これで一撃!簡単にOGP画像をつくれる2つの秘密道具!
こんにちは!デザイナーのわりえもんです!
ドラえもんみたいな見た目の、のび太みたいななにかです。
デザイン制作に役立つ秘密道具を紹介します!
さて今回はサイト・アプリ制作に必需品な
Facebook OGP画像つくりに役立つ2つの秘密道具をお教えします!

2014年1月現在、OGP画像の表示には大きくわけて2種類あります。
一つの画像で、どっちの表示でもきれいにつくるのは結構悩みますよね。
のび太くんには到底つくれなさそうです。
でも、たった2つのの秘密道具で、OGPつくりは劇的に楽になります!
秘密道具その1 : ただ画像をいれるだけ!秘密のpsd!

今回のために用意した秘密のpsd を用意しました!
こちらからダウンロードしてみてください!
PSD DOWNLOAD
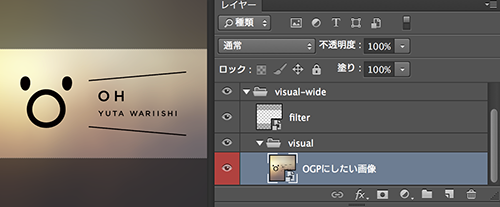
「見せたい要素が横長」の場合

これは横長いロゴです。ロゴの部分がどんな表示でも切れないようにしたいですね。
これを全てのパターンで上手く見せたい場合は、「visual-wide」のレイヤーを使います。
1. 画像を「visual」レイヤーの中にいれる

この黒いフィルターがかかっている部分が、「横長い表示」の際に、切り取られる部分です。
ここに画像の大切な部分がかぶらないようにしましょう!
2. 書き出す
「filter」レイヤーを非表示にして、保存するだけ!

書き出した画像をOGPに指定してみました!ばっちりですね!
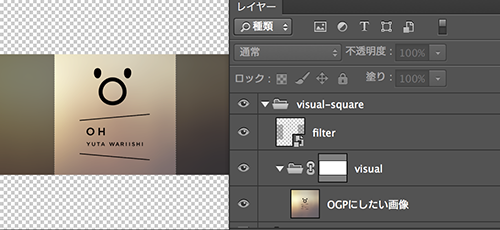
「見せたい要素が縦長」の場合

横長い画像ではない場合です。このロゴは正方形に近いですね。
これを全てのパターンで上手く見せたい場合は、「visual-square」のレイヤーを使います。
1. 画像を「visual」レイヤーの中にいれる

使い方は一緒です!
この黒いフィルターがかかっている部分が、「正方形の表示」の際に、切り取られる部分です。
2. 書き出す
この場合は、「filter」レイヤーを非表示にして、
カンバスサイズを「1200x630」にして保存するだけ!

書き出した画像をOGPに指定してみました!こちらもばっちりですね!
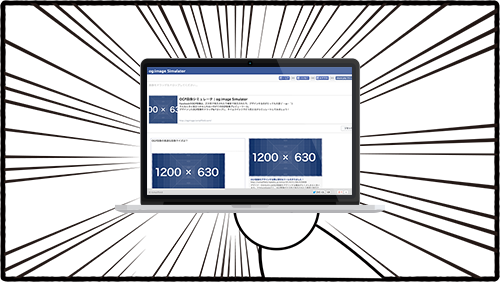
秘密道具その2 : ただ画像を上げるだけ!OGP画像シミュレータ!

カヤックのデザイナー/フロントエンジニア t.smallfield さんが制作した簡単OGPツールです!
画像をアップロードするだけで、全てのOGPのパターンを試してくれます!
さっきの「秘密のpsd」と組み合わせれば、確実にあなたの欲しいOGPが出来上がるはずです!
秘密道具をつかいこなして理想のOGPをつくろう!

いかがでしたでしょうか?
この二つの秘密道具であなたのOGPつくりが簡単に!
それではまた、お会いしましょう!
