今回は【UX Tokyo Advent Calendar 2014】 の8日目としてお送りします。
既に同じような初心者側からの記事があがっていますので、今回はユーザー体験そのものではなく、それに向けてUIデザイナーとしてどう取り組んだかという話をします。
![]()
![]()
![]()
既に同じような初心者側からの記事があがっていますので、今回はユーザー体験そのものではなく、それに向けてUIデザイナーとしてどう取り組んだかという話をします。

こんにちは!はじめまして!
カヤックHTMLファイ部に来年度新卒で入社予定のもときです。
現在はインターンとしてカヤックに来ています。
今回はtumblrについての記事です。
tumblrに関する記事はググればいくらでも出てきますが、
このデザイナーズブログではまだ扱っていないようなので、
tumblrの魅力と、tumblrサイトのカスタマイズのはじめかたを、
僕なりに紹介してみたいと思います!
・tumblrってなんとなくは知ってるけど、一体どんないいことがあるの?という方
・いまtumblrを使ってて、もうちょっとカスタマイズしてみたい方
・これからtumblrでサイトを作ってみようと思ってる方
そんな方に向けた記事です。
このブログを見ているような方々なら、今や知らない人のほうが少ないのではないでしょうか。
それほどにすでに有名なサービスですね。

一言で説明すると、
tumblrとはSNSやブログなどの機能を持ち合わせた非常に多機能なwebサービスです。
・・・合ってるかな?
僕はそう捉えてます。
そしてその多機能さ故に、さまざまな使い方が出来るのも特徴です。
twitterやfacebookのようにsnsとして他人の投稿をダッシュボードで見たり、フォローしたり、リブログしたり、お気に入りしたりすることも出来れば、
自分の投稿を公開する専用のページがあるため、いわゆるブログとして日記的に情報を発信することも出来ます。
そんなsnsやブログなど複数の機能を融合させたtumblrの、
今回は主にブログ部分の魅力に注目してみます!
そんなtumblrブログの魅力の1つに、そのカスタマイズの自由度の高さがあります。
ブログのカスタマイズの画面に行くと、たくさんのテーマの中から好きなデザインを選ぶことができます。さらに、テーマごとにオプションが設定されていることが多いため、何の知識もなくともそこそこ柔軟な設定が可能です。
また、htmlを直接編集することもできるため、ある程度のhtmlやcssの知識があれば、
自分のブログを制限なく自由にカスタマイズすることが出来るのです。
その自由度の高さから、tumblrブログは様々な使い方が出来ます。
snsとして気に入った他人の投稿をリブログやお気に入りして貯めていったり、気になったページを投稿してソーシャルブックマークのように使ったり、
または自分のつくった作品を投稿してポートフォリオとして使ってもいいでしょう。
あるいはその名前の通りいわゆるブログとして、日々情報を発信していくのもよし。
その他には企業サイトやアーティストサイトのようなものにも多く使われています。
「ブログ」の概念に縛られず、自由にサイトを作ることが出来るのです!
上に挙げたように、tumblrでは様々な用途のサイトを実現することができます。
画像やcssファイルやjsファイルなどの静的ファイルをアップロードすることも出来るため、
極論を言えば、tumblrの特徴を全く使わずにhtmlを書いて、サイトを作ることさえ出来てしまいます。
ただし、サーバー側のプログラムを動かすことは出来ないので、そういったことが必要な場合には向いていません。
逆に言えば、サーバー側のプログラムが必要ないサイト、小規模なサイトにはもってこいです。
自分でサーバーを立ててwordpressを入れて、、、とするよりも、
その開発コスト運用コストは大きく削減できるでしょう。
また、ブログはもちろんのこと、
「投稿」を1単位として利用できるような、コンテンツを並べるようなサイトなど、
tumblrを投稿システムとして、CMS(コンテンツマネジメントシステム)として利用できるようなサイトには非常に向いていると思います。
CMS全般に言えることかもしれませんが、
「投稿者にweb開発の知識が必要ない」というのは大きなメリットじゃないでしょうか。
挙げればきりがありませんが、少しだけ紹介
・キュウソネコカミ グッズでんたく
こちらはカヤックで制作したサイトです!
・ユニクロ銀座
・ニコン
・twitterステータス
テーマを変更したことがある方はすでにご存知だと思いますが、
まずは基本的なカスタマイズの流れについて説明します。
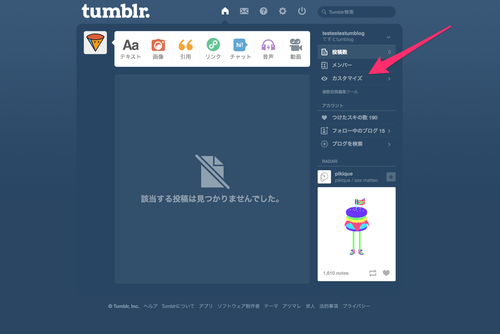
ダッシュボードの画面から"カスタマイズ"を押して、カスタマイズ画面に移ります。

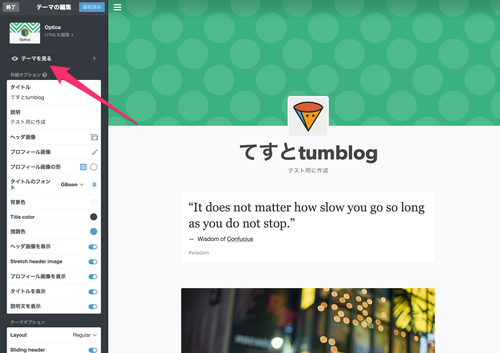
ここで"テーマを見る"から好きなテーマを選んだり、

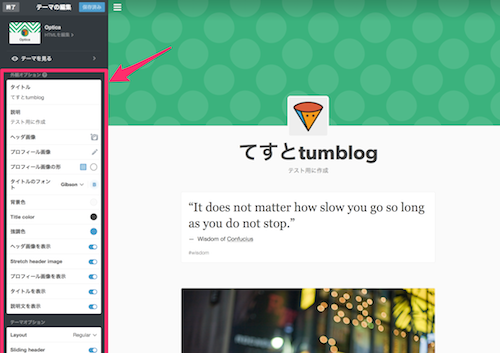
下のオプションでそのテーマを自分好みに設定したりすることができます。

テーマにもよりますが、ここのオプションだけでもなかなか柔軟なカスタマイズができたりします。
しかし今回は、その一歩先を解説しちゃいます!
カスタマイズ画面の"HTMLを編集"を押すと、
現在のテーマのhtmlやcssがだーっと書いてあると思います。
先ほど「極論を言えば、tumblrの特徴を全く使わずにhtmlを書いて、サイトを作ることさえ出来てしまいます。」と言いましたが、それを確認してみましょう。
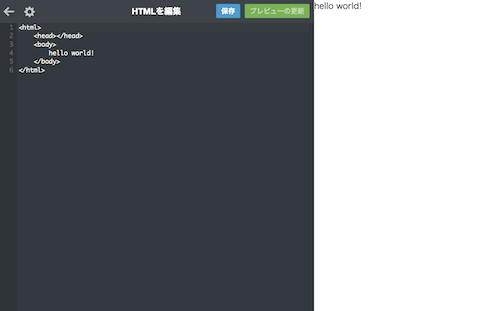
書いてあるコードを全て消して、以下のコードをコピペしてみてください。
<html>
<head></head>
<body>
hello world!
</body>
</html>
"プレビューの更新"を押してみると、、、
hello world!と表示されたでしょうか?

htmlを少しでも触ったことがあればわかると思いますが、これは基礎中の基礎ですね。基礎のキですね。キのkですね。
このように、基本はhtmlです。
恐れることはありません。
そこに、tumblrの特徴を利用するためのtumblr独自のタグ(と呼びます)を追加していきます。
サーバー側のスクリプトの入ったhtmlを触ったことのある人なら、イメージはそれに似ています。
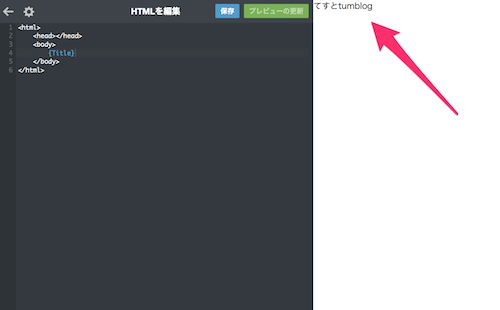
<html>
<head></head>
<body>
{Title}
</body>
</html>
自分のブログのタイトルが表示されたかと思います。

お分かりの通り、{Title}がtumblr独自のタグになります。
ちなみにcommand+zとかで元に戻れます。
すでに出てきたように、tumblrにはその特徴を利用するためのtumblr独自のタグがあります。
tumblrの独自タグには主に変数(Variables)とブロック(Blocks)の2種類があります。
先ほどの{Title}は自分のブログのタイトルを持っている変数です。
ブロックはこんな雰囲気です↓
{block:Posts} {/block:Posts}
ほんとうはこの独自タグを詳しく解説しようかとも思ったのですが、
長くなるし今回の趣旨ではないので省きます。
独自タグについては、公式ドキュメントが最も参考になります。(英語ですが)
公式ドキュメントを見れば独自タグの全てが書いてあります。(英語ですが)
日本語に訳しているものもあります。こちらとこちら。
しかしいきなりドキュメントを見たって、何がなんだかわかりません。
(少なくとも僕はそうでした。)
なので、以下では僕がつまずいたポイントを2つお教えします。
tumblrの投稿には色々な種類があります。
僕は最初、投稿の種類とかをよく知らないままにtumblrサイトを作ろうとして、
リファレンスを見て、独自タグ多すぎ!わかんねえ!
と、なかなかに苦戦をしました。
そんな状況で全ての種類の投稿とその要素をかっこよく表示させようったって、そりゃ無茶でした。
実際にtumblrで投稿したことがあれば大体ご存知かと思いますが、
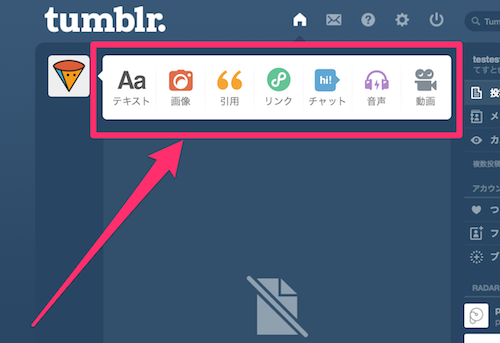
tumblrの投稿の種類は、以下の7つがあります。
・テキスト投稿
・画像投稿
・引用投稿
・リンク投稿
・チャット投稿
・音声投稿
・動画投稿

まずは投稿の種類と、それぞれにどんな要素があるのか、ということをしっかり理解するようにしましょう!
--
この記事を書いている途中で気づいたのですが、この内容はドキュメントのIntroductionに書いてありました。。。
ドキュメントはしっかり読みましょう、ということですね。。。
Introductionとか読み飛ばしていました。。。
--
ちなみに、とりあえず全ての投稿に対応させたいのなら、htmlは公式ドキュメントのGet Startedの下部にある
「Here's an example of the complete markup for a theme:」の部分のソースや、
こちらで紹介されているテーマスターターを使うのもいいでしょう
また、僕が最初に理解できずにつまずいた部分のひとつに、
IndexPageとPermalinkPageがあります。
こちらはタグとしては書いてありますが、あまりしっかりとは説明が書いていないかと思います。
IndexPageはその名の通り自分のブログのトップページで、
PermalinkPageはそれぞれの投稿の個別のページです。
独自タグのブロックのタイプのもので、
{block:IndexPage} {/block:IndexPage}で囲った部分はインデックスページでのみ表示され、
{block:PermalinkPage} {/block:PermalinkPage}で囲った部分は個別のページでのみ表示されます。
そしてtumblrでは、基本的にこれらを同じソースの中に記述する必要があるので、1つのソースが煩雑になってなかなか大変です。
こればっかりは慣れるしかないかも知れませんが、IndexPageとPermalinkPageについてはしっかり意識しながらカスタマイズをするようにしましょう。
いかがでしたでしょうか。
少しでもこれからtumblrサイトを始めようと思っている方々の参考になれば幸いです。
そして最後に、宣伝です!
きたる2014/10/11 (土)に、
【HTML5飯】第3回 Webフロントエンジニア交流会@横浜
が開催されます!

おいしくてためになる!
WebフロントエンジニアがLTをききながらみんなでご飯を食べる会です。
興味のある方はぜひ!
Facebookと
peatixの両方で募集しています!
お好きな方からどうぞ!

(追記 140919 11:00)iPhone 6 Plusを入手しました
特に対応してないアプリで遊んでみても画像の劣化は問題にならないレベルです(主観だけど)
(追記 140920 15:00)iPhone 6でのアプリUIについて別記事たてました
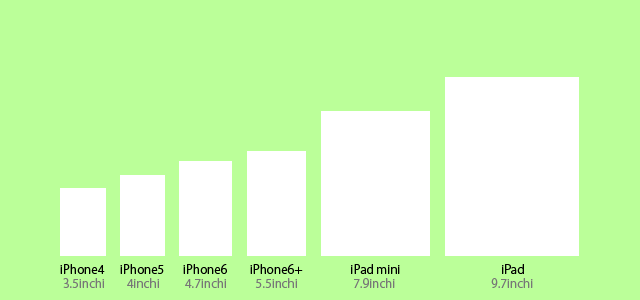
iPhone6/6+の発売がいよいよ明日となりました!
二年ぶりとなる画面サイズの変更に加えて@3xの台頭などもあるので、
慌てている・不安なデザイナー同志に向けて気をつける情報をまとめてみました。
ひとまず気にするのはこの辺りの情報!
あとはおまけで便利そうなリンクも載せました
これを読んで、幾分かは晴れやかな気持ちで明日を迎えましょう。
それにしても時代はレスポンシブです。
やれやれだぜ。

はじめまして!
14新卒デザイナーとして面白法人カヤックに入社しました、トダエミです。
ソーシャルゲームチームでデザイン修行しながら、写真撮ったり絵を描いたりしています。
今回は、新卒デザイナーにとって関門の一つデザインの引き出しを増やせ!
を攻略するための方法として、
デザインスクラップツールの紹介をします!
みなさんこんにちは。意匠部クライアントワークチーム デザイナーの tsmallfield です。
今回はデザインするときに知っていると、ちょっと得するかもしれない!?豆知識のお話です。
一体何を言っているのかよくわからないタイトルですが、まずは以下の写真(Fig. 1)をよ〜く御覧ください!

(Fig. 1: 街中で撮影した案内表示板や広告)
街中の案内表示板や広告の文字。
デザイナーのみなさんはやっぱり気になりますよね!
その中でよく見る
謎のピリオド "."
これ不思議に思ったことありませんか?
日本語の読点「。」にあたる "." かなと思いきや、文中に突然現れたりもするし。。。
これは一体なんなのでしょう!?
