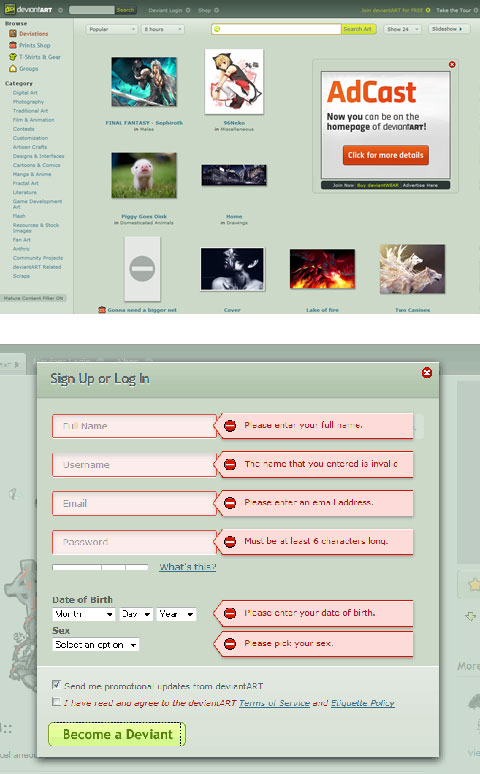
deviantART

アート作品を中心としたインターネットコミュニティ。
老舗ともいえるウェブサービスです。
サイトの地色を生かしたフォーム。
このフォームのポイント!
- 入力箇所に自動でフォーカス
- ツールチップでにフォームの右側にエラー表示
入力項目が多いフォームは、まとめてカンタンにみせる!
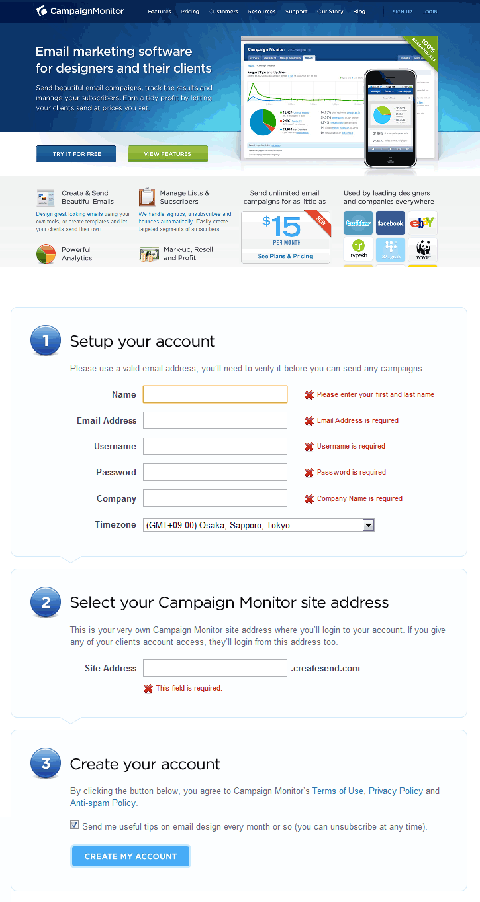
campaignMonitor
アカウント登録の流れを
1Pのなかでブロックわけしてわかりやすくみせています。
このフォームのポイント!
- 複数の項目をグルーピングしてフロー化
- 該当のフォーム下部にアイコンとエラー内容を表示
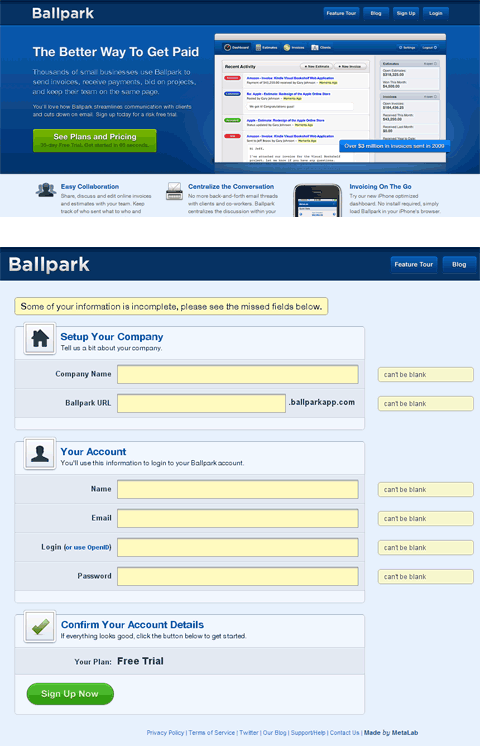
ballpark
こちらもブロックごとにわけたデザイン。
アイコンが目にとまります。
このフォームのポイント!
- 複数の項目をグルーピング
- 上部のボックスでエラー表示
- 該当のフォームの地色をイエローに
- それぞれのフォーム右側にエラー文言
入力フォームはユーザーとの最初のコミュニケーション!
入力中にもしエラーをだしてしまっても、
こんなふうにわかりやすく、親しみやすく表現されていたら
くじけないかもしれません。
ぜひユーザーとのファーストコンタクトを素敵に彩りたいですね!
カヤックではそんなホスピタリティあふれる
わたしたちと一緒にわくわくするサービスを作りませんか?