こんにちは。意匠部ME課のtacamyです。
CSS Nite 4周年記念イベント(Vol.40 reprise)にてご紹介した
iPhone Webアプリのテンプレートセットを配布します。
イベントの内容はこちらのエントリーをご覧ください。
iPhone Webアプリテンプレート
ダウンロード
セット内容
- index.html
- HTML5+iPhone用HTML
- css/iphone.css
- HTMLの新要素+iPhone専用CSS
- js/iphone.js
- URL&検索バーを消す指定
- js/lib/jquery.js
- jquery
- apple-touch-icon.png
- Webクリップアイコン
- cache.manifest
- マニフェストファイル
- .htaccess < dd style="margin-bottom:0.5em;">.manifestのMIMEタイプ設定
viewportについての補足
このテンプレートはコンテンツ幅100%で制作されることを前提に
viewportを指定しています。
必要に応じて viewportの指定を変更してください。
Viewportについての参考サイト
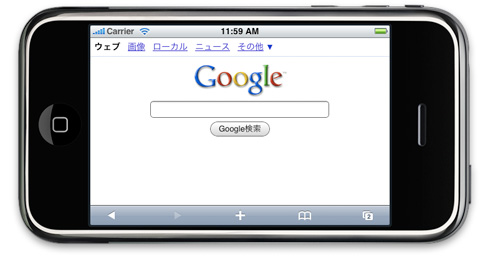
Googleの場合
コンテンツ幅100%で制作され、
横表示では文字サイズはそのまま、コンテンツの幅が広がる。


Yahoo!Japanの場合
コンテンツ幅100%で制作され、
縦表示はアイコンが横に4つ並び、横表示ではアイコンが6つになります。


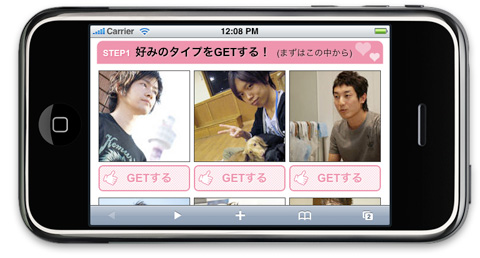
イケメンホイホイiPhone版の場合
イケメンが3人ピッタリ収まるように、縦横どちらでも全く同じ見え方にしたかったので、
横幅480px固定で作り、縦にしたときはコンテンツ全体が自動縮小するようにしました。


補足(2010/09/14)
このテンプレートは、オフライン動作させることを前提にしているため、
HTMLにマニフェストファイルへの指定が入っています。
オフラインにする必要がなければ、HTMLファイルの2行目のhtml要素から
「manifest="cache.manifest"」を削除してください。
<html lang="ja" manifest="cache.manifest">
