どーもキンモクセイぷんぷん香る自由が丘からaoizmです。
秋満開!スマートフォンまっさかり!(強引)
KAYACでもiphoneアプリ制作のお仕事が増えてきております。
WEBデザイナーがiphoneアプリのデザインをする際に、やっぱり気になるのがWEBとの違い。
画面サイズが小さく持ち歩けるデバイスiphoneは、デスクトップ上のアプリやWEBサイトとは 使用環境もその操作方法も異なるため、WEBとは違ったインターフェイスが求められます。
その違いを認識した上で、違いを活かしたデザインをするためには?
iPhoneアプリのUIデザインまとめてみました。
WEBサイトとiphoneアプリの違い

-
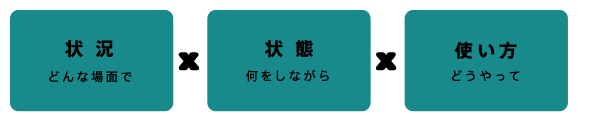
状況
持ち歩けるがゆえそのシチュエーションもさまざま
「会議で」「合コンで」「移動時」「就寝時」... -
状態
そのときユーザーはなにをしている?
「歩きながら」「話しながら」「運動しながら」... -
使い方
ユーザーは片手で使うのか両手で使うのか?
使う指からその可動領域まで考慮したデザインが必要です。 - WEBページのように画面全体で見せるだけでなく 触って使う画面であること
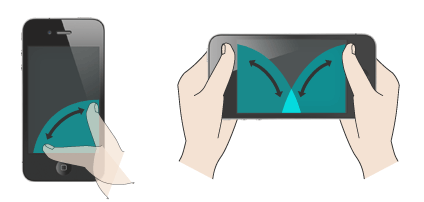
- ピンチインアウトやスワイプなどのiphone特有の操作方法を考慮する
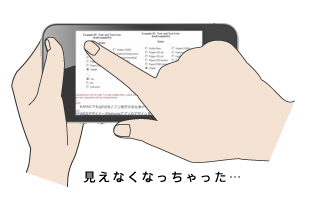
- 一度に一画面。出来る操作が限られる
- 指は思いのほかでかい


以上のことから、マウスやキーボード操作を前提としているWEBサイトよりも、むしろプロダクトにも近い、 より直感的な操作性が求められることがわかります。
では具体的にどんなデザインが必要とされるのでしょうか?
iPhoneヒューマンインターフェイスガイドライン
iphone開発の必読ドキュメント。
appleがどのような意図を持ってiPhoneのインターフェイスを作り上げているのか。インターフェイスデザインに押さえておくべき考え方がまとめられています。UI設計の視点からも非常〜に勉強になります。
iPhoneヒューマンインターフェイスガイドライン
ペーパープロトタイピング
iPhoneアプリでは、手の位置や指の大きさなど、ユーザービリティ、インタラクティブデザインを実際に肌で感じることができるペーパープロトタイピングがおすすめです。 以下のようなツールも利用してみるといいかも。
iPhone UI sketch sheets
実寸のiPhone画面デザインシート
Stainless steel stencil
iphone画面のスケッチブックや基本的なパーツを描けるステンシルも売られてます。
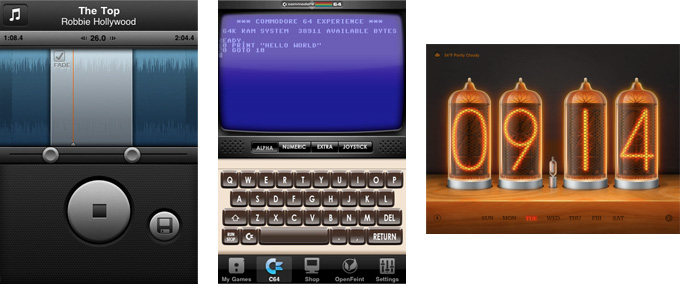
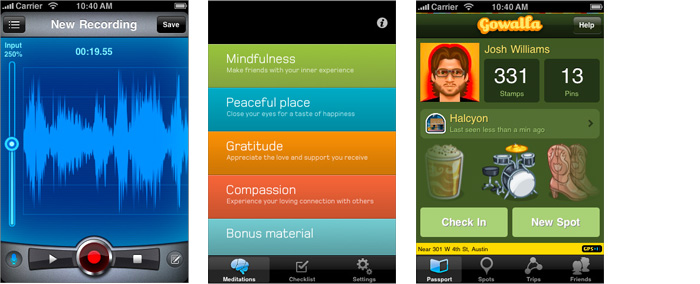
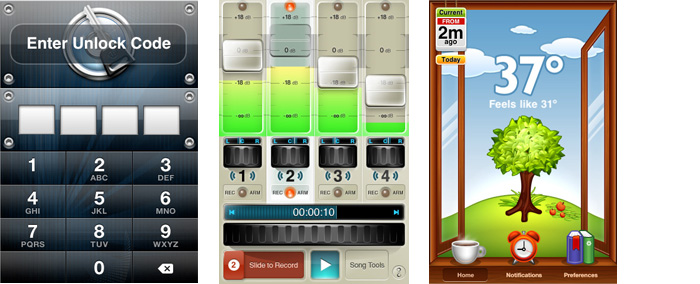
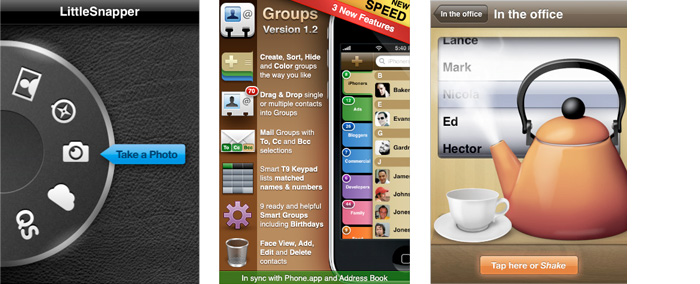
アプリデザイン参考サイトのまとめ
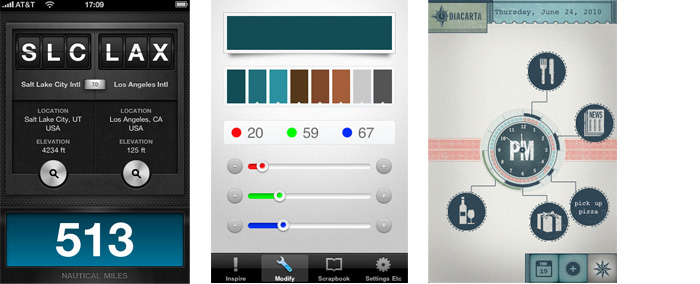
iphoneアプリのデザインには実際にたくさんのデザインを見て使ってみることが1番です。
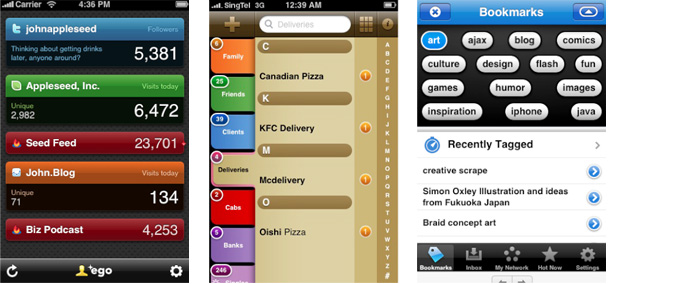
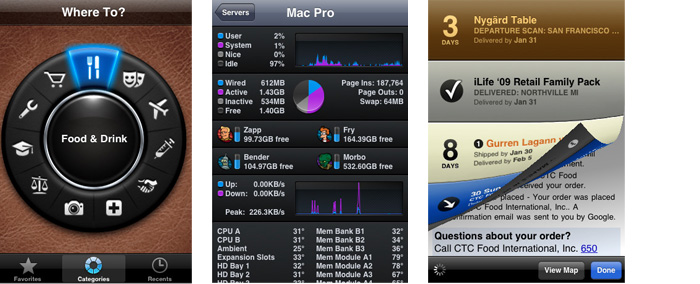
なかでもおすすめなのはiPhoneアプリのUIに特化してまとめられていたサイト。膨大な数のアプリUIが集められています。
TappGala

Well-Placed Pixels

TapFancy

29 Sexy iPhone App Designs

30 iPhone Apps with Sexy Interfaces

21+ Essential iPhone Apps with Sexy Interfaces

21 Fantastic iPhone App Designs

Convert - the unit calculator
iphoneアプリのデザインプロセス(動画)。
最終的なデザインに辿り着くまでに、何度も試行錯誤が繰り返されているのが見て取れます。
iPhone App Design Trends
アプリデザインのトレンドまとめ。
こちらのサイトで日本語訳版を公開されているようです。
デフォルトのUIに似せたデザイン、リストを使ったデザインなど、ガイドラインを元にしたユーザーを迷わせることなく操作しやすいUIが多いようです。
iPhone Apps Design Mistakes: Over-Blown Visuals
アプリデザインでやりがちな落とし穴のまとめ。
iphoneデザインギャラリーはこっちの記事でもたくさん紹介しています。
KAYACではiphoneアプリをつくりたい!というデザイナーやMEを絶賛!募集中です!
しかも今だけ!年内いっぱい採用強化キャンペーンやってます。興味のある方はぜひ☆
