HTML5使ってます!をロゴで表示しよう!
W3Cは、このロゴは「HTML5、CSS、SVG、WOFFといったオープンWeb技術群を表す汎用ロゴマーク」だとしている。Webサイトに表示したり、Tシャツなどのグッズに利用することができる。既にMicrosoftのInternet Explorer 9 Test Driveサイトなどがこのロゴを表示している。ロゴはクリエイティブ・コモンズライセンスの下で提供されている。
デザイナーズブログもhtml5なので、フッターにこのロゴを表示しました!

1分でわかる設置方法
公式サイトはこちら。
ロゴには二種類あります。
用いている技術をアイコンにして表示するパターンと、静的な画像を
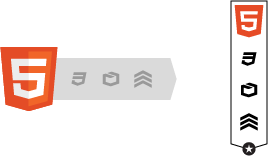
アイコンを選ぶパターン
縦横タイプはアイコンを選べます。設置するサイトで用いている技術をアイコンにして表示することができるみたいです。
設置サイトで用いているhtml5の技術を選択するとアイコンが切り替わります。
コードをコピーしてサイトに貼りつけるだけ!簡単ですね。

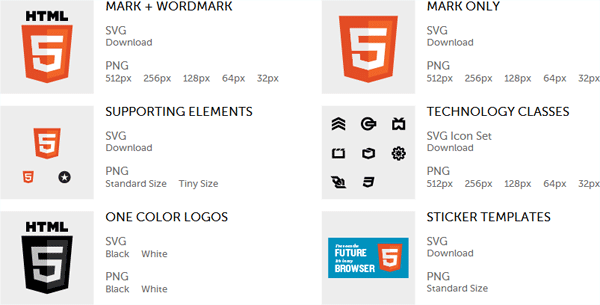
静的な画像を設置するパターン
ロゴだけのパターンや個別のアイコンなどの素材も公開されています。
これらの画像を設置してもよいでしょう。
PNGだけじゃなく、SVGファイルもあるだなんて!

おまけ
弊社ではhtml5を使っている自社サービスもあります。こちらにもロゴを設置させていただきました!