まとめサイトでデザインを眺めてるだけで終わってませんか?
こんにちは、佐藤ねじと申します。仕事でも個人でもいろいろWEBつくってます。
最近だと個人では
などを作っていました。
さて突然ですが質問です。
「10秒以内に、あなたがここ1年で見てきた素敵なデザインが出せますか?」
このときサッとすぐ取り出せるように脳内やPCの中が、整理されていない方は、
ぜひとも続きをご覧ください。
「情報は10秒以内に取り出せなければいけない」という
トヨタ式の考えを応用した、デザイン収集術です。
私が愛用する画像収集アプリ「Ember」の活用法をまとめました。

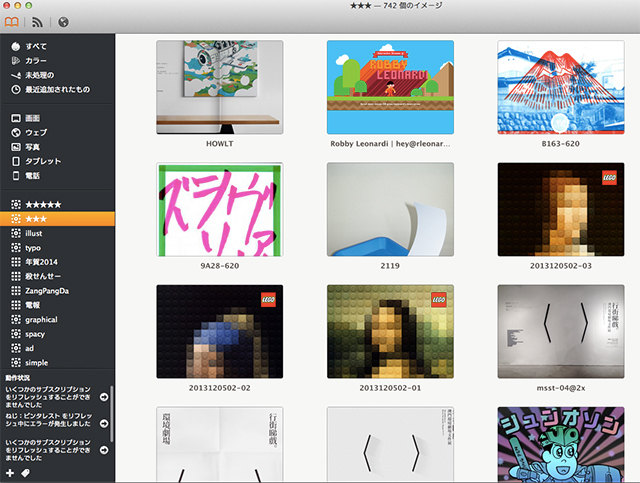
Emberとは?
Emberは、画像をまとめるのに便利なデジタルスクラップアプリ
Webサイトのスクショをクロム拡張で落とせたり、
RSSで集めてきた画像を一気にスクラップできたり、
iCloud同期でiPhoneや複数のMacで閲覧できたりできます。
詳しい使い方は以下のサイトなどをご覧ください。
【1:収集の巻】集める時間を決めて習慣化!
〜毎日、昼飯のあとにデザイン収集〜

忙しくなるとデザイン収集ができなくなるので、見る時間は決めておくのがよいです。
そして見るべきジャンルも様々です。
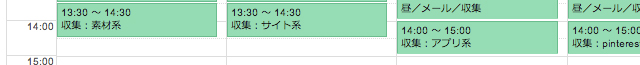
私の場合、昼飯のあとの眠くなる時間を活用して
月曜:デザイン素材
火曜:WEBサイト
水曜:アプリ(UI)
木曜:ピンタレスト
金曜:雑誌
と決めて、Googleカレンダーに予定を入れています。
朝の出社後に収集するパターンもありますが、朝はなるべく一番大切な作業にあてる方が効率的です。
【2:分類の巻】
画像の収集と分類は同時にやるのが鉄則!

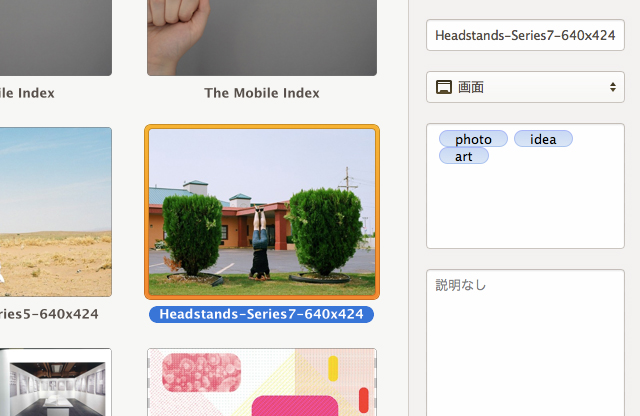
集めるときのポイントは「その場でタグ付け」を徹底することです。
例えば高級ペライチの素敵なイラストのサイトがあった場合
「scroll」「illust」「LP」といった具合に。
あとからやろうと思っても、常に収集は発生するし、他に山ほどやることがあるし、
整理をする時間は永久にやってきません。
ちなみに情報の分類は、まとめて休日に1週間の情報を整理する「休日整理型」もおすすめです。
【3:整理の巻】
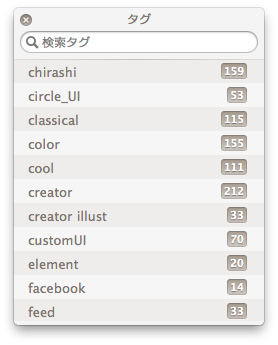
あらかじめ「自分らしい言葉」でタグを用意せよ!

タグ付けするに辺り、一度ゆっくり時間をとって、
ルールを明確に決めておくことをおすすめします。
ポイントは正しいカテゴリに分類するのでなく、
「自分の血が通った自分言葉で分類すること」です。
私でいうとアイアンマンなどの未来っぽいUIのトンマナのデザインは「spacy」(ださいタグ名…)、
言葉にはしづらいけど心にぐっとくるものに対しては「sence」、
とんちの効いたものや面白画像はひっくるめて「idea」といった具合です。
このルールを決めておくと、最初の質問であったように
「10秒以内に、あなたがここ1年で見てきた素敵なデザインが出せますか?」を実現することができます。
【4:分析の巻】
良いと思ったことを要素分解せよ!

もう1つ重要なのは、収集したあとの「分析」です。
会社の若いメンバーを見ていても、これができてない人が多いです。
自分のセンサーが反応した「良い」の要素を分解し、何が良かったのかをキーワード化していくと、
自分のデザインに活かせることができます。
デザインの表層的な意匠をパクるのではなく、「考え方」をパクるのです。
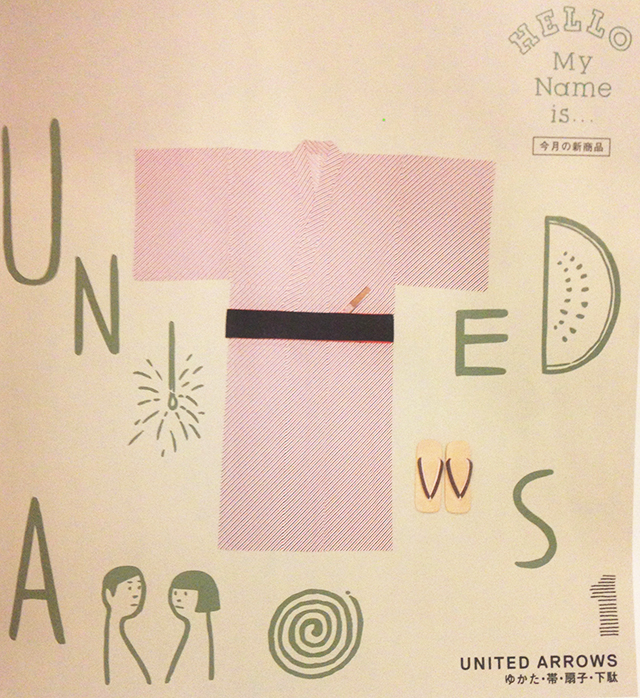
例えば上記の図でいえば
「日常の風景はタイポグラフィになる」
「プロダクトをタイポグラフィの一部にする」
といった具合です。
意匠はパクリになってしまいますが、考え方は応用することができます。
そのため、私は収集の際には紙とペンも用意しておき、その場でインスピレーションをスケッチします。
収集はただ集めるのでなく、考える時間でもあるのです。
【5:活用の巻】
リラックスした自分を戻すスイッチとして活かせ!

例えば何かアイデアのあるデザインが必要だとします。
普通にスケッチしながら発想するのが基本ですが、
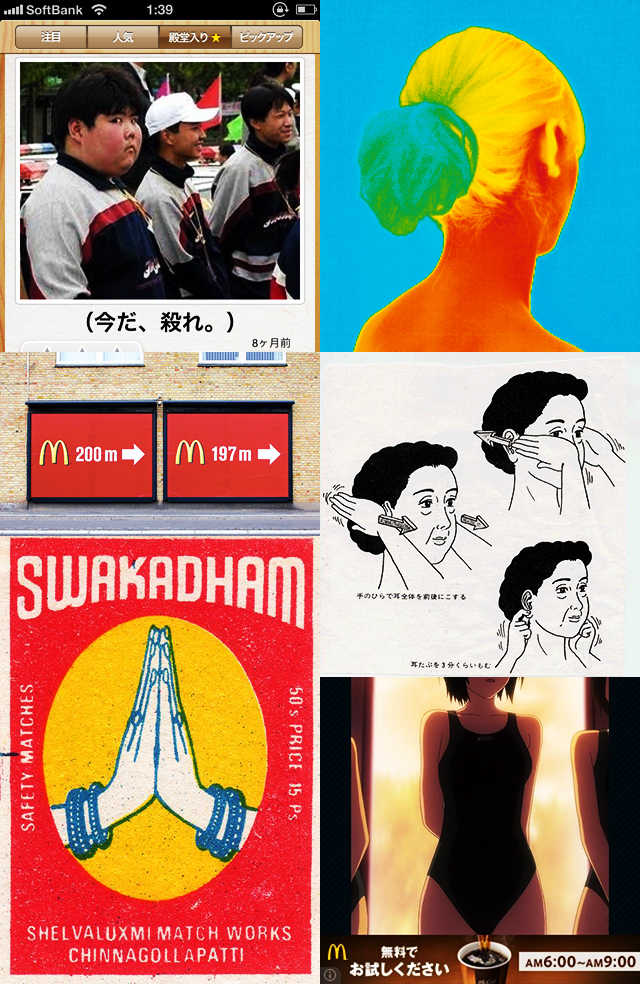
どうも煮詰まったりするとき私は、Emberを開いて「idea」タグを入力し、
ザーッとそのヒントになるデザインを出します。上記はその一部です。
ボケての画像と、2chまとめの画像と、アーティストの作品と、海外のタイポグラフィが混在して現れます。
その一覧をぼんやり流しながら、また考えます。
いざ「仕事の本番」のときって焦ってたり緊張もあったりして、記憶が狭まることが多い気がします。
スクラップブックを眺めることは、
リラックスした自分を呼び戻すことができる「スイッチ」にもなります。
【6:番外編】
失敗にセンサーを働かせよ!

最後になりますが、「デザインの途中で発生したエラー」を収集する、という考えも面白いです。
間違えてすごく大きな画像を配置してしまったり、変な数値を設定してしまったり。
焦って⌘Zを押すのではなく、それもスクショとってEmberに残しておくことで、何かで活きることもあるかもしれません。
●UNICORN「イーガジャケジョロ」:でっかい顔が出てくる演出
●世界で最も小さなサイト:文字の級数ミスが面白く感じた
【まとめ】
ポイントをまとめます。
●1:集める時間を決めて習慣化
●2:画像の収集と同時にタグ付けする
●3:自分らしい名前でタグ付け
●4:収集画像の良い部分を「要素分解」せよ
●5:デザインするとき、リラックスした自分を呼び戻すスイッチとしてスクラップを活用せよ
●6:失敗にセンサーを働かせよ
たくさんの自分の好きなものが集めることは、自分の再発見にもつながりますね。
皆さんもぜひやってみてください。
それでは、また!
