あいつ仕事してないで女の子のイラストばっかりいじってるぞと陰ながら言われていた喜納です。
HTML5で動くSVGアニメーション「SVG女子」がラスベガスでのマイクロソフト基調講演MIX11で公開され、
世界を(いろんな意味で)驚かしてきましたが、
ついに本日、日本でも公開されました!
しかも日本版に合わせてアニメーションも長くなっています!
こっそりブラウザを英語にして見ていた人も必見です!
(神風動画さんによる予告編動画!)
神風動画さんによるハイクオリティアニメーションをSVGで再現すると言う試み、
プログラムについては
SVG Girlの公開と内部実装(プログラマーブログ)
で担当プログラマーの吾郷が説明していますが、とにかく
いかにSVGをきれいに軽くするかが最重要!
SVGといえば拡大しても荒れる事の無いベクター形式で、pngよりも軽くつくれたりすることで使われていますが、
今回は1500枚を超えるレイヤーによる250コマに及ぶ大量のSVG!
それをぐりぐり動かすとあって、そう簡単にはいきませんでした。
始めた頃は150MB超、気がつけば15MB台にまで落ちたファイルサイズ
この記事ではイラストをSVGに変換する過程で得た、SVGの軽量化テクニックをご紹介したいと思います〜
(あとイラレでSVGを扱った時のバグを未解決も含めていくつか)
SVGってなに?って方はこの記事をみてからどうぞ!
2011年はSVG元年に。デザイナー大注目の画像フォーマット「SVG」の特徴を一気におさらい。
まずは制作過程(最終版)をさらっと紹介します
-
神風さんからいただいたビットマップ素材からアニメーション構造を設計する
- 素材を階層ごとに分けてまとめる(レイヤー化)
- レイヤー化した素材に連番と階層で名前をつける。
- トレスして軽量化。同時にカラーコードで色調整をする
- トレスが終わった素材はSVGZで書き出す
- SVGZをサーバーにコミットしてプログラムで動かせるようにする
ここまでが、SVG素材の準備の過程になります。
さらにアニメーションのための準備として、アニメーションの開始コマと終了コマの座標を指定したりしました。
パス自体のトレスの話などはイラレの扱いとして方々に出ていますので、なるべくSVGに限った軽量化の話をします。
SVGからSVGZヘ: MAX70%CUT!
SVGZとはSVGをZIP圧縮したファイル形式で、ファイルサイズが1/3ぐらいまで落ちます。
もちろん圧縮したファイルは展開する必要があるので、ブラウザ上では読み込んだ後に解凍する時間を要しますが、そこを差し引いても十分にユーザー環境を快適にしてくれます。
方法は簡単でイラレから書き出しの際に、拡張子の欄で.svgの下にある.svgzを選ぶだけです。
ちなみにSVGZは圧縮ファイルのため、SVGと違いHTMLエディタなどで開けなかったりします。
手持ちで中身を確認できたのはフリーのベクターソフトのInkscapeだけでした。
SVGZをさらに最適化する: MAX20%CUT!
ネット上にSVGZ最適化プログラムがあり、そちらを使用するとさらに10-20%ぐらいファイルサイズが落ちます。
ただ、キャンバスのサイズが変わったり不可思議な挙動も見受けられたので、最終的に採用は見送りました。
残念ながらサイトの方も今年に入って閉鎖されてしまったようです。
試した際に見た感じだと、レイヤー名などの削除など、とにかく描画に不必要な部分を削っている感じでした。
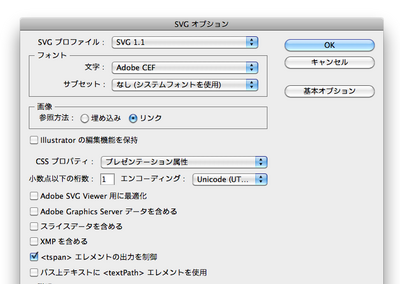
SVGの書き出しにこだわる: MAX20%CUT!
SVGと一口に言っても、イラレからの書き出しの設定はいくつかあり違いも分かりにくかったので今回使用したものを載せます。
(設定はSVG、SVGZ共通のものです)
重要な項目は以下
・CSSプロパティ:プレゼンテーション属性
CSSプロパティは色情報などCSSコントローラブルな情報をどう記述するかの設定です。SVGでは基本パスごとに色情報などを書き込んでいるため、大量のパスになるとその違いも馬鹿にできません。
4種類のうち、実際に書き出したサイズが一番軽いこの指定を使いましたが、用途によっては「スタイル属性(実体参照)」もおすすめです。
こちらは各パスにスタイルタグを入れ、ヘッダーでスタイルごとにまとめてCSS記述をしています。色数が多くパーツが細かい素材などに適しています。
・小数点以下の桁数:「1」
小数点以下をどこまで記入するかの設定です。パスごとの情報量が変わるのでファイルサイズにかなり影響してきます。
もちろん、もともと小数点が入らないように整数で描画していれば関係のない設定ですが、細かいイラストなどの場合、ここでざくっと削る事もできます。
今回の作業では推奨されている「3」から「1」へ削った所10-20%ほどファイルサイズを軽減できました。
あまりやりすぎると線がずれていることが目立ってしまうため、確認は必要です。
またずれた状態で再編集をするとさらにずれることもあるので、編集用のオリジナルを保持した上で作成してください
・その他
「<tspan>エレメントの出力を制御」
デフォルトでチェックが入っているので、そのままにしました。
他、「〜を含める」系は必要ないので全てカットしています。
「Illustratorの編集機能〜」も外すとpdfプレビューなどができなくなりますが、カットで!
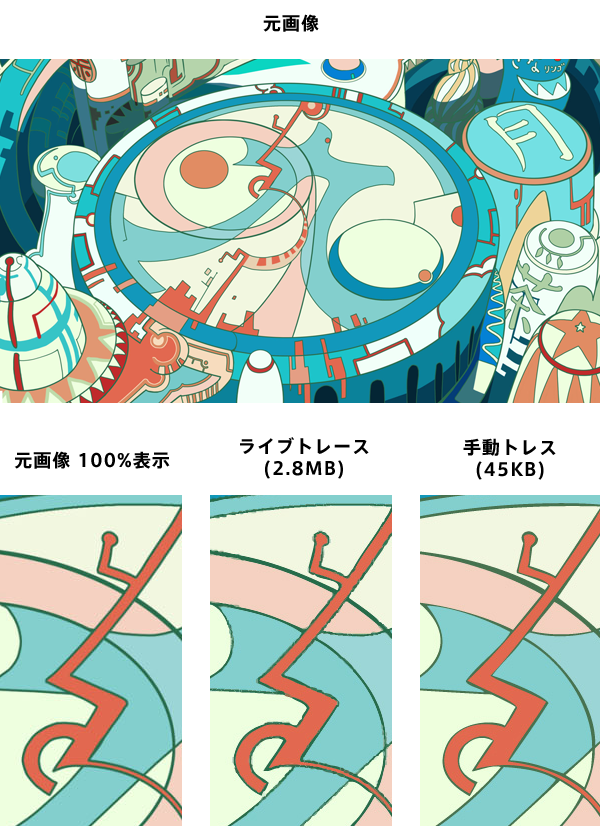
手動トレスがキレイで軽い。: MAX99%CUT!!!
これはSVGに限った話ではありませんが、やはり一番効果的でした。
今回、神風さんからは画像として素材をいただいているので、一からトレースをするのが大仕事。
イラレのライブトレースを使って始めはやってみたのですが、100MBをあっさり超えてしまい断念。
ほぼ同じ場所に2つ3つアンカーを置くなど、見た目には判別しづらい無駄なパスの生成と、細部は細切れのパスに無駄に変換するため、サイズがかなりかさみますし、きれいじゃない。
結局、ほとんどのシーンを手作業に切り替え、最終的には手作業で全体の75%ぐらいの200コマ近くを作り直しました。残りのコマもパスの間引きなどはしています。
おかげでファイルサイズは劇的に減り、あるシーンではライブトレースで2MBは必要だったものを、一から根気づよく作り直した所45KBまで落ちました。
見た目には遜色ないどころか、細部の描写は手動のほうがやはりきれいです。

もちろん、かかった時間はライブトレースのボタンをぽちっとするのに比べて圧倒的ですが、
今回は精度をもとめたので手作業でごり押し。他のデザイナーに何度も何度もてつだっていただきましたm(_ _)m
手作業でのトレスではFlash Liteでのベクター軽量化テクニックなどを用いています。
上の手動トレスしたSVGだとアンカーポイントが4162個です。(ライブトレースは91000個w)
この辺はイラレの話なので割愛します。
(追記)
詳しくはここらへんの記事をご覧下さい
ケータイFlashでさくさく動く Illustratorデータの作り方
ソーシャルゲームデザインで使える!パスを減らして軽量化するアイデア
(追記ココまで)
ちなみに今回のファイルに限っては、1000アンカーポイントあたりSVGZで8KBぐらいという見積もりが立てられました。
共通パーツをJSで動かして省略する
もともとはパラパラ漫画のように、一コマずつSVGを用意していましたが、
最終的には、セル画アニメのようにSVGを手前から奥へレイヤーとして重ねる構造へ変更しました。
背景など同じ素材が複数コマに渡っている場合、同じ素材を使う事が可能になり、
また基本的に背景の方が描写が細かいので、かなりのファイルサイズを軽減することができ、
この作業当時40MBほどだった全ファイルサイズも25MBまで削減する事ができました。
ただ、この作業をするにあたって、今まで1コマ1SVGだったものを
コマ辺り2−5枚のSVGに解体する必要があり、かなりのSVGを修正したり新規でつくりました。
結果
- ライブトレースでSVG(150MB超)
- SVGをSVGZに圧縮
- SVGZからさらに軽量化プログラムを走らせる→やめる
- ライブトレースから一部手作業に移行(約40MB)
- 共通レイヤーをJSで動かす(約25MB)
- ほぼ全てのコマに手作業で手を入れる(15MB切る)
という感じの劇的なファイルサイズダウン。
無事、公開となりました!
バグなどあれこれ
今回確認された事項です。
中には再現性が低いものもありますが、今後の参考として
対処方法と合わせて書いておきます
(特に書かない限りSVGとSVGZの両方です)
レイヤーやグループに同じ名前をつけると、あとのものに連番がつく
(発生頻度:常に)
名前はSVGではIDとして処理されるため、同名の場合は書き出し時に「名前-1-」などと連番が付け足される。
対処↓
書き出し時の仕様らしい。
あらかじめパーツの命名表をつくって管理をし、重複を無くした。
イルカの名前はご愛嬌。
SVG/SVGZに書き出すとレイヤーが一つになる。
(発生頻度:常に)
複数レイヤー書いた場合は、それぞれがグループに変換されて一つのレイヤーに収められる。
その際、レイヤー名は「レイヤー1」になる。
もともとレイヤーが一つの場合はそのまま。
対処↓
特に困らないのでそのまま
スウォッチで指定された色がブラウザでは無色になる
(発生頻度:一度だけで再現せず)
アイの服だけ透けたりして焦りました。
焦りつつブラウザで検証をしていたら、さらに後ろ指をさされるようになりました。
対処↓
スウォッチをリストから削除しても、画面上に色が残っているとスウォッチ設定は解除されないらしく、そこではまりました。
スウォッチで指定した色を全て別の色に変えて一旦保存。
スウォッチ設定をリセットさせて、あらためて色を振り直すと正常に表示される。
SVGZで保存して、再度開くとアートボードの位置がずれている
(発生頻度:よくある)
これ、けっこうくせ者で、アニメーションさせているSVGなんかはviewportタグを使って動かしているので、
アートボードの位置がずれるとアニメもずれる。
対処↓
原因がわからなかったので、ずれた位置を基準にするか、Inkscapeなど別アプリでviewportタグだけ修正
いかがでしたでしょうか!
スマフォやモダンブラウザにより、再び脚光を浴び始めたSVG。
その制作のお役に立てたら幸いです!
これを読んでどんな技術使ってんのって気になった人は
SVG Girlの公開と内部実装(プログラマーブログ)
をポチッと!
SVGをはじめとしたHTML5をぐりぐり触りたい、活かしたいと思ったあなたは
今すぐカヤックへジョイン!!