ちょっとツイてないキャラが定着してるhashimotoです。でも運は強いです。サイコロ給出目2冠達成しそうです。
今回はソーシャルゲームでキャラクターができるまでを公開(一部)しちゃいます。
今回公開しちゃうのは、

今月(2010年11月)ローンチしました、ぼくらのワールドリーグです。
このソーシャルゲームは、サッカーで世界一のクラブチームを目指すゲームです。
モバゲーで絶賛稼働中です。
ユーザーは、所属するリーグと、チーム、好きなキャラクターを一人選んで、スキルを上げて、
試合を勝ち抜き、世界一を目指す、というものです。
スキルを上げるためには、リフティングやドリブルなどの特訓ミニゲームをうまくこなす必要があります。
このミニゲームはFlash liteで出来ていて、キャラクターが登場するのですが、
今回はこのゲームで登場するキャラクターができるまでを公開しちゃいます!
では早速、、
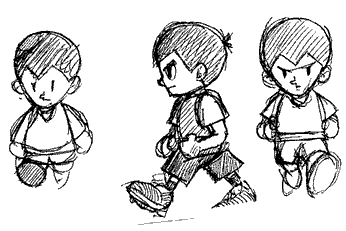
1紙とペンでラフを描く。イメージを膨らませる。

まずは、サッカーゲームのキャラクターってことで想像を膨らませて、ペンを走らせます。
ラフなのでさらっと、眉毛がつながってても気にしない。
サッカーだから足が目立つように大きく…ということを考えたりします。
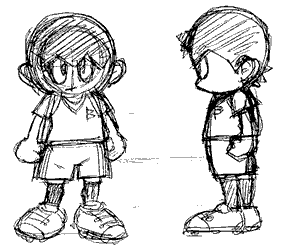
2しっかり描く

1でなんとなくのイメージを掴んだので、次はしっかり描いてみます。
キャラクターの前と横をあわせて全身を描きます。
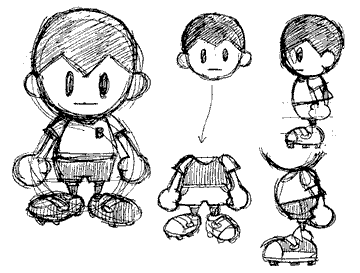
3パーツに分解して描く

2で、しっかり描いてキャラクターのデザインが固まりました。
ただ、2の状態だとイラストなので、これをFlashゲームで使えるように関節を意識したパーツに分解します。
頭、胴体、両手、両足を意識します。ゲームの仕様によっては肘、膝、指など、もっと細かくなるかもしれませんね。
あわせて形の微調整を行います。この後、配色もするので、色の濃淡だけは考えておきます。
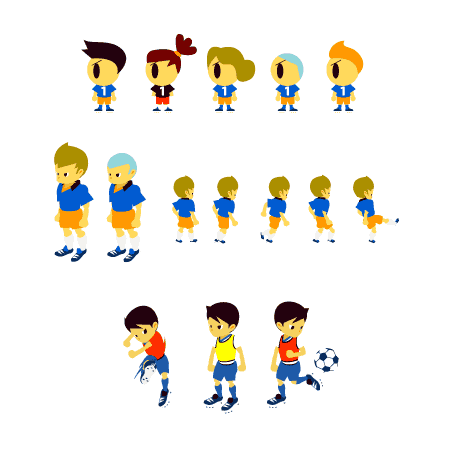
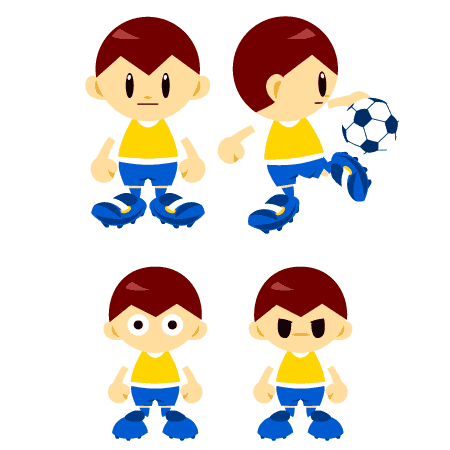
4イラストレーターでベクター化

3をイラストレーターに持ってきて、下絵として配置。パスでキャラクターを作ります。
3で考えた関節が動くか確認のために、いろいろポーズを試してみます。
同時に配色も考えます。顔を変えて、シミュレーションもします。
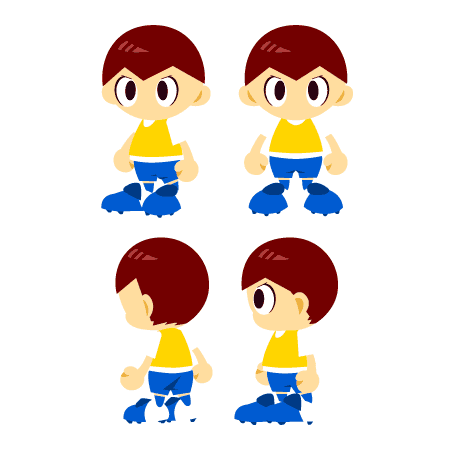
5必要なカットを量産

横姿、後姿、など、必要なカットを用意します。細い部分の描きこみもしておきます。
デザイン上ではここでひとまず完成です。
6モバイル用に最適化

5の完成形をなるべく崩さないように、モバイル用に最適化します。(このデータは弊社FDの調整がはいっています。)
最適化のポイントは、
- パスの数を減らす。
- 直線で表現できそうな曲線は直線に変換する。
-
実際のゲーム画面でのキャラクターサイズを考慮して特徴を盛る。
具体的には、スパイクの針、目の丸み、髪の毛のハイライトは省略して、
逆に前髪のツンツンを小さく表示された時に特徴になるように追加しました。
これで本当の完成です!
ここからFDにバトンタッチして、ゲームに組み込まれます。
ぜひ実際の動きをプレイしてご覧ください!
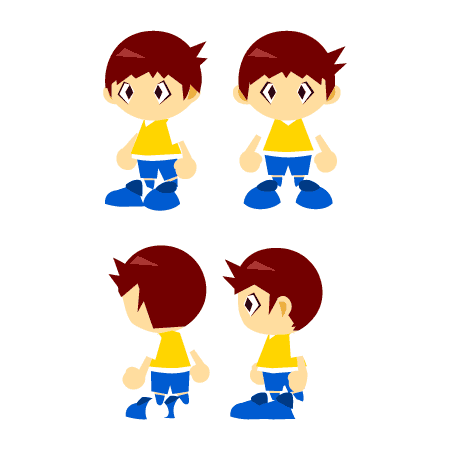
おまけ ボツキャラ案
今回はボツにしましたが、他にも数種類の体型や顔をつくってシミュレーションしています。