
(追記 140919 11:00)iPhone 6 Plusを入手しました
特に対応してないアプリで遊んでみても画像の劣化は問題にならないレベルです(主観だけど)
(追記 140920 15:00)iPhone 6でのアプリUIについて別記事たてました
みなのもの落ち着け!
iPhone6/6+の発売がいよいよ明日となりました!
二年ぶりとなる画面サイズの変更に加えて@3xの台頭などもあるので、
慌てている・不安なデザイナー同志に向けて気をつける情報をまとめてみました。
- 画面解像度
- アイコン・スプラッシュ
- レイアウト対応について
ひとまず気にするのはこの辺りの情報!
あとはおまけで便利そうなリンクも載せました
これを読んで、幾分かは晴れやかな気持ちで明日を迎えましょう。
それにしても時代はレスポンシブです。
やれやれだぜ。
基本的な情報
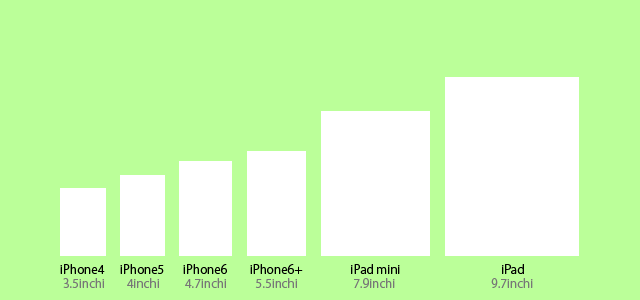
画面解像度はこうなってます
| 端末 | 解像度 | インチ | 書き出し | 画面サイズ | 制作サイズ |
| iPhone 4 | 326ppi | 3.5inchi | @2x | 640 x 960 | 640 x 960 |
| iPhone 5 | 326ppi | 4inchi | @2x | 640 x 1136 | 640 x 1136 |
| iPhone 6 | 326ppi | 4.7inchi | @2x | 750 x 1334 | 750 x 1334 |
| iPhone 6 Plus | 401ppi | 5.5inchi | @3x | 1080 x 1920 | 1242 x 2208 |
アイコン
アイコンはいつもtemplateを公開されているPixelResortから早速iOS8版として公開されています
App Icon Template (PixelResort)
また、それぞれのアイコンやスプラッシュのサイズはiOS Human Interface Guidelineでみることもできます。
iOS Human Interface Guideline - Icon and Image Sizes
*iOS8版日本語訳はまだ公開されていません。
スプラッシュ(調査中)
今までのスプラッシュはPNG画像1枚でしたが、Xcode6からオプションが増えました。
iOS Human Interface Guideline - Launch Images
*日本語版はまだ公開されていません。
| 端末 | 画面サイズ | 制作サイズ |
| iPhone 4 | 640 x 960 | 640 x 960 |
| iPhone 5 | 640 x 1136 | 640 x 1136 |
| iPhone 6 | 750 x 1334 | 750 x 1334 |
| iPhone 6 Plus | 1080 x 1920 | 1242 x 2208 |
デバイスのモデル画像
いつもアプリ作った後とかに宣伝で使いますよね。
appleさんから公式の素材が既に出ています。
利用する用途などの制限もありますので、ページに書かれている用途も合わせて読んだ上で使ってください。
理想レイアウトと対応策と現実策
Appleの意向
今回のiPhone6について、Keynoteでこんなことを言っています。
「iPhone6や6+については単純な拡大ではなく、それぞれに適したレイアウトをつくるといい」(超意訳)
例えば今のiPhone6のページを見るとわかりますが、ホームスクリーンではアイコンを大きくせず、アイコン間のスペースが広くなっています。
iPhone 6 Plusについては単独でUIのセットもできるようです。
つまるところ、iPadとは違う第三・第四のレイアウトセットが必要ということですね。
しかしiPadと違い、ユーザーとの身体的距離・利用シーンは変わらないですから、iPadと同じというわけにもいきません。
時代はレスポンシブです。
やれやれだぜ。
対応策とひとまずの現実策
いずれそういった枷を逆手に取った面白いものがでるかもしれないんですが、
まずは今手元にあるものをどうするかということで考えてみました。
3択ー1つだけ選びなさい
- 答え①ハンサムなデザイナーは突如全て対応できるアイデアがひらめく
- 答え②チーム一丸となってそれぞれのレイアウトの実装を行う
- 答え③まだ対応はしない。 現実は非情である。
以前Retinaディスプレイ搭載のiPhone4が出た時と同じで、
何も対応がされない場合は今の画像が画面サイズに合わせて引き延ばされる表示されるようです。
確かにボケはしますが、困るレベルではないという感じです。
これからのシェアによりますが、4sもiOS8の対象に入っている今は仕方ないでしょう。
さらに踏み込んだマルチレイアウト対応については、また別記事を書きます!
(追記 140918 21:15)
こちらの記事のスケーリングモードという項目でわかりやすいサンプルが取り上げられています
iPhone6/iPhone6 Plus画面サイズ対応
余談ですが僕がやっているゲーム開発について
Unityの対応もまだなので、いまできることは少ないです。
またゲームはスクロールさせないことを前提に作られている部分も多く、
いろいろなサイズに対応させるには四苦八苦させられます。
もういっそコンシューマーのように、複数サイズ前提で考える時が来たのかもしれませんね。
役立ちリンク
最後に関係ありそうな資料や記事のリンクを。
時々追加していきます。
画面サイズでまよったら
(まだiPhone6が入ってないのですが)
テンプレート系素材
iOS8関係
-
Xcodeで簡単に動かせるサンプラー:iOS 8 の新機能のサンプルコード集『iOS8-Sampler』を公開しました
-
iOS 8から導入されたWebGLで動いているサイト: WebGLのサイトつくりませんか?
情報が間違っていたり、ここに書かれていること以外で知りたいことなどあればぜひコメントなどでお知らせください!
(140918 23:58 )スプラッシュと書くべきところスクショと書いてましたので直しました。
(140919 15:30 )PixelResortと書くべきところの一部がPixelEesortとなっていたのを直しました。
ちなみにこんなタイミングでアプリ開発終盤に差し掛かっている僕のゲームはこちらです(- - )
ぼくらの甲子園!ポケット 公式サイト
iPhone版もリリースしました!
6 plusでも問題なく遊べてほっとしています。