この記事はカヤックの七夕のイベント「777カヤック☆フェスティバル」に向けたリレーブログです。
今回は、いつもと趣向を変え、スペイン人デザイナーのダニエルが母国語で書きました。どうぞお楽しみください。
3 programas para reducir el tamaño de tus png.
Normalmente en mi trabajo diario tengo que preparar un monton de material para los programadores. Generalmente se trata de pngs transparentes que van a ser utilizados dentro de Flash, de iOS, Android o directamente web.
Como te descuides, tu applicacion puede multiplicase en tamaño, o tu web va a tardar infinito en cargar.
Con tres herramientas te voy a ense;ar como reducir en algunos casos el 75% del volumen de un png y comprobar la calidad del mismo. (No queremos sacrificar la calidad de nuestro trabajo!)
El proceso incluye los siguientes programas:
Archivo original (567kb)
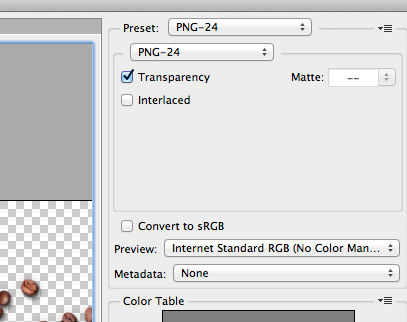
Empezamos exportando nuestro PNG-24 (8bits por canal, incluyendo uno para el alpha) desde Photoshop, segun mi experiencia los mejores resultados con color son los siguientes: checkea "convert to sRGB" y "Internet standard RGB (No color Management)", Metadata "none" (no queremos inflar el png con informacion que no queremos).

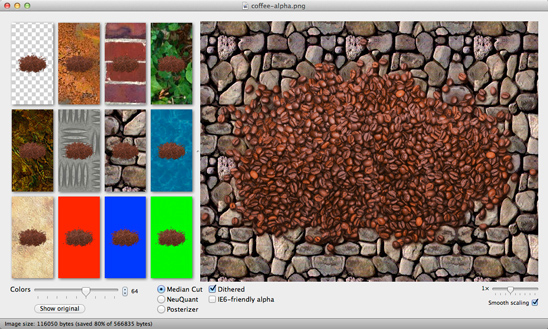
Image Alpha
El objetivo de esta aplicacion es convertir un png de 24 bits en uno con una paleta de menos de 256 colores pero con un canal alpha completo para reducir el tama;o del archivo. Bien no?
Dependiendo de nuestra imagen esto es factible o no.
Dentro de la aplicacion seleccionamos el numero de colores al que vamos a reducir nuestra paleta, y el tipo de algoritmo que vamos a utilizar:
Median cut: Normal, reduce el numero de colores basando en la media.
NeuQuant: Funciona mejor con gradientes.
Posterizer: Realmente reduce la intensidad de niveles en png de 24 bits no el numero total de colores.

En nuestro caso seleccionaremos "Median cut" y 128 en el numero de colores.
"Save as" y seleccionamos donde queremos grabar nuestra imagen. Aqui viene un detalle importante: Activamos la casilla "optimize with ImageOptim", automaticamente, el programa abrira y grabara la imagen utilizando ImageOptim.
ImageOptim
Realmente aqui no tenemos que hacer nada, solo esperar que el programa ejecute las optimizaciones necesarias en el png. Si no estamos satisfechos podemos pasar los filtros otra vez pulsando "Again"
ImageOptim incluye un monton de herramientas de optimizacion, si quieres saber mas sobre ellas: http://imageoptim.com/
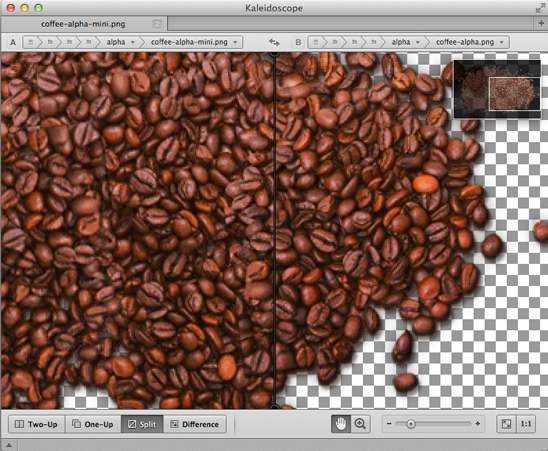
Kaleidoscope
http://www.kaleidoscopeapp.com/
Despues de exportarlo, me gusta comprobar que no estamos sacrificando la calidad de nuestras imagenes (o por lo menos no mucha) y para eso tenemos Kaleidoscope.
Kaleidoscope es una herramienta que te permite comparar dos imagenes para ver la diferencia, si unas "Versions", programa de control de versiones, es la herramienta perfecta.

Para comprobar la diferencia de calidad, amplio a una cantidad razonable la imagen, hago un split y me muevo por zonas donde la imagen ha podido ser comprometida. Despues de eso, siempre compruebo si al 100% es perceptible esos fallos.
Conclusion
La imagen original de 567kb ha quedado reducida en 111kb, algo mas del 81% reducida!
Imaginate la cantidad de imagenes que tienes para tu aplicacion en iOS o en esa web que usa tantos png. Puedes reducir de un 50-80% en tama;o sin reducir la calidad, y las herramientas estan en tu mano.
Extra
Si quieres reducir jpgs, echale un vistazo a jpegmini.
最後に
この記事は面白法人カヤックの七夕のイベント「777カヤック☆フェスティバル」に向けたリレーブログです。
技術系のアドベントカレンダー(*)になぞり、777イベントが開催される7月7日までの期間に、
4つの職能ブログ ( エンジニア、デザイナー、フロントエンドエンジニア、ディレクター ) を横断し、更新します。
テーマは「つくるための三種の神器」。
カヤック有志による、それぞれの切り口で記事を投稿していきます。
では期間中、どうぞお楽しみにください。
明日は、フロントエンドエンジニアのブログになります!
* アドベントカレンダーについての記事 「師走を楽しもう。技術系アドベントカレンダーの魅力とは」
