tacamyです。
11月10日(火)にCSS Nite 4周年記念イベントにて、
『HTML5のメリットを活かしたコンテンツアイデア』という
セッションでお話しさせていただきました。
ああいった場所で話をするのは初めてのことだったので、
至らない部分も多々あったかと思いますが、
ご参加いただいた皆様や、ご協力いただいた関係者の方々に感謝しています。
遅くなってしまい申し訳ありませんが、こちらのエントリーにて、
当日の資料の配布や補足事項について掲載させていただきます。
スライド
イケメンホイホイiPhone版のデモ
イケメンホイホイのiPhone版を、 HTML5の新機能を使って実装しています。
動画の解説
- 好みのイケメンをGETする
- イケメンビューア(canvasで作成)にGETしたイケメンが追加される
- イケメンビューアをホーム画面に追加して、アイコンを作成
- アイコンからビューアを起動(ネイティブアプリみたい!)
- オフライン(機内モード)にしても、ビューアが見れる(オフラインWebアプリ)
ビューアに使ったcanvasの機能
- 写真を取得して切り抜き
- 写真にピンクの枠線をつける
- インターバルタイマーのフレームアニメーション
- タッチで再生/一時停止
- フリックで写真を早送り/巻き戻し
- キラキラをランダム表示
アンケートでいただいた質問へのお返事
- 詳しく見たいけど、イケメンホイホイにユーザ登録する気がおきない。
- 他人のマイページからでもビューアは見れるので、
よかったら私のマイページをiPhoneで見てください。
http://hoihoi.kayac.com/mypage/index/member_id/27 - 画像を扱うならLocal Strageでなく、Web Databeseを使えばいいのでは?
-
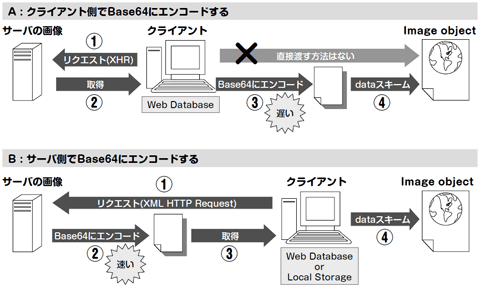
この説明はちょっとややこしいので、図を作ってみました。< br />

Aのパターン
Web Databaseに画像を保存しても、
それを直接Image objectに渡す方法がありません。
そのため、JSでBase64にエンコードしてImage objectに渡す必要があります。(3)
しかし、JSでの処理が遅いのでこの方法は避けることにしました。
Bのパターン
サーバであらかじめ画像をBase64にエンコードしておきます。(2)
この方法は処理が速い上に、エンコードしたものを保存しておけば、
リクエストの度に処理をする必要はありません。
それを取得して保存すれば、そのままの形でImage objectに渡せます。(4)
このとき、Web DatabaseとLocal Storageのどちらを使ってもいいのですが、
今回はWeb Databaseを使う必要性がなかったので、Local Storageを使いました。
ただ、実際にWeb Databaseを使ってみたわけではないので、
もし間違っていればご指摘いただけるとうれしいです! - SQLに対してKey-Value型の使用感はどうだったか
- SQLの方(Web Database)は試してないのでなんとも。。。ゴメンナサイ。
- 具体的にJSがどうなってるか気になる
- PC版SafariのUAをiPhoneにして下記をご覧ください。
[メニューアイコン] - [開発] - [ユーザエージェント] - [Mobile Safari 3.0 - iPhone] - 実際のマークアップ例が見たい
- スライドでは、Webアプリについての解説をメインにお話しましたが、
iPhone版のすべてのページをHTML5でマークアップしています。
PC版SafariのUAをiPhoneにしてご覧いただければと思います!
[メニューアイコン] - [開発] - [ユーザエージェント] - [Mobile Safari 3.0 - iPhone] - iPhoneで利用することと、HTML5を利用することと混ざっていて分かりにくかった
- ゴメンナサイ。次の機会があればもっと分かりやすい説明になるよう努力します!
ご意見ありがとうございます! - ほんとに1人で作ったの?
- サイト全体はPHPで作っていますが、ビューアはHTMLとJSで作っています。
私はJSが書けないダメ女なので、社内のJSerに実装してもらっていますが、
HTMLとJSができる人ならビューア部分は1人で作れる内容だと思います。 - altの説明を詳しく聞きたい
- 下記のページで勉強して、それを噛み砕いて紹介させていただきました。
- alt属性の使い方が厳密に規定されたHTML5のimg要素 / HTML5.JP
- img 要素 / HTML5.JP
- iPhoneならHTML5使い放題?
- 説明足らずで誤解を招いてしまって申し訳ありません。
iPhone版SafariでHTML5の全ての機能が使えるというわけではありません。
例えば、JSのバックグラウンド処理を行うWeb Workersは使えませんでした。
クロスブラウザ対応がいらなくて楽なので、iPhone版Safariで実装されている機能だけを
とりあえず使って作ってみるといいんじゃないかな?という提案でした。 - ふにゃふにゃ話してて面白かった
- いい年こいて舌ったらずでゴメンナサイ!
- 美女ホイホイも作ってください
- 今年中にソレに近い何かが出るかも?出ないかも...?こうご期待!
おまけのiPhoneテンプレート
今回制作したものを元に、
iPhone Webアプリテンプレート(CSS Nite Vol.40 reprise)
のエントリーにて、iPhone用HTMLの制作セットを公開しています。
