iPhone 6 plusを買ってみて遊んでいます。
android勢からすれば当たり前かもしれませんが、
やっぱりこのサイズは画面上半分触るの厳しいです。
実はついこの間リリースしたゲームは、
ユーザーにタップしてもらう領域をなるべく下半分に寄せてました。
作り始めたのは1年前なんですが、6+でも快適に遊べそうなので、そこでやったことの話をします。
こういった話はあまり見ないので、チームやデザイナー同士の話のたたき台にでもしてもらえると嬉しいです。
ゲームの説明と特性
今日の話のネタになるのは「ぼくらの甲子園!ポケット」というゲームです。
今日の話に必要な情報はこんなとこです
- iPhone&Androidの両対応
- アイテム課金型のいわゆるソーシャルゲーム
- 画面サイズは640x1136、縦横比9:16(つまりiPhoneの4inchi)を基準
- ゲームはギルドバトル方式。複数人のユーザーでチームを組んで甲子園大会優勝を目指す
どんなところがでかい画面サイズの端末でも遊べるポイントだったのかと言う話をしていきます。
バックボタンを下に
制作を始めた時点ではiPhone5が出ていたのですが、
わりと手の大きい僕でも、あの画面左上にある戻るボタンが片手持ちでは押しにくいなと思っていました。
- iPhone6+のことは知る由もなかったのですが、Androidの大型化は進んでいました
- 画面も2013年のリリースの端末の大半が16:9になっており、今後3:2に戻ることは無いだろうとも思えました
- そして、なんだかんだ戻るボタンはよく使います
この辺りの理由から、開発のかなり初期から戻るボタンは下に移しました
ソーシャルゲームでは戻るボタンを下に置いたものが当時あまりなかったのですが、「まぞくのじかん」で採用されており参考になりました。
まぞくのじかん 公式サイト
ちなみにですが、ゲーム内のお知らせやらなんやらを全部掛け合い漫才でやっているノリが好きです :)
もどるボタンの仕様としてはiOS標準のドリルダウンのような階層構造に準じたものではなく、
Android標準のバックキーのように直前の画面に戻るに近い形にしています。
時々階層をくだるだけじゃなく、横に飛ぶことがあるので、その時もユーザーが歩いてきたところを戻れることを優先した感じです。
おかげでAndroidでのバックキー対応は楽にすみました。
よかったこと
- グロナビと合わせてページ移動系のボタンがまとまったので片手でも使いやすくなったと思う
- 画面上部にボタンがなくなったので重さがなくなった(押させるボタンは重く見える
困ったこと:
- 上に置く時は見出しとセットで置けば良かったのだが、下では置き場所にこまった。結果的にはグロナビに含める形に
画面の上半分を情報エリア、下半分を操作エリアに
情報エリアというのはユーザーが今の状況が判断できるようなものを置くエリアで、
操作エリアというのはユーザーが次に行いたいアクションのためのUIのエリアという設定です
クエストのゲーム部分では(例えばパズドラのように)やってるタイトルは多いです。
上のもどるボタンの後に、ゲーム全体でもユーザーがタップするのは画面下の方にまとめたいと思うようになりました。
何を上に出して何を下に出すかという切り分けが難しいところは、DSのゲームを参考にしてました。
DSは下がタッチパネルであることや持ち方の特性上、上に情報を出して下で操作をさせることが一般的です。
(余談ですが最近出たスマブラ3DSはこの関係が上下逆なんですよね。
この形の難しいところは、たくさんのリストやサムネイルを出せないところと画面が2分割されてみえやすいところです。
状況と結果がはっきりとしていて、たくさんのものから選ぶ場合は無理にこの形式にしないほうが良さそうです。
ポケットでは例えばアイテムを売却する画面などでは、画面全体にサムネイルを並べています。
また、画面全体での1つの風景を作りたいところではやはり採用していません。
ただその場合でも重要度の高いものからできる限り、下の方にボタンを集めるようにはしています。
よかったこと:
- 下半分に操作が集中し、片手でもやりやすい
- ユーザーは画面全体からボタンを探さずに下半分をみれば済むようになる
- 画面の上にキャラや風景のイラストが入り、楽しみやすい
困ったこと:
- たくさんの情報は扱えない
- キャラや風景のバリエーションが無いと、逆に見た目が単調になる恐れがある
このレイアウト対応と戻るボタンについては同じようなことは「白猫プロジェクト」でもやられています。
白猫のリリースが制作終盤だったので参考にはできませんでしたが、
戻るボタンは固定にせず必要な画面にだけ出すという対応は、今後試してみたいです。
できなかったこと
最後に、こうすればよかったかなと思いつつ、できなかったことの話です。
有効性がはっきりしていないことなので、雑談程度に受け止めてください。
戻るボタンが必要無いゲーム
戻るって押してるところでもユーザーの操作的には前に進んでいることも多く、
そもそも戻るってこと自体が二度手間感があるので、ユーザーが行いたい次の動作が戻るボタンではない形で示されるといいなーと思いました。
ほら、もどるより進んでる方が気持ちいいじゃないですか。

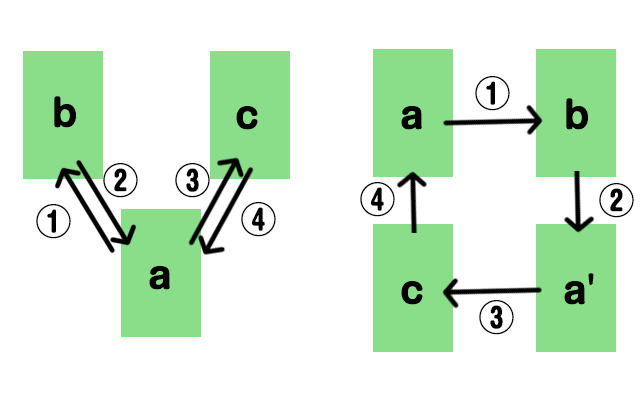
左が従来の一度操作を終えた後に一度「戻る」を押して戻ってから新しい操作に進むイメージ。
右が操作が終えた後に「進む」を押して新しい操作に進むイメージ。
画面の遷移は変えていません。
もちろん右の場合には、常に新しい画面に進んでいるデメリットとして今の位置がわかりにくくなるということも予想されますが、
それはツアー型パターンで解決ができそうです。
これは小さいところではボタンの文言を変えれば済むところであり、大きいところではゲームサイクルに通じる話かも知れません。
マリオで面白いなーと思った仕掛けがありました。
確かWiiのマリオでユーザーのアクションスキル向上の為に、1-5ぐらいまで進んだ時に1-1をもう一度やらせるんです。
それを単に戻ってやってくれというのではなくキノピオがでてきて、アイテムが盗まれたから僕と一緒にあのステージにいって取り返してくれというように新しいミッションって形で提示していたことです。
ユーザーの操作は一緒なんですが、これは1-1ではなく1-1'をやっていることになるので、戻っている感じがあまりしませんでした。
縦画面/横画面両対応のゲーム
iPhone6+ 横の方が使いやすいよな、って思ってます。
iPadもそうでしたが、ツール系のアプリでは縦横両対応のものも既に存在しています。
その場合大事なのが、利用シーンの想定を変えること。
実は既にKleeというゲームで試みられています。
縦持ちはイージー操作モードで、横持ちはじっくり操作モードと言った具合です。
(まだ遊んでないので詳しいことが言えません。ごめんなさい)
また、Sword & Sworceryでは基本は横持ちですが、敵と戦う時に縦持ちにするという変則的な扱いが入っていました。
これは画面内のボタンではなくデバイスをボタンとして扱うという意味でも面白いかったです。
Sword & Swocery
FEZと並んで当時大はまりしたドット絵ゲームです。サントラも買いました
レイアウトの手間が倍とまではいかなくてもかなり増えることと、
ゲーム性への影響もあるので、簡単にはできないでしょう。
ですが、装備選択画面だけは横持ちでじっくりできるとか、限定的な対応は面白いかもしれません。
以上です。
今後のアプリ開発の参考になれば嬉しいです。




