全ページデザイン修正しなきゃ...
と、ならないために共通部分は外部ファイル化してイラレに配置しておくのが無難です。 今回はこの配置を使って効率よくデザインする方法です。
一般的なwebデザインの構造はヘッダー、ボディ(コンテンツ)、フッターとなっています。ヘッダー、フッターは共通のデザインになります。この共通部分を外部ファイル化しておきイラレに配置します。
イラレはjpg,gifなどはもちろんイラレデータ(.ai)も配置できるので、ヘッダーやフッターを.aiファイルで作成しておけば、突然デザイン変更になっても簡単に対応できます。
配置の仕方は、 ファイル>配置 を選択するか、開いているイラレファイルに配置したいファイルを直接ドロップすると配置できます。
イラレにイラレファイルを配置する場合、配置されるファイルは保存時にオプションのPDF互換ファイルを作成 にチェックを入れて保存しないと配置してもプレビューされないのでチェックを入れて保存します。
あれ?ここでひとつ疑問が。
配置しているファイルに配置されているファイルを配置したらどうなるか?
そもそも配置できるのか?
ヘッダーのイラレデータを header.aiとします。このheader.aiを配置しているメインのイラレファイルをbody.aiとします。body.aiに header.aiを配置している状態でheader.aiにbody.aiを配置したらどうなるか?ということです。
やってみました。
header.aiです。ヘッダーメニューがデザインされています。

body.aiです。さきほどのheader.aiを配置して保存しました。

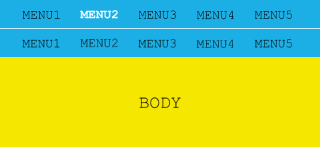
header.aiにもどります。今度はこちらにbody.aiを配置します。一応配置する事ができました。
header.aiを編集します。メニューの一つを白くしてみました。普通に考えたらbody.aiに配置したheader.aiも白くなるはずです。
いったいどうなってしまうのか??。

結果はheader.aiの変更は反映されませんでした。
header.aiは変更されているのにbody.aiの header.aiは同じにならない!
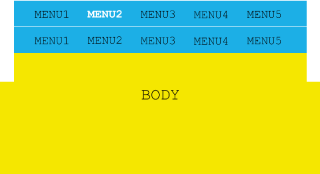
いったいお前は誰なんだ...!?またbody.aiに戻ってみると...。

あれbodyがこれでheaderがあれで...自分がここにいるのこっちにも自分が...
謎の余白も出現してきてるし...
頭がおかしくなりそうなのでこのへんでやめておきました。たぶん無限増殖していくと思います。
もし興味があったらどなたか続きをやってみてください...。
