HTML5ゲームの投稿プラットフォーム「jsdo.it HTML5-Games」がスタート!
HTMLファイ部ほんだです。
カヤックの新規開発事業部「ブッコミジャパン」が、
HTML5ゲームをあそべる、つくれるプラットフォーム「jsdo.it HTML5-Games」をリリースしました!
jsdo.it(弊社運営のHTML5コード共有サイト)からHTML5ゲームを簡単に投稿でき、
他のクリエイターによって投稿されたゲームを無料で遊べます!
また、スマートフォンをコントローラーにしたゲームを簡単につくれるようになる
JavaScriptライブラリ「jsdoitController.js」もリリースしました。
今回は「jsdoitController.js」で使えるようになる
「jsdo.it WebSocket Controller」(以下:jsdo.it コントローラー)の
仕組みについてお話ししたいと思います!
まずはUFOを操ってみてください!
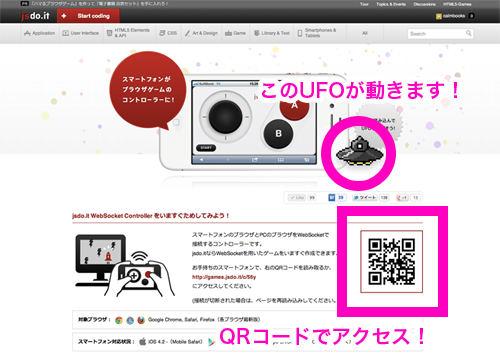
「jsdo.it WebSocket Controller」のページでは、jsdo.it コントローラーでUFOを操るデモを体験できます。
お手持ちのスマートフォンで、ページ右のQRコードを読み取ってください。
(対応環境が限られているのでご確認のうえ、ご利用下さい。)
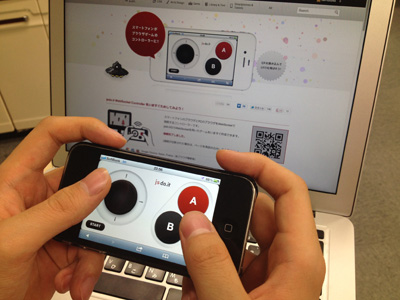
スマートフォンのブラウザでURLにアクセスすると、コントローラーが表示されます。
WebSocket通信の確立まで数秒お待ちいただくと、コントローラーでPC画面のUFOを動かせるようになります。

カミナリを出したり、Bダッシュも!

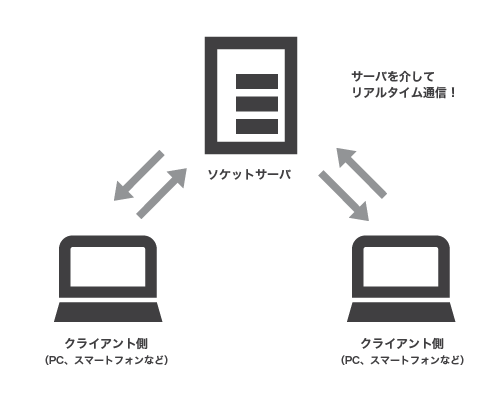
スマホコントローラーの仕組み
jsdo.it コントローラーは、PCブラウザ側とスマートフォンブラウザ側を
サーバを介してリアルタイムに通信させることで実現しています。
リアルタイム通信にはHTML5関連技術の「WebSocket」とJavaScriptを用いました。

WebSocketは、ソケットサーバにデータを送信すると、
サーバがデータを受け取り、WebSocket通信を確立しているクライアントにデータを送信する、という仕組みです。
WebSocketではこんなJavaScriptを使いました。
WebSocket通信を行うため、クライアント側(PC、スマートフォン)では以下のようなJavaScriptを使いました。
var webSocket = new WebSocket( /* WebSocket通信を行うためのアドレス */ );
WebSocketオブジェクトを作成し、接続をリクエストするための処理です。
jsdo.it コントローラーでは、PC側とスマートフォン側の両方に記述しています。
WebSocket通信の確立が成功すると、WebSocket独自のJavaScriptイベントが発生するようになります。
webSocket.send( /* 送信するデータ */ );
サーバにデータ送信する際は上記のようにします。
jsdo.it コントローラーでは、スマートフォン側から「Aボタンが押された」「スティックが90°傾いた」
といった情報を送っています。
webSocket.addEventListener("message", function(event) {
/* メッセージを受け取った時の処理 */
var socketData = event.data; /* 受信したデータ */
}, false);
サーバからメッセージを受信したときの処理は上記のように記述します。
jsdo.it コントローラーでは、スマートフォン側から送られてきた情報をPC側が受け取り、
「UFOを動かす」「カミナリを発射する」といった処理に変換しています。
サーバサイド側の実装が必要!
WebSocket通信を実現するにはクライアント側だけではなく、サーバサイド側の実装が必要です。
(今回の制作では僕と同じ新規開発チームの @acidlemon が実装しました。)
「jsdo.it WebSocket Controller」は僕のようにサーバサイド属性のないマークアップエンジニアでも
リアルタイム通信を使ったJavaScriptを楽しめる、夢のようなコントローラーなんです!
本気でWebSocket通信を使いたい方へ
この記事ではWebSocketの仕組み部分のみをざっくりと解説しています。
本気でWebSocket通信を使ってサイトをつくりたい!という方には以下のリンクがおすすめです!
- はじめての WebSocket - Eiji Kitamura (Google Developer Advocate)
- WebSocketによるクライアント=サーバー通信 - JavaScriptによるHTML5プログラミング入門
おまけ、コントローラーのスティック部分
スマートフォン側のコントローラーもJavaScriptで実現しています。
jsdo.it WebSocket Controller のスティック部分 - jsdo.it
スティック部分のみを抜きだしてデモをつくってみました。
(「Play」ボタンからデモ再生後、「Stop」ボタンでコードを閲覧できます。)
- スマホでもきれいにアニメーションするように「transform」や「transition」を使用
- 指を話したら中央に戻る
- スティックの傾きの角度を算出
などの面白い処理を書いているので、よかったら参考にしてください!
「jsdo.it HTML5-Games」への投稿お待ちしています!
「jsdo.it HTML5-Games」はjsdo.itのアカウントさえあれば誰でも簡単に投稿できます!

コード閲覧画面の「Post to jsdo.it games」ボタンをクリックすると、
投稿用フォームが現れます。
投稿お待ちしています!
最後に宣伝!
いまなら賞品ゲットのチャンス!
Webクリエイターのためのコーディングコンテスト"Q"第3回を開催中です!
第3回のテーマはブラウザゲーム!
豪華賞品もあるので是非チャレンジしてみてくださいね!!!
「HTMLファイ部」の採用説明会を行います!
カヤックでは、フロントエンドエンジニア、マークアップエンジニアを大募集中!
HTMLファイ部の説明会を行う予定なので、気になる方はぜひ応募してみてください!