ソーシャルゲームとスマートフォンアプリのデザインを行ったり来たりのhashimotoです。
今回はソーシャルゲームのデザインで使える、軽量化のアイデアについて書きたいと思います。
ソーシャルゲームのデザイン、特にモバイルの場合はデータ容量との戦いです。
重要なのでもう1回書いておきます。戦いです。バトルです。
データ容量>デザイン の優先度でデザインを作らなくてはいけません。
いくらカッコイイデザインを作ったとしても容量が大きければ、
容量の上限に達して使うことができないかもしれませんし、
もし使えても、ユーザーが満足できるようなサクサク動作ができるとも限りません。
データ量が大きければパケット量も大きくなりますから、ユーザーには何もいいことがありません。
制限のある中で、よいデザインをするのを心がけたいです。
モバイル用のFlashの場合、軽量化で気をつけたいポイントは、パスの数です。
徹底的にパスの数を減らしましょう!
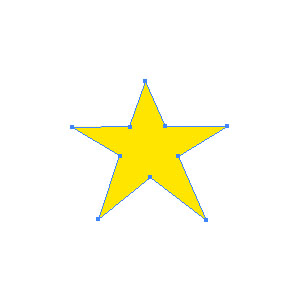
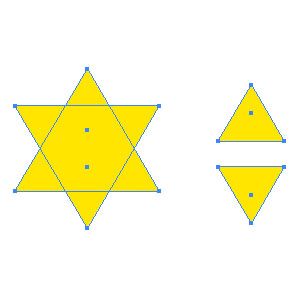
では、最初によくある図形、★をつくってみましょう。

はい。
特に何も考えずにイラストレーターで、作りました。
パスの数を見てみると、10のポイントでできています 。
この図形のパスを減らしてみましょう!

バカッ!
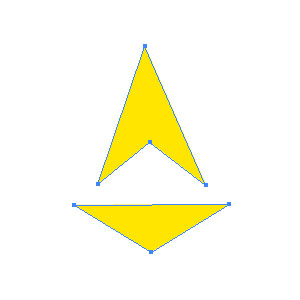
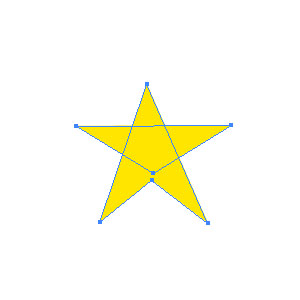
はい、星はこのような2つの図形に分解できます。

それぞれ4ポイントと3ポイントの図形なので合計で7ポイントで★を作ることが出来ました!
単純につくった場合だと10ポイントだったので3ポイントもパスを減らすことが出来ました。

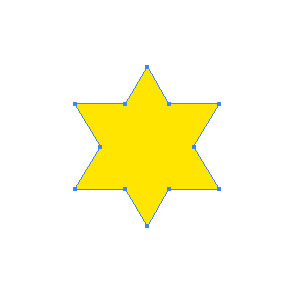
続いて6角形です。そのままつくると、数えるのも大変、12ポイントです。

パカッ!
はい、三角形2つの組み合わせで作れます。合計6ポイントです。半分のポイントで作れました。

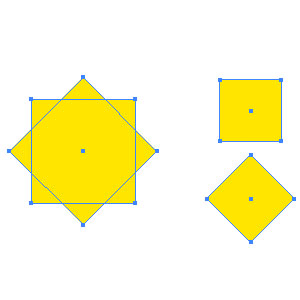
続いて8角形です。
こちらは四角形2つでつくれます。

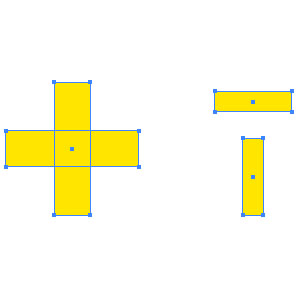
四角形を変形させて重なりを変えると、十字が出来ます。
そのままだと12ポイントですが、8ポイントで作ることが出来ます。

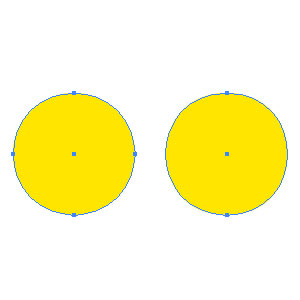
続いて丸です。
イラストレーターの円形ツールでつくると4つのポイントで作図されます。(図:左)
円は2つのポイントで描くことができるので、余計な2点は削除しましょう。(図:右)

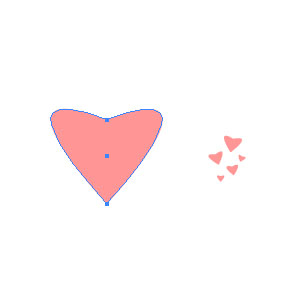
この2ポイントの丸を変形させると♥になります。
若干、とがりぎみですが、大いサイズで使わないのであれば、十分許容範囲の形でしょう。
うまい具合に端折ってらしく見せるも軽量化のコツだと思います。

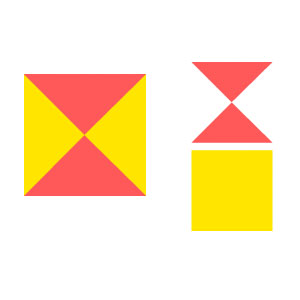
最後に、こんな模様も組み合わせ方でパスの数が変わります。
単純につくると、4つの四角形の組み合わせでできそうですが、
黄色い四角の上に三角形2つの組み合わせとすると、
12ポイント(3ポイントの四角4つ)のところを10ポイント(3ポイントの三角2つ+4ポイントの四角)で作ることが出来ます。
いかがでしたでしょうか?
単純にパスを減らす、といっても図形を合体させればパスが減るわけではないので、奥が深いですね。
図形をながめて、どう分割するか考えることはパズルみたいで面白いです。
では、また!
