「HTMLファイ部」のほんだです(・Å・)∫
jsdo.it、nakamap、Paberish、HTML5実力テストといった自社運営Webサービスの
HTML5エンジニアをやっているものです。
よろしくお願いします!
「HTMLファイ部」創立1周年!
非常に手前味噌ではございますが、
弊社HTMLファイ部が創立から1年になりましたっ!・u・
HTMLファイ部は、「HTML5」技術を軸に、様々な表現に挑戦していくエンジニアを集めた部署となっています。
今回の記事では、HTMLファイ部の一周年を勝手に記念して、
HTMLファイ部のメンバーからかき集めてきた、HTML5サイト制作ツールをまとめます!
ツール系のサイト
Screenqueri.es
iPhone、Galaxy などのモバイル端末や、
iPad、Sony Tablet などのタブレット端末、
各種デバイスのウインドウサイズでサイトをプレビューできます!
リキッドレイアウトのサイトをマークアップするときに便利!
CSS Selector Generator
HTMLを先に書いて、このサイトに貼り付けると、
CSSのセレクタを自動生成してくれます。
マークアップのスピードアップには必須!
CSS Sprite Generator
CSSスプライト画像(複数の画を1つにくっつけた画像)を
作成しやすくなります。
コマアニメに使用する場合など、
より多くの画をくっつける時に便利です!
Font comparer
文字を入力して、Google Web Fonts でのWebフォントを
一覧してプレビューできます。
Closure Compiler Service
Google提供の、JavaScriptコードを圧縮・最適化・難読化するツールです。類似ツールはたくさんありますが、現状ではこれがオススメです。
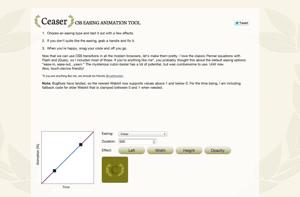
Ceaser - CSS Easing Animation Tool
CSSアニメーションのイージング(加速度)を、UIを操作して視覚的に作成できます。
アニメーションを細かく調整したい時に便利です。
アプリケーション・プラグイン
LiveReload
HTMLファイルやCSSファイルなど、編集中のファイルの更新を感知し、ブラウザを自動更新してくれます。
アプリ上でのフォルダ指定、HTMLファイルに1行のコード追加、が必要です。
・Macだと850円です。
・僕が使っているのはMac版ですが、Win版、Linux版もあるようです。
ImageOptim
画像に含まれるメタ情報を削除し、
PNG/JPEG画像を圧縮してくれます!
Mac版のみです(2012年11月現在)
ImageAlpha
画像を減色することで、PNG画像を圧縮してくれます!
色の具合を確認しながら圧縮できるので、
減色も気にならないレベルに調節できます。
Mac版のみです(2012年11月現在)
iWebInspector
iOSシミュレータ(Xcode同梱)でWebインスペクタを表示できるようになります。
Google Chrome のデベロッパーツールのように使えます!
スマホサイトのデバッグに超便利!
Cut&Slice me
一定のルールでPSDを作成すると、画像を自動で書き出してくれるPhotoshopプラグインです。
様々な解像度向けにエクスポートする機能も!
フレームワーク
PhoneGap
HTML・CSS・JavaScriptといったWebの技術で
iPhoneアプリ・Androidアプリを作成できるフレームワークです。
カメラや加速度センサーなど、様々なネイティブの機能を使えるので、想像以上にしっかりしたアプリをつくれますよ!
(類似のフレームワークにTrigger.ioというものもあります。)
Sencha Touch
Webの技術でのモバイルアプリ作成に特化したJavaScriptフレームワークです。
PhoneGapのように、ネイティブの機能を使うことはできませんが、モバイルUIをつくるために様々な部品が用意されています。
CSS拡張メタ言語など
Compass
Sassをより便利に使うための拡張ツールです!
ベンダープレフィックス(「-webkit-」「-moz-」といったCSS3プロパティにときどき追加が必要になる部分)の補完機能など、便利な機能をたくさん持っています。
学習サイト・コミュニティサイト
Qiita[キータ]
プログラミングの知識を共有するサイトです。
プログラミング全般を対象にした情報共有サイトですが、HTML5関連の情報も多くストックされています。
Stack Overflow
プログラマー向けのQ&Aサイトです。
プログラミング全般を対象としていますが、HTML5に関する話題も多く投稿されています。
jsdo.it
手前味噌ですが、HTML5エンジニアのための
コミュニティサイトです。
HTML5、CSS3、JavaScriptのコードを投稿・共有できます。
すでに14万のコードが公開されています。
さらに1ランク上の制作をしたい方へ
ここまで紹介したツールだけでは、「物足りない!」方のために、
よりニッチなツールを、少しだけ紹介させていただきます!
TinyPNG
PNG画像の非可逆圧縮ツール
GRUNT
ビルド管理ツールです。JS・CSSファイルの圧縮や、画像データの最適化などを行ってくれます。
Jasmine
JavaScriptのテスト用のフレームワーク
最後に宣伝!
HTML5制作で欠かせない「知識」はこちらから!
jsdo.itではHTML5実力テストを開催中です。
全国順位や偏差値で、いまの自分のHTML5の知識・実力がわかります!
実力テストといっても、10分くらいでお気軽にチャレンジできるようになっています!・u・
ぜひ受けてみてくださいね!