HTML5花火大会が始まりました!
jsdo.itに集まった400以上の花火コードが、夏の夜空に打ち上がっています!
本当にどの花火もクオリティーが高くて、見るだけでも楽しめます。
![]()
![]()
![]()
jsdo.itに集まった400以上の花火コードが、夏の夜空に打ち上がっています!
本当にどの花火もクオリティーが高くて、見るだけでも楽しめます。
CSS3がいくらパワフルとはいえ、さすがにここまで凝ったものが作れるとは思いませんでした。
まずはChromeでこちらを遊んでみてください。
CSS3 OF THE DEAD - jsdo.it - share JavaScript, HTML5 and CSS
まるでJSをバリバリ使ったゲーム、のように見えますが、実は「Only CSS」。上のSTOPボタンを押すとコードを確認することができます。

先週の土曜日(6/11)に、Adobeが主催する、ADC MEETUP ROUND01に登壇してきました。
主題は「モバイルを攻略せよ」ということで、DreamweaverやFlashなどを使って、スマートフォンアプリやサイトの制作についての話に焦点が当てられました。
今回自分が話した内容は、「ネイティブアプリに変わる、新しいアプリ開発スタイル」というタイトルで、今まのでアプリ開発(言語)から、HTML5+JavaScriptを使った開発へのシフトする可能性、それらを実現するフレームワークや注意すべき点などを発表させて頂きました。
プレゼン資料もHTML5です! と言えればいいのですが、実際はHTML5の要素はほとんど使っていませんw あえて言うならCSS3でしょうか。(HTML5ではないですが)
なので、土曜日のセッションで使用した資料は、jsdo.it上ですでに公開されています。よかったら見てみてください。(※WebKitに最適化されています。また、最近のVersionUpでGoogle Chromeでの閲覧がなんだかおかしなことになってるので、Safariで見てもらえると幸せになれます)
「ADC MEETUP ROUND01 - ネイティブアプリに変わる、新しいアプリ開発スタイル」の資料はこちら
さて、資料をみていただくと分かりますが、その中身の大半は「jQuery Mobile」の話です。Dreamweaver CS5.5がサポートしたことによって、そのシェアはかなりのものになると予想しています。
もともと、jQuery自体のシェア率がとても高いので、親和性が高いことも上げられます。また、jQueryの使いやすさと同じように、jQuery Mobileもとても使いやすいものとなっています。
極端に言えば、jQueryとjQuery Mobile、jQuery Mobileで使用するCSSを読み込み、あとは作法に則ってマークアップするだけで、まるでアプリのような外観と機能を持ったサイトが作れてしまいます。
そんなお手軽なjQuery Mobileを、手軽に触ってみよう、ということで、jsdo.itでは今、イベントを行っています。その名も「jQuery Mobileを触りながら覚えよう!」です。
ちなみに実際に作ってみたデモは↓こんな感じです。
jQuery Mobileデモ1 - jsdo.it - share JavaScript, HTML5 and CSS
テストするためにゴミファイルもでないし、アカウントさえ持っていれば、ボタンを押すだけで基本的な要素(JSの読み込みとかHTMLのベースとか)が含まれた状態でコーディングを開始できるので、ちょっと触ってみたいなーと思っている人には最適なイベントになっています。ぜひぜひ、試してみてください。そして、jQuery Mobileのすごさを体感してみてください。
コンニチワ私も東京女子 aoizmです。
このたび、6.3(fri)-6.26(sun)に開催される東京女子プロジェクト「WHY DON'T YOU PINK?」展にかわゆいインタラクティブコンテンツを出展しました。
東京女子プロジェクトは東京でがんばる女子による、東京でがんばる女子のための、シアワセ開発プロジェクト。
KAYACでもWEBサイト制作をお手伝いしたりしています。
ハロこんにゃんセヨ
がぜんウェブウェブしているほんだです。
今年4月より、意匠部のME課(めか)でマークアップエンジニアとして働いているほんだです。
入社したての新卒社員ですが、PCサイトのHTML+CSSのマークアップや、MovableType(ブログ構築ツール)での組み込みなど、色々な仕事をさせてもらってマークアップリア充です。
そんな中でも最近多い業務はjQueryを使ったビジュアル面でのちょっとしたJavaScript(以下 JS)プログラミングです。
jQueryってとっても便利ですなぁ。HTML+CSSの知識を持っている人なら、簡単に「使える」エフェクトをつくれます。
この記事では僕が入社して2ヶ月間に学んだ、簡単で「使える」jQueryテクニックを紹介します。
たいへん多くの方に視聴していただいているようで、感激しています!
「SVG」がすっかりバズワードになっていますね。
まだの方はぜひご覧ください!

最近スマートフォンをメインにデザインをしているshiihoです。
今までWEBのキャンペーンサイトやFlashサイトを担当していて
Androidのデザインは初めての体験でしたので、その試行錯誤をまとめたいと思います。
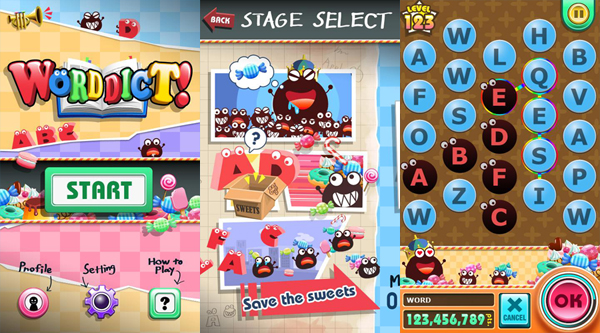
今回デザインを担当したのは英単語をつくるパズルゲームWORDDICT!
画面に次々と出現するアルファベットから英単語を見つけていくゲームです。
悪役のバグバグの侵略を阻止しながら高得点を目指していきます。

Android Marketはこちら
紹介サイトはこちら
それでは早速、試行錯誤の一部をまとめてみましょう。
WORDDICT!を遊ぶには
Android OS 2.2 以上
Adoobe AIR が搭載されている必要があります。
カヤックの受託向けラボチーム「BMCL(ブッコミ クライアントワークラボ)」のデザイナー、佐藤ねじです。先月「攻殻機動隊 S.A.C.」シリーズの中で登場する「電脳空間」を作ったという記事を書きましたが、続いて今回は、吉本興業さんとコラボして、インタラクティブ漫才「つっこめ屋」を制作しました。

あいつ仕事してないで女の子のイラストばっかりいじってるぞと陰ながら言われていた喜納です。
HTML5で動くSVGアニメーション「SVG女子」がラスベガスでのマイクロソフト基調講演MIX11で公開され、
世界を(いろんな意味で)驚かしてきましたが、
ついに本日、日本でも公開されました!
しかも日本版に合わせてアニメーションも長くなっています!
こっそりブラウザを英語にして見ていた人も必見です!
(神風動画さんによる予告編動画!)
神風動画さんによるハイクオリティアニメーションをSVGで再現すると言う試み、
プログラムについては
で担当プログラマーの吾郷が説明していますが、とにかく
SVGといえば拡大しても荒れる事の無いベクター形式で、pngよりも軽くつくれたりすることで使われていますが、
今回は1500枚を超えるレイヤーによる250コマに及ぶ大量のSVG!
それをぐりぐり動かすとあって、そう簡単にはいきませんでした。
この記事ではイラストをSVGに変換する過程で得た、SVGの軽量化テクニックをご紹介したいと思います〜
(あとイラレでSVGを扱った時のバグを未解決も含めていくつか)
SVGってなに?って方はこの記事をみてからどうぞ!
