4月から入社した2011年度新卒社員です。
ハロこんにゃんセヨ
がぜんウェブウェブしているほんだです。
今年4月より、意匠部のME課(めか)でマークアップエンジニアとして働いているほんだです。
入社したての新卒社員ですが、PCサイトのHTML+CSSのマークアップや、MovableType(ブログ構築ツール)での組み込みなど、色々な仕事をさせてもらってマークアップリア充です。
そんな中でも最近多い業務はjQueryを使ったビジュアル面でのちょっとしたJavaScript(以下 JS)プログラミングです。
jQueryってとっても便利ですなぁ。HTML+CSSの知識を持っている人なら、簡単に「使える」エフェクトをつくれます。
この記事では僕が入社して2ヶ月間に学んだ、簡単で「使える」jQueryテクニックを紹介します。
jQueryってなんぞってとこと、使う前の準備をざっくり解説
jQueryは海外の超優秀なチームがつくったJSライブラリです。
jQueryを使うと、JSでもっともやっかいなWebブラウザでの挙動の違いを吸収してくれたり、
複雑に記述する必要のあるコードを、シンプルに記述できたりします。
使う前の準備!
jQueryのファイルは以下からダウンロードできます。
URL:http://jquery.com/
jQueryはHTMLに以下のように記述して読み込みます。(head要素内に書くのが一般的です。)
自分がコードを書くJSファイル(ここではmain.js)をjQueryの後に読み込まれるよう、その下に記述します。
JSファイルへのパスは、自分がファイルをおいたディレクトリの場所に適宜変更してください。
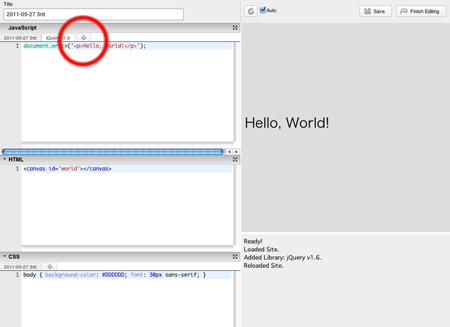
また、以下のように記述すると、jQueryファイルをダウンロードせずに用いることができます。
ちなみに
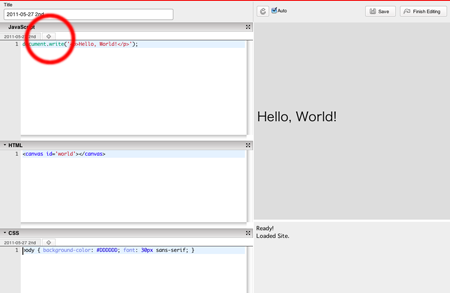
jsdo.it のエディタでは「+」ボタンから簡単に読み込めます。
ちょっとだけ触ってみたい! って人におすすめです。
Jsdo.itってなんぞ
jsdo.it(http://jsdo.it)はHTML+CSS+JSのコードを共有して遊べるサイトです。
HTML5やCSS3などの新技術や、業務的にはあまり使わないようなJSを使って楽しめます。
さらに、人のコードを盗び学ぶことで勉強もできちゃいます。
jsdo.itについて、こちらの記事で詳しく解説しています。
jsdo.itでは、chromeアプリケーション版「JustEdit」も最近リリースしたので、
ぜひインストールして使ってみてください。
lightbox風のフェードインでコンテンツを表示する!
フォトギャラリーなどの演出によく用いられるlightboxのようなフェードインを自前で実装します。
【コピペJSer向け】lightbox風のフェードインでコンテンツを表示する - jsdo.it - share JavaScript, HTML5 and CSS
「PLAY」ボタンか、画面中央の再生ボタンをクリックすると、サンプルコードのデモを閲覧できます。
さらにデモのPLAY中に「STOP」ボタンをクリックすると、コードをHTML、CSS、JS別に確認できます。
「動画を見る」ボタンをクリックすると、ページ全体が黒半透明で覆い隠され、動画が表示されます。
ちなみにJSコードはこのような感じになっています。
$('.btn_playMovie a').click(function() { // ボタンをクリックした時に
$('#blockMovie').fadeIn(); // blockMovieがフェードイン
return false;
});
$('#blockMovie').click(function() { // 動画の周りの範囲をクリックした時に
$(this).fadeOut(); // blockMovie自身をフェードアウト
return false;
});
これだけです!
HTML+CSS側であらかじめ用意したボックスを、ボタンクリックで表示非表示を切り替えています。
ポイント
このコードのポイントは、以下のHTMLとCSSでボタンクリック後に表示させる要素を
あらかじめ定義し、CSSの「display: none;」で非表示にしている点です。
jQueryの「fadeIn()」が実行されれば自動的に「display: block:」と上書きされ、要素が表示されるわけです。
HTML(該当部分)
CSS(該当部分)
#blockMovie {
display: none; /* 非表示にしておく */
position: fixed;
top: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
}
#blockMovie .content {
width: 250px;
margin: 10% auto 0;
padding: 30px;
background: black;
}
ちなみに
コード中の動画は弊社運営のソーシャルゲーム「英雄になりたい」の関連動画です。
途中からついてくるボックス!
さいきん流行ってる? ページを途中までスクロールすると追従がはじまるナビゲーションをつくります。
【コピペJSer向け】途中からついてくるbox - jsdo.it - share JavaScript, HTML5 and CSS
「PLAY」ボタンか、画面中央の再生ボタンをクリックすると、サンプルコードのデモを閲覧できます。
さらにデモのPLAY中に「STOP」ボタンをクリックすると、コードをHTML、CSS、JS別に確認できます。
デモを下にスクロールしてみてください。「box」が途中からついてくると思います。
JSコードは以下のようになっています。
var boxTop = $("#box").offset().top; // boxのページ上からの距離を取得
var ducumentScroll = 0;
$(document).scroll(function(){ // スクロール発生時の処理の記述を開始
ducumentScroll = $(this).scrollTop(); // ユーザのスクロールした距離を取得
if (boxTop <= ducumentScroll) { // スクロール距離がboxの位置を超えたら、
$("#box").addClass('follow'); // 「follow」というclassを追加する
} else if (boxTop >= ducumentScroll) { // スクロールがページ上まで戻ったら、
$("#box").removeClass('follow'); // classを削除
}
});
「offset()」メソッドを用いてボックスのページ上の位置、
「scrollTop()」メドッドを用いてページをスクロールした分量を取得します。
ボックスに"follow"というclassを加えることで、ボックスのスタイルを上書きしています。
ポイント
このコードのポイントは、jQuery側で後から追加されるclassについて、
あらかじめ以下のようにCSSスタイルを定義しておく点です。
CSS(該当部分)
#content .follow {
position: fixed; /* 「position: fixed;」に変えることで追従にできる。 */
top: 0;
}
あらかじめCSSを定義しておくと、 JSで後から動的に追加した class にもスタイルが適用されます。
2つのボックスを入れ替わりで開閉する!
jQueryのスライドダウン、スライドアップを2つのボックスで相互関係的に入れ替えるという見せ方。
【コピペJSer向け】2つのボックスを入れ替わりで開閉する - jsdo.it - share JavaScript, HTML5 and CSS
「PLAY」ボタンか、画面中央の再生ボタンをクリックすると、サンプルコードのデモを閲覧できます。
さらにデモのPLAY中に「STOP」ボタンをクリックすると、コードをHTML、CSS、JS別に確認できます。
2つのテキストリンクをクリックすると、各リンクに対応したボックスが上下に開閉します。
さらに、2つのリンクを交互にクリックしてみてください。
1つのボックスが開いている時にもう片方のリンクをクリックすると開いていたボックスは閉じる、という2つのボックスが同時には開かない仕様になっています。
JSコード以下のようになっています。
/* Box01の開閉 */
$('.opentoBox01').click(function() { // 1つ目のリンクをクリックした時に
$('#box01').slideToggle(); // #box01をスライドさせて表示を切り替え
$('#box02').slideUp(); // #box02をスライドアップで非表示に
});
/* Box02の開閉 */
$('.opentoBox02').click(function() { // 2つ目のリンクをクリックした時に
$('#box02').slideToggle(); // #box02をスライドさせて表示を切り替え
$('#box01').slideUp(); // #box01をスライドアップで非表示に
});
これだけ!
2つのリンクともに、2つのボックスに対してエフェクトを設定しています。
ポイント
1つ目に紹介した「途中からついてくるボックス!」のように、
あらかじめリンククリック後に表示する要素をHTML+CSS側で用意しておきましょう。
HTML(該当部分)
サンプルテキストサンプルテキストサンプルテキストサンプルテキスト
サンプルテキストサンプルテキストサンプルテキストサンプルテキスト
サンプルテキストサンプルテキストサンプルテキストサンプルテキスト
サンプル02サンプル02サンプル02サンプル02サンプル02サンプル02
サンプル02サンプル02サンプル02サンプル02サンプル02サンプル02
サンプル02サンプル02サンプル02サンプル02サンプル02サンプル02
CSS(該当部分)
#boxWrap {
border-top: solid 1px #a7c2b1;
border-bottom: solid 1px white;
}
#box01, #box02 {
display: none; /* あらかじめ非表示に */
padding: 10px;
}
#box01 {
background: #fffdbd;
}
#box02 {
background: #e2ffd8;
}
このコードのポイントはボックスの表示非表示を切り替えるためのエフェクトとして、
「slideToggle()」を利用している点です。
jQueryには「slideDown()」と「slideUp()」というエフェクトも用意されており、これらの方がよく使います。
しかし今回は、2つのボックスを相互関係的にスライドさせたかったため、「slideToggle()」を用いて「非表示だったら表示、表示だったら非表示」という処理をしました。
加速度をつけてスライドさせる!
上のコードだと、スライド開閉があまりスムーズでないというか、気持ち良くないと思います。
そこで加速度をつけてみます。
【コピペJSer向け】2つのボックスを入れ替わりで開閉する(加速度つき)) - jsdo.it - share JavaScript, HTML5 and CSS
「PLAY」ボタンか、画面中央の再生ボタンをクリックすると、サンプルコードのデモを閲覧できます。
さらにデモのPLAY中に「STOP」ボタンをクリックすると、コードをHTML、CSS、JS別に確認できます。
jQuery Easing プラグインを導入し、「slideToggle()」と「slideUp()」にプロパティを追加すると、
エフェクトに加速度をつけられます。JSコードは以下のように変わります。
/* Box01の開閉 */
$('.opentoBox01').click(function() {
$('#box01').slideToggle('easeOutCirc'); //プロパティを追加
$('#box02').slideUp('easeOutCirc'); //プロパティを追加
});
/* Box02の開閉 */
$('.opentoBox02').click(function() {
$('#box02').slideToggle('easeOutCirc'); //プロパティを追加
$('#box01').slideUp('easeOutCirc'); //プロパティを追加
});
jQuery Easing プラグインをダウンロードし、自分のつくるサイトのディレクトリ下に設置、
HTMLにて、jQueryの次に読み込むよう記述してください。JSファイルへのパスは、自分がファイルをおいたディレクトリの場所に適宜変更してください。
ちなみに
jsdo.it のエディタでは「+」ボタンから簡単に読み込めます。
ちょっと試してみたい! って人におすすめです。
jQueryをいちから学びたいかたへ
この記事ではjQueryの基本的な使い方は省いてしまったので、
jQueryをいちから学びたいという方は以下のサイトがおすすめです。
gihyo.jp×jsdo.itスペシャルコラボ オンラインですぐに試せるJavaScript
jsdo.itを用いて、jQueryの基本をわかりやすく学べます。
http://jsdo.it/sp/gihyo/
jQuery 日本語リファレンス
jQueryの基本がわかってきたらこちらのサイトを参考に色々試してみると面白いです。
http://semooh.jp/jquery/
おわりに!(・Å・)∫
関連記事
実はこのブログに記事を書くのははじめてではなくて、
昨年9月インターンシップに来たときに以下の記事を書かせていただきました。
おひまでしたらこちらもぜひ。
カヤックではマークアップエンジニアを超募集中です!!
HTML5などの新技術の登場で、マークアップエンジニアはどんどん面白くなっていく職種です!
Vimmer(Vimの使い手)になりたい!というマークアップエンジニアさんのご応募もお待ちしています!!!