
コミュニティサービスLobiのリードデザイナーを担当しているshiihoです。
2013年5月にナカマップからLobiへとサービス名称を変更しました。
今回はその変更時に行ったリブランディングの手法を公開しようと思います。
(本記事で公開されてるリサーチ画像は2013年5月以前に制作されたものです。)
Lobiとは?

「ロビー」。 それは、ゲーム用語でプレイの前に
"みんなが待ち合わせする場所"のこと。
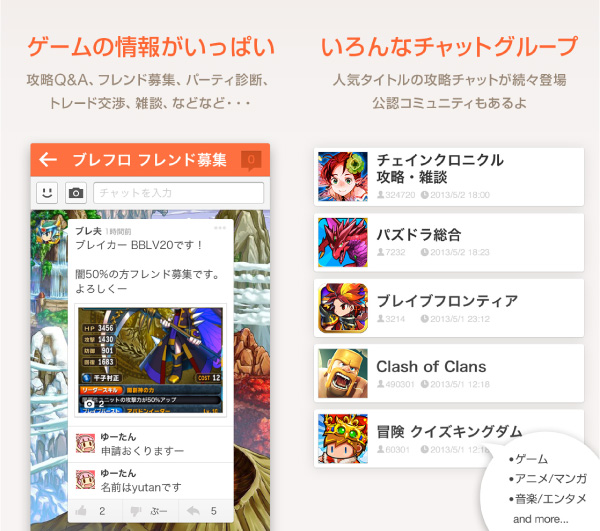
ゲームをテーマにチャットなどを使用してユーザーが交流できるサービスです。
Lobiは、このキーワードをテーマにブランディングを行いました。
テーマカラーの変更
サービスのスケールアップを考えた時に
他にはないカラーリングを目指しました。
それを確立することで強いブランドを作る事ができます。
まず市場のリサーチ

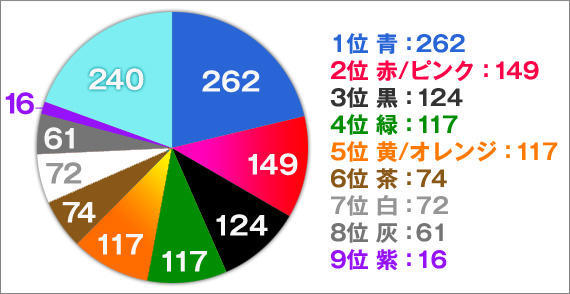
こちらは、2012年10月19日金曜日の21時ころのApp Storeのランキング
1232個のアイコンから統計です。
(Excite Designer's Blogから引用をしています。)
図からも分かるように青系は圧倒的に多いという事が分かりました。

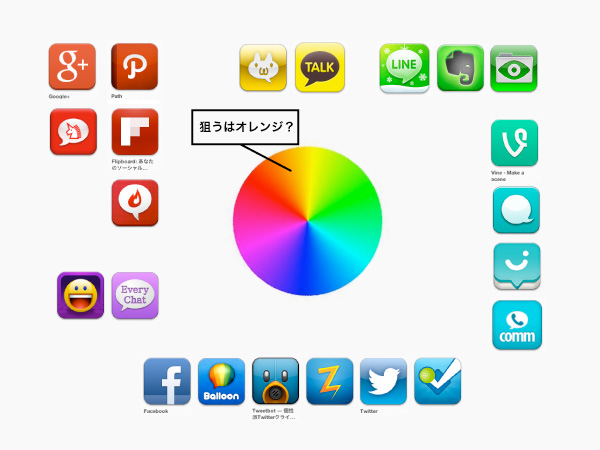
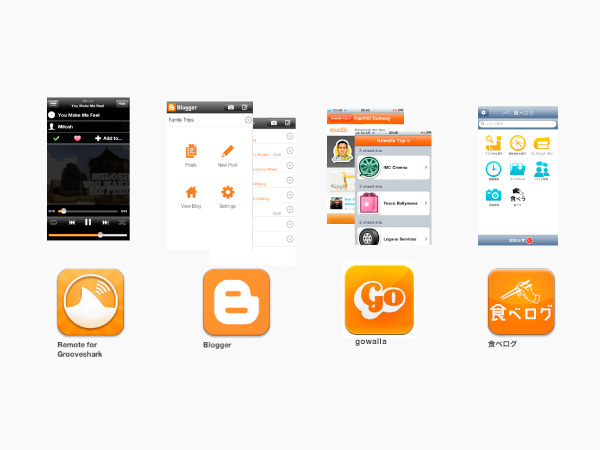
知名度のあるサービスを色別に並べてみました。

メインカラーがオレンジのアプリも調べてみます。
上記をふまえて競合の少ないカラー、ロビーという言葉に合う楽しい雰囲気を
表現できるとして、オレンジをメインカラーに選択しました。
ロゴデザイン
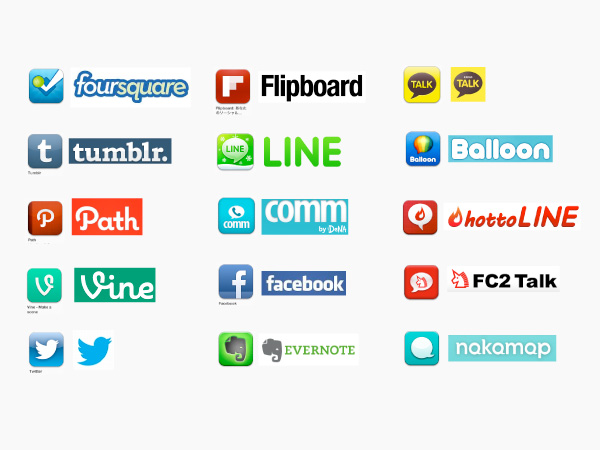
各サービスのロゴ比較

規定フォントをベースにしたロゴが多い印象です。
また、Path、Vine、Pinterest のような一筆書き風のロゴがトレンドでした。
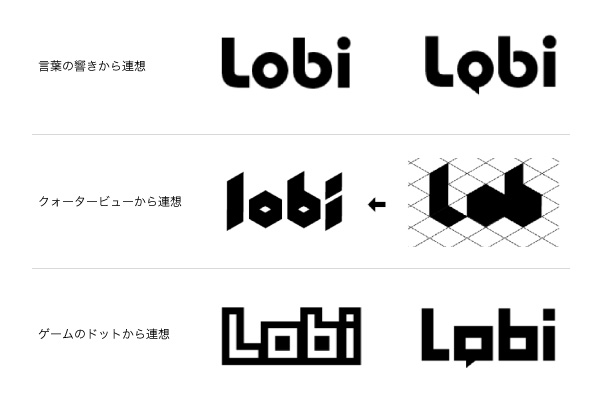
方向性の模索

ロビーやゲームをキーワードにして、ロゴの方向性を決めて行きます。
最終的に絞り込まれたのは画像のような3案
他のサービスにはないクリエイティブ、
ゲームというキーワードを強く連想することを考え
ドット文字パターンのロゴを採用しました。
完成

こちらが完成版のロゴになります。
ゲーム+コミュニティというコンセプトを表現できたと思います。
アプリデザインの方向性
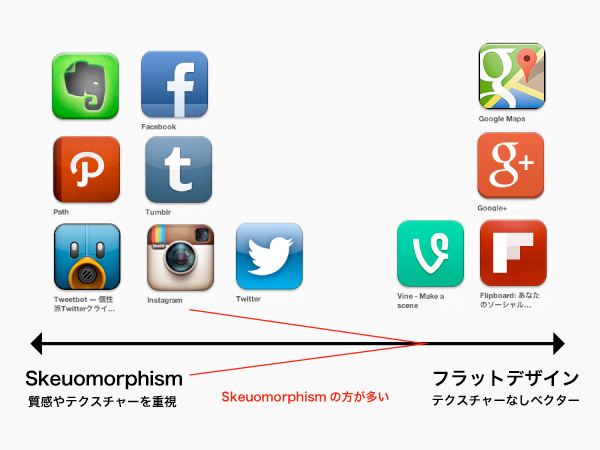
市場の調査

こちらでも市場のデザイン調査をしました。
この頃はiOS 7がリリース前で、業界でもフラットデザインがちらほら目につく状態でした。
スキュアモーフィズムが全盛期で、フラットデザインに対応できた事により
iOS 7 リリース後も大きなデザイン修正を行う事はありませんでした。
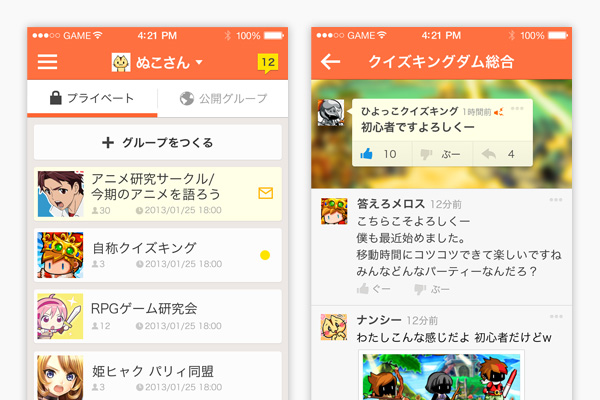
完成

リリース後について
機能やUI面ではナカマップと比べ、大きく変化はありませんでした。
その変わりメインカラーの変更に対するお問い合わせが多かったように感じます。
- オレンジという色が疲れる
- 前のブルー系が好きなので戻してほしい
こちらは徐々にオレンジの色を調整するなどの微調整を行っています。
今ではオレンジかわいいとの声をもらえるようになりました。
仲間募集中!
いつもLobiを使用している皆様、ありがとうございます。
今後も楽しいサービスを目指してスタッフ一同頑張っております。
また、Lobiではデザイナー、エンジニアを募集中です。
一緒にサービスを盛り上げてくれる方をお待ちしております。
