こんにちは(✿´艸`✿)
今日は携帯を家に忘れて、何をしても落ち着かない一日を過ごしてます。
携帯中毒の YURIっぺ です。
今回はドットの素材を使った、軽い携帯バナーの作り方をご紹介します!
ついでにフリーで素材もお配りしてますので、気軽にダウンロードしてくださいませ。
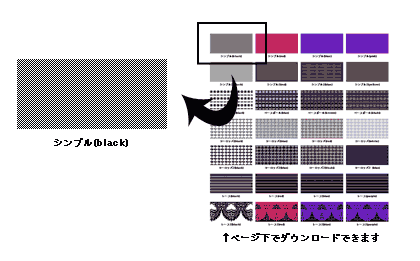
手順1、まず始めに、ドットで描いた模様を用意します!
今回はシンプル(black)を使って作っていきます。(この素材はページの下の方でダウンロードできます)

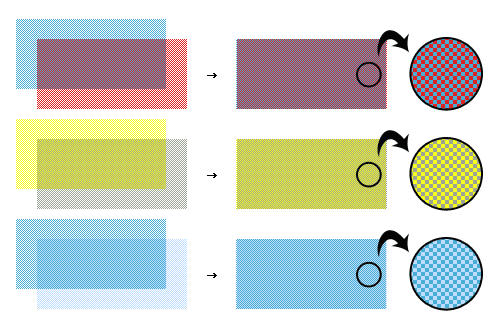
手順2、ドットで作成した模様、シンプル(black)を好みの色に変えて2枚重ねます。

同じように3パターン用意しました。
画像右にある丸の中の拡大画像を見てみてください。ここで使われている色数はそれぞれ2色です。
色数を減らせば軽くなるgif画像で描きだすと166バイト前後でとても軽いことがわかります。
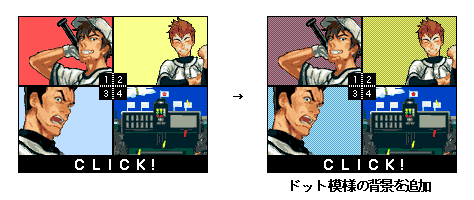
手順3、バナーの背景に手順2で作成した素材をいれます。
このバナーは、軽量化のために背景を単色で作ったのですが、どこかさみしい感じがします。
そこで、手順2で作った3枚の模様を入れてみました。

背景を単色でひいたときよりも、ドット模様の背景をひいたときの方が、だいぶ装飾された感じが出せたのではないでしょうか。
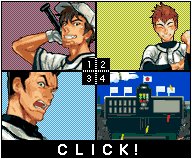
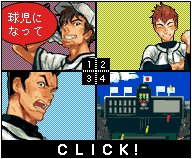
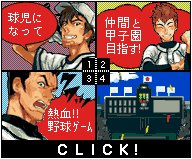
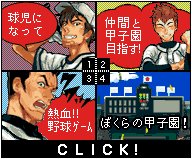
最後に吹き出しのセリフを追加して完成です。
gifアニメーションにしても、わずか10K以内のバナーができました。
ぼくらの甲子園(モバゲー)のバナーより
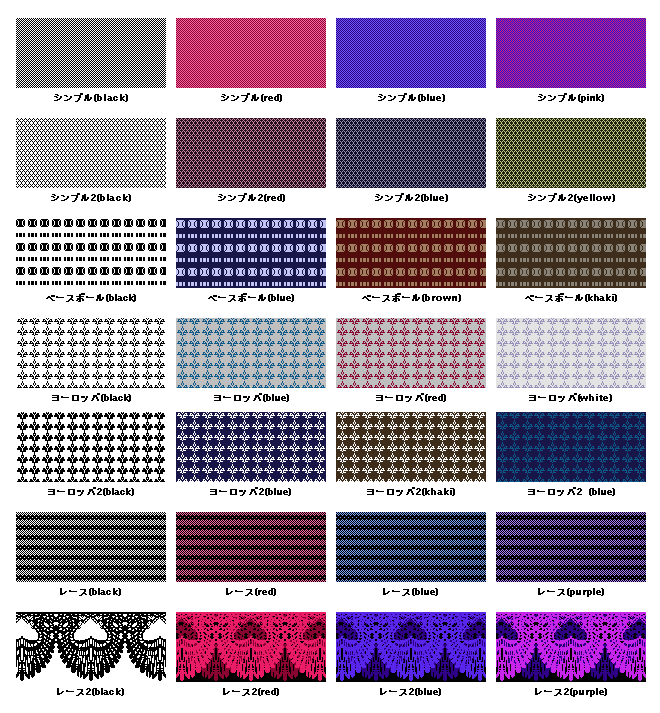
おまけ、下の素材は、ダウンロード自由です。バナーのデザインに合わせて、自由に使ってみてください(♥´艸`♥)それではまた~

YURIが先週書いた記事はこちら↓
・2010年11月19日「PCサイトの常識が通用しない!携帯サイトでクリックしてもらえるボタンの作り方」